|
サイズ: 2938
コメント:
|
サイズ: 4452
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 11: | 行 11: |
| 条件が成り立つ前と後とで、全く異なった動きをさせたい場合では 2つのスクリプトを作成して、一方だけが実行されるようにすればよい。 |
スクリプトを実行したり停止したりするための命令は スクリプティングのカテゴリにあります。 . {{attachment:startstop1.png}} * スクリプトをスタートする * スクリプトをストップする を使います。 ---- === 例 === 条件が成り立つ前と後とで、全く異なった動きをさせたい場合を例として説明します。 おおまかな手順 1. 条件が成り立つ前の動きのスクリプトを作る。 1. 条件が成り立った後の動きのスクリプトを作る。 1. 条件判定を行い、スクリプトのスタートとストップをする。 動きのスクリプトを2つ作ります。 1つは条件が成り立つ前の動き、 もう1つは条件が成り立った後の動きです。 1つずつ動作を確認した後、 ポーズまたはノーマルにして動作を停止しておきます。 . {{attachment:startstop3.png}} ビューアで、 すべてのスクリプトがポーズまたはノーマルになっていることを確認します。 . {{attachment:startstop2.png}} スクリプトの名前も確認しておきます。 以下では . 「スクリプト1」が条件が成り立つ前の動き . 「スクリプト2」が条件が成り立った後の動き として説明します。 |
| 行 16: | 行 46: |
スクリプト1が動作中に、 あるものにぶつかったらスクリプト2を動作させるようにします。 スクリプト1内に記述します。 . 動作しているのはスクリプト1です。 まず、テストタイルを配置して ぶつかったことの判定を記述します。 |
スクリプトの起動と停止
これまでスクリプトを実行したり停止したりするには、ビューアやスクリプト自身を表示して  や
や  をクリックして行っていました。
をクリックして行っていました。
スクリプト内から他のスクリプトを実行したり、他のスクリプトや自分自身を停止したりすることができます。
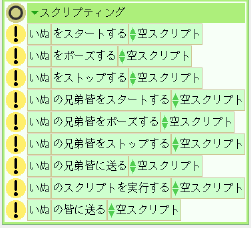
スクリプトを実行したり停止したりするための命令は スクリプティングのカテゴリにあります。

- スクリプトをスタートする
- スクリプトをストップする
を使います。
例
条件が成り立つ前と後とで、全く異なった動きをさせたい場合を例として説明します。
おおまかな手順
- 条件が成り立つ前の動きのスクリプトを作る。
- 条件が成り立った後の動きのスクリプトを作る。
- 条件判定を行い、スクリプトのスタートとストップをする。
動きのスクリプトを2つ作ります。 1つは条件が成り立つ前の動き、 もう1つは条件が成り立った後の動きです。
1つずつ動作を確認した後、 ポーズまたはノーマルにして動作を停止しておきます。
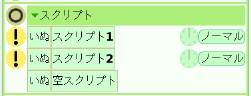
ビューアで、 すべてのスクリプトがポーズまたはノーマルになっていることを確認します。
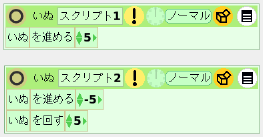
スクリプトの名前も確認しておきます。
以下では
- 「スクリプト1」が条件が成り立つ前の動き
- 「スクリプト2」が条件が成り立った後の動き
として説明します。
スクリプトをスタートする
スクリプト1が動作中に、 あるものにぶつかったらスクリプト2を動作させるようにします。
スクリプト1内に記述します。
- 動作しているのはスクリプト1です。
まず、テストタイルを配置して ぶつかったことの判定を記述します。
(2)このオブジェクトの空のスクリプトを作ります。
- このオブジェクトのビューアでスクリプトのカテゴリを表示した例です。
- ここから「空スクリプト」を引っ張り出すことで作成できます。
- 進めるや回すなどの動作のタイルを引っ張り出した後に、不要な中身を捨てても作れます。
(3)このスクリプト内に「いぬ」をスタートさせるための命令を書きます。
- 「いぬ」のビューアで、スクリプティングのカテゴリを表示します。
- 「いぬをスタートする」のタイルを引き出して、上で用意したスクリプト内に配置します。
- このようになりました。
- 「空スクリプト」と表示されているところをクリックし、スタートさせたいスクリプトを選びます。
- 「スクリプト1」を選びました。
このスクリプトを 押して1回実行すると、 スクリプトの内容に書かれている いぬをスタートするスクリプト1 が行われ、「いぬ」の「スクリプト1」がチクタクの状態になります。
押して1回実行すると、 スクリプトの内容に書かれている いぬをスタートするスクリプト1 が行われ、「いぬ」の「スクリプト1」がチクタクの状態になります。
動作を確認したら、「いぬ」の「スクリプト1」を「ポーズ」しておきます。
絵の上でボタン押すと動き始めることを確認しましょう。
スクリプトを停止する
スクリプトを停止するには スクリプティングのカテゴリ内にあるストップするを使います。
演習
- 別の絵を用意し、スクリプトをスタートすると同様の方法で、スクリプトを停止するようにしてみましょう。
演習
生き物を動かしているスクリプト内にテストのタイルを追加し、ある物とぶつかったら停止するようにしなさい。(自分自身をストップする)