|
サイズ: 4989
コメント:
|
← 2012-05-16 12:27:24時点のリビジョン34 ⇥
サイズ: 3373
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 10: | 行 10: |
スクリプトを実行したり停止したりするための命令は '''スクリプティング'''のカテゴリにあります。 . {{attachment:startstop1.png}} * スクリプトをスタートする * スクリプトをストップする を使います。 |
|
| 行 11: | 行 19: |
| === スクリプトをスタートする === スクリプトが停止している状態で、ある絵がクリックされたら動き始めるようにします。 . 停止しているときの表示はノーマルです。 . 動いているときの表示はチクタクです。 (1)絵を用意します。 . 場面に合った絵を適当な大きさで描きます。 . 適当なものを思いつかない人は次のような文字でもよい。 . このオブジェクトの名前は「すたーと」にしました。 . {{attachment:start01.png}} (2)このオブジェクトの空のスクリプトを作ります。 . {{attachment:start03.png}} . このオブジェクトのビューアでスクリプトのカテゴリを表示した例です。 . ここから「空スクリプト」を引っ張り出すことで作成できます。 . {{attachment:start02.png}} . 進めるや回すなどの動作のタイルを引っ張り出した後に、不要な中身を捨てても作れます。 (3)このスクリプト内に「いぬ」をスタートさせるための命令を書きます。 . 「いぬ」のビューアで、スクリプティングのカテゴリを表示します。 . 「いぬをスタートする」のタイルを引き出して、上で用意したスクリプト内に配置します。 . {{attachment:start04.png}} . このようになりました。 . {{attachment:start05.png}} . 「空スクリプト」と表示されているところをクリックし、スタートさせたいスクリプトを選びます。 . {{attachment:start06.png}} . 「スクリプト1」を選びました。 . {{attachment:start07.png}} |
=== 例 === 条件が成り立つ前と後とで、全く異なった動きをさせたい場合を例として説明します。 |
| 行 37: | 行 22: |
| このスクリプトを{{attachment:usagi02.png}}押して1回実行すると、 スクリプトの内容に書かれている '''いぬをスタートするスクリプト1''' が行われ、「いぬ」の「スクリプト1」がチクタクの状態になります。 |
おおまかな手順 1. 条件が成り立つ前の動きのスクリプト(スクリプト1とする)を作る。 1. 条件が成り立った後の動きのスクリプト(スクリプト2とする)を作る。 1. 条件判定を行い、スクリプトのスタートとストップをする。 |
| 行 42: | 行 27: |
| 動作を確認したら、「いぬ」の「スクリプト1」を「ポーズ」しておきます。 | 動きのスクリプトを2つ作ります。 1つは条件が成り立つ前の動き、 もう1つは条件が成り立った後の動きです。 |
| 行 44: | 行 31: |
| (4)絵がクリックされたらスクリプトが実行されるようにします。 . このスクリプトの{{attachment:usagi09.png}}の'''文字の部分'''をクリックします。 . {{attachment:start08.png}} . 「このスクリプトを実行するときは?」のメニューが現れます。 . 「マウスダウン」を選びます。 . {{attachment:shokika08.png}} . このようになります。 . {{attachment:start09.png}} |
1つずつ動作を確認した後、 ポーズまたはノーマルにして動作を停止しておきます。 . {{attachment:startstop3.png}} ビューアで、 すべてのスクリプトがポーズまたはノーマルになっていることを確認します。 . {{attachment:startstop2.png}} '''スクリプトの名前'''も確認しておきます。 |
| 行 53: | 行 39: |
| 絵の上でボタン押すと動き始めることを確認しましょう。 | 以下では . 「スクリプト1」が条件が成り立つ前の動き . 「スクリプト2」が条件が成り立った後の動き として説明します。 |
| 行 56: | 行 45: |
| === スクリプトを停止する === スクリプトを停止するには スクリプティングのカテゴリ内にある'''ストップする'''を使います。 |
=== スクリプトを切り替える === |
| 行 60: | 行 47: |
| '''演習''' 別の絵を用意し、スクリプトをスタートすると同様の方法で、スクリプトを停止するようにしてみましょう。 |
スクリプト1が動作中に、 あるものにぶつかったらスクリプト2を動作させるようにします。 |
| 行 63: | 行 50: |
| '''演習''' 生き物を動かしているスクリプト内に'''テストのタイル'''を追加し、ある物とぶつかったら停止するようにしなさい。(自分自身をストップする) |
'''条件が成り立つ前の動きに対応するスクリプト'''内に記述します。 . この例ではスクリプト1です。 |
| 行 66: | 行 53: |
| ---- === 初期化のスクリプトを作る === 何かの絵をクリックしたら、初期化の処理が行われるようにします。 |
1)テストタイルを配置して ぶつかったことの判定を記述します。 |
| 行 70: | 行 56: |
| 例えば、この絵をクリックしたときに初期化を行うことにします。 このオブジェクトの名前は「よーい」にしました。 . {{attachment:shokika04.png}} (1)このオブジェクトのビューアを表示し、空のスクリプトを作ります。 . {{attachment:shokika05.png}} . スクリプトのカテゴリから「空スクリプト」を引っ張り出すか . 進めるや回すなどの動作のタイルを引っ張り出した後に、不要な中身を捨てるとできます。 (2)このスクリプト内に初期化の内容を書きます。 . 「いぬ」が指定の位置に来るようにするにはx座標とy座標の値を設定するタイルを置きます。 . {{attachment:shokika06.png}} {{attachment:usagi02.png}}を押して正しく実行されることを確かめます。 |
. {{attachment:startstop4.png}} |
| 行 82: | 行 58: |
| '''演習''' 位置だけでなく、他に変化している可能性のある項目についても、始めの状態にするようにしなさい。 |
2)'''はい'''の右に'''スタートする'''タイルを配置します。 |
| 行 85: | 行 60: |
| '''演習''' 動かす生き物以外にも初期化が必要か考え、必要に応じ処理を追加しなさい。 |
. {{attachment:startstop5.png}} 3)'''空スクリプト'''と表示されている左にある緑の<<Color(green:▲▼)>>をクリックして、 スタートさせたいスクリプトの名前を選びます。 . スクリプト2を選びました。 . {{attachment:startstop6.png}} この状態でスクリプト1を動作させると、 ぶつかったときにスクリプト2がスタートしますが、 スクリプト1も動作しているので、 両方の動きが混在して変なことになってしまいます。 4)スクリプト2をスタートさせたらすぐに、 自分自身(スクリプト1)をストップします。 . 上と同様の方法で追加し、次のようにします。 . 必ず、スタートするの下にストップするを入れること。 . {{attachment:startstop7.png}} スクリプト1をスタートして動作を確認しましょう。 |
スクリプトの起動と停止
これまでスクリプトを実行したり停止したりするには、ビューアやスクリプト自身を表示して  や
や  をクリックして行っていました。
をクリックして行っていました。
スクリプト内から他のスクリプトを実行したり、他のスクリプトや自分自身を停止したりすることができます。
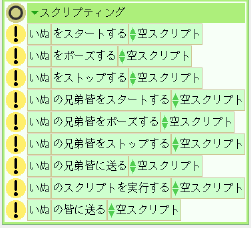
スクリプトを実行したり停止したりするための命令は スクリプティングのカテゴリにあります。

