|
サイズ: 52
コメント:
|
← 2012-05-16 12:27:24時点のリビジョン34 ⇥
サイズ: 3373
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 3: | 行 2: |
これまでスクリプトを実行したり停止したりするには、ビューアやスクリプト自身を表示して {{attachment:usagi02.png}} や {{attachment:usagi09.png}} をクリックして行っていました。 スクリプト内から他のスクリプトを実行したり、他のスクリプトや自分自身を停止したりすることができます。 スクリプトを実行したり停止したりするための命令は '''スクリプティング'''のカテゴリにあります。 . {{attachment:startstop1.png}} * スクリプトをスタートする * スクリプトをストップする を使います。 ---- === 例 === 条件が成り立つ前と後とで、全く異なった動きをさせたい場合を例として説明します。 おおまかな手順 1. 条件が成り立つ前の動きのスクリプト(スクリプト1とする)を作る。 1. 条件が成り立った後の動きのスクリプト(スクリプト2とする)を作る。 1. 条件判定を行い、スクリプトのスタートとストップをする。 動きのスクリプトを2つ作ります。 1つは条件が成り立つ前の動き、 もう1つは条件が成り立った後の動きです。 1つずつ動作を確認した後、 ポーズまたはノーマルにして動作を停止しておきます。 . {{attachment:startstop3.png}} ビューアで、 すべてのスクリプトがポーズまたはノーマルになっていることを確認します。 . {{attachment:startstop2.png}} '''スクリプトの名前'''も確認しておきます。 以下では . 「スクリプト1」が条件が成り立つ前の動き . 「スクリプト2」が条件が成り立った後の動き として説明します。 ---- === スクリプトを切り替える === スクリプト1が動作中に、 あるものにぶつかったらスクリプト2を動作させるようにします。 '''条件が成り立つ前の動きに対応するスクリプト'''内に記述します。 . この例ではスクリプト1です。 1)テストタイルを配置して ぶつかったことの判定を記述します。 . {{attachment:startstop4.png}} 2)'''はい'''の右に'''スタートする'''タイルを配置します。 . {{attachment:startstop5.png}} 3)'''空スクリプト'''と表示されている左にある緑の<<Color(green:▲▼)>>をクリックして、 スタートさせたいスクリプトの名前を選びます。 . スクリプト2を選びました。 . {{attachment:startstop6.png}} この状態でスクリプト1を動作させると、 ぶつかったときにスクリプト2がスタートしますが、 スクリプト1も動作しているので、 両方の動きが混在して変なことになってしまいます。 4)スクリプト2をスタートさせたらすぐに、 自分自身(スクリプト1)をストップします。 . 上と同様の方法で追加し、次のようにします。 . 必ず、スタートするの下にストップするを入れること。 . {{attachment:startstop7.png}} スクリプト1をスタートして動作を確認しましょう。 |
スクリプトの起動と停止
これまでスクリプトを実行したり停止したりするには、ビューアやスクリプト自身を表示して  や
や  をクリックして行っていました。
をクリックして行っていました。
スクリプト内から他のスクリプトを実行したり、他のスクリプトや自分自身を停止したりすることができます。
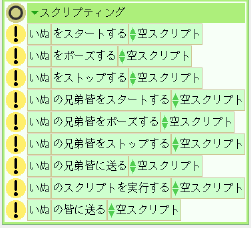
スクリプトを実行したり停止したりするための命令は スクリプティングのカテゴリにあります。

- スクリプトをスタートする
- スクリプトをストップする
を使います。
例
条件が成り立つ前と後とで、全く異なった動きをさせたい場合を例として説明します。
おおまかな手順
- 条件が成り立つ前の動きのスクリプト(スクリプト1とする)を作る。
- 条件が成り立った後の動きのスクリプト(スクリプト2とする)を作る。
- 条件判定を行い、スクリプトのスタートとストップをする。
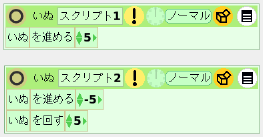
動きのスクリプトを2つ作ります。 1つは条件が成り立つ前の動き、 もう1つは条件が成り立った後の動きです。
1つずつ動作を確認した後、 ポーズまたはノーマルにして動作を停止しておきます。
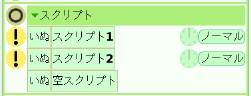
ビューアで、 すべてのスクリプトがポーズまたはノーマルになっていることを確認します。
スクリプトの名前も確認しておきます。
以下では
- 「スクリプト1」が条件が成り立つ前の動き
- 「スクリプト2」が条件が成り立った後の動き
として説明します。
スクリプトを切り替える
スクリプト1が動作中に、 あるものにぶつかったらスクリプト2を動作させるようにします。
条件が成り立つ前の動きに対応するスクリプト内に記述します。
- この例ではスクリプト1です。
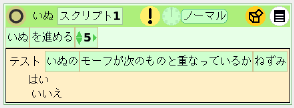
1)テストタイルを配置して ぶつかったことの判定を記述します。
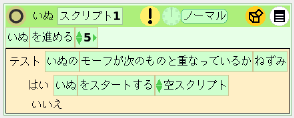
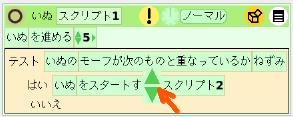
2)はいの右にスタートするタイルを配置します。
3)空スクリプトと表示されている左にある緑の▲▼をクリックして、 スタートさせたいスクリプトの名前を選びます。
- スクリプト2を選びました。

この状態でスクリプト1を動作させると、 ぶつかったときにスクリプト2がスタートしますが、 スクリプト1も動作しているので、 両方の動きが混在して変なことになってしまいます。
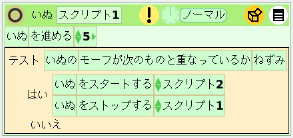
4)スクリプト2をスタートさせたらすぐに、 自分自身(スクリプト1)をストップします。
- 上と同様の方法で追加し、次のようにします。
- 必ず、スタートするの下にストップするを入れること。

スクリプト1をスタートして動作を確認しましょう。