ECMAscriptの関数
関数の定義は次の形式で行う
function kansumei ( hikisuu ) { ... }- kansumei の部分は関数名、hikisuuは引数。
- { と } に挟まれた部分を関数本体という。
関数本体は数行にわたっても良い。
通常、本体の1行目は var 宣言であり、最後は return文である。
本体は右にずらして揃えて書くのがよい。(インデントという)
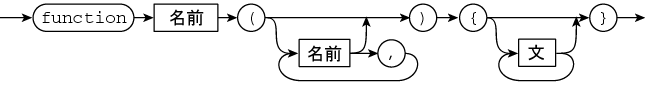
構文
関数定義
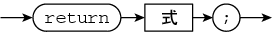
関数から戻る
関数の実行
function ... { ... } が読み込まれた時点では、関数の定義が行われるだけで、本体部分の実行はされない。
関数呼び出しが行われたとき、次の手順で実行される。
- 引数の名前と、実際の引数の値が対応づけられる。
- 関数本体内の文が順に実行される。
- return文が実行されたときは、関数の実行を終わる。値を返す。
- 本体の最後まで処理されたときは、関数の実行を終わる。値を返さない。
関数呼び出し
値を利用する関数呼び出し
- 式の中で関数を記述し、その値を利用できます。
x = kansu1(...);
値を利用しない関数呼び出し
- 値を利用しないときは文の形で記述します。
kansu2(...);
call by value
- 引数が number, string, boolean のときは call by value である。
call by reference
- 引数がオブジェクトのときは call by reference である。
例
次の和を求める。
nを引数として与えて呼び出すとn項目の値を返す関数を定義する。
function kou(n) { return 1/n; }
これを呼び出して1~100項までの和を求める。
sum = 0; for(i=1; i<=100; i++) { sum = sum + kou(i); } print(sum);
プログラムとして作成するときは var宣言を追加すること。 この例ではグローバル変数がsum,iの2つ、ローカル変数は無い。
// n項目の値 function kou(n) { return 1/n; } // 和を求める var sum, i; sum = 0; for(i=1; i<=100; i++) { sum = sum + kou(i); } print(sum);