- スクリプトをスタートする
- スクリプトをストップする
を使います。
例
条件が成り立つ前と後とで、全く異なった動きをさせたい場合を例として説明します。
おおまかな手順
- 条件が成り立つ前の動きのスクリプト(スクリプト1とする)を作る。
- 条件が成り立った後の動きのスクリプト(スクリプト2とする)を作る。
- 条件判定を行い、スクリプトのスタートとストップをする。
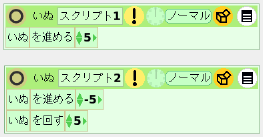
動きのスクリプトを2つ作ります。 1つは条件が成り立つ前の動き、 もう1つは条件が成り立った後の動きです。
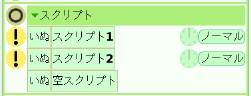
1つずつ動作を確認した後、 ポーズまたはノーマルにして動作を停止しておきます。
ビューアで、 すべてのスクリプトがポーズまたはノーマルになっていることを確認します。
スクリプトの名前も確認しておきます。
以下では
- 「スクリプト1」が条件が成り立つ前の動き
- 「スクリプト2」が条件が成り立った後の動き
として説明します。
スクリプトを切り替える
スクリプト1が動作中に、 あるものにぶつかったらスクリプト2を動作させるようにします。
条件が成り立つ前の動きに対応するスクリプト内に記述します。
- この例ではスクリプト1です。
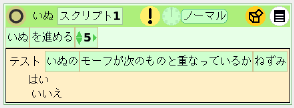
1)テストタイルを配置して ぶつかったことの判定を記述します。
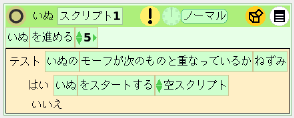
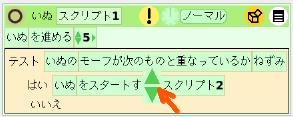
2)はいの右にスタートするタイルを配置します。
3)空スクリプトと表示されている左にある緑の▲▼をクリックして、 スタートさせたいスクリプトの名前を選びます。
- スクリプト2を選びました。

この状態でスクリプト1を動作させると、 ぶつかったときにスクリプト2がスタートしますが、 スクリプト1も動作しているので、 両方の動きが混在して変なことになってしまいます。
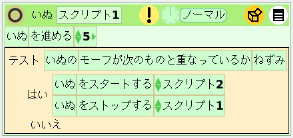
4)スクリプト2をスタートさせたらすぐに、 自分自身(スクリプト1)をストップします。
- 上と同様の方法で追加し、次のようにします。
- 必ず、スタートするの下にストップするを入れること。

スクリプト1をスタートして動作を確認しましょう。