|
サイズ: 1150
コメント:
|
← 2012-10-07 05:01:39時点のリビジョン7 ⇥
サイズ: 1139
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: |
ECMAscriptの変数
ECMA script では変数に型はありません。
型はデータが保持しています。
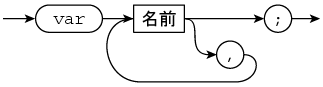
変数は var で宣言します。
関数内で宣言するとローカル変数、 それ以外の場所で宣言するとグローバル変数になります。
変数と値
変数は値が入る箱と考えてよい。
値としてはどんなものでも入れることができる。
- number, string, boolean型のデータを代入すると、値が入る。
- オブジェクトを代入すると、そのオブジェクトへの参照が入る。
注意
つぎのようなことも可能ですが、行わないようにしましょう。
var宣言しないで使う
- var宣言していない変数に代入すると、同じ名前のグローバル変数に代入されます。
- プログラムミスの原因になりやすい。
別の型の値を代入する
- 可能ですがプログラムミスの原因になりやすい。
js> a = 1 + 2; 3 js> a = 'kotae'; kotae