|
サイズ: 2332
コメント:
|
← 2009-05-11 05:00:46時点のリビジョン12 ⇥
サイズ: 3164
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| == 3Dテクスチャの応用 == | == 3Dテクスチャの例 == |
| 行 4: | 行 4: |
---- このような使い方をすると、普通のテクスチャと同じですね。 {{attachment:tx3d1.png}} ---- 座標(位置)、パラメータ、時間などにより変化する値を用いて、計算(式)によりテクスチャを作るのが3D Procedual テクスチャの特徴です。 * 座標(位置)により値が変化するブロックは「追加」→「パターン」の中にあります。 * これらのブロックの出力のほとんどは0~1の範囲の数値です。 {{attachment:tx3d2.png}} |
{{attachment:texture31.png}} |
| 行 33: | 行 24: |
| 乱流、ノイズ、細胞などのパターンはいろいろなところに利用できます。 | === 細かな模様のあるチェック === |
| 行 35: | 行 26: |
| 上で示した基本どおりに作った例です。 {{attachment:tx3d6.png}} このブレンドと上下の色を複製し、さらにブレンドを使った例です。 * 最終のブレンドに使うパターンは格子にしました。 * 複製したブレンドの一方は色を少しだけ濃い目に修正しています。 {{attachment:tx3d7.png}} |
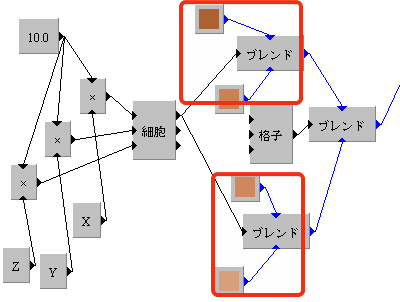
床はチェック模様になっていますし、1つ1つにも細かな模様がついています。 いずれもブレンドを使って作ります。 . {{attachment:texture32.png}} . 赤で囲んだ部分が四角いカーペット1つ分に対応します。 . 色はほとんど同じで、上のものを少し濃く、下のものを少し暗くしてあります。 . この2つを、格子によるブレンドで互い違いに配置しています。 これだけだと、1つ1つの模様の大きさと、格子の大きさが同じ程度になってしまうので、細胞パターンの入力で調整しています。 . 細胞の入力は、何も指定しないときは上から順にX,Y,Zです。 . この値をそれぞれ10倍することによって、模様の大きさを10分の一にしています。 |
| 行 42: | 行 39: |
| ノイズを凹凸に繋いだ例です。(この使い方については後日解説の予定) | === ストライプ模様 === |
| 行 44: | 行 41: |
| これだけで表面がざらざらになって、自然な感じになります。 レンダリングしてみて、模様のサイズを調整すると良いでしょう。 {{attachment:tx3d8.png}} |
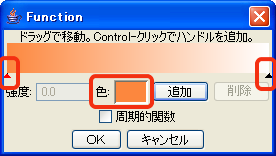
グラデーションを使って作っています。 . {{attachment:texture33.png}} グラデーションにも入力が必要です。 . 横方向に変化するグラデーションを作るには、入力にXを繋ぎます。 . 縦方向に変化させたいときはY,前後方向に変化させたいときはZを繋ぎます。 . パターンを繰り返させるには、間に sin関数を挟みます。 グラデーションの色を調整するには、そのタイルをダブルクリックします。 . {{attachment:texture34.png}} . 色の帯の両端に▲が表示されています。 . このうちの選択している方が赤で示されます。他方を選択したいときは▲をクリックしてください。 . 選択されている▲の位置に対応する色が、色:という場所に示されます。 . この部分をダブルクリックして色を変更することができます。 . 追加、削除のボタンを使うと▲の個数を増やしたり、減らしたりできます。 作例の壁ではテクスチャを作成した後、マッピングで模様の大きさを小さく指定しています。 |
3Dテクスチャの例
3D Procedual テクスチャの例をいくつか示します。 参考にしてください。
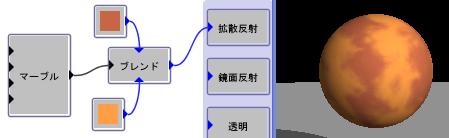
ブレンドの入力にマーブルを用いた例です。他のパターンでも同様です。
ブレンドの入力は
- 上: 値0のときの色
- 下: 値1のときの色
- 左: 0~1の範囲で変化する数値
です。
- 上下に繋ぐ2つの色は近い色にすると自然な感じになります。
- 上が濃い目、下が明るめと決めておくと悩まなくてすみます。

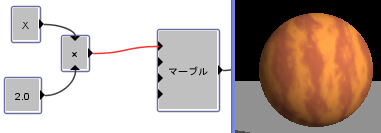
模様の大きさを小さくしたいときは、パターン(ここではマーブル)の入力に計算式を使って調整します。
X方向の模様の大きさを半分にするために2を掛けています。
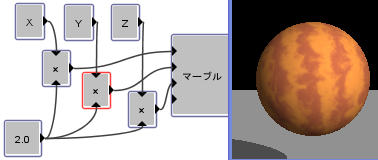
3方向とも同じ比率で調整するときはこのように繋ぎます。
細かな模様のあるチェック
床はチェック模様になっていますし、1つ1つにも細かな模様がついています。 いずれもブレンドを使って作ります。

- 赤で囲んだ部分が四角いカーペット1つ分に対応します。
- 色はほとんど同じで、上のものを少し濃く、下のものを少し暗くしてあります。
- この2つを、格子によるブレンドで互い違いに配置しています。
これだけだと、1つ1つの模様の大きさと、格子の大きさが同じ程度になってしまうので、細胞パターンの入力で調整しています。
- 細胞の入力は、何も指定しないときは上から順にX,Y,Zです。
- この値をそれぞれ10倍することによって、模様の大きさを10分の一にしています。
ストライプ模様
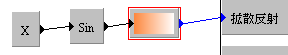
グラデーションを使って作っています。
グラデーションにも入力が必要です。
- 横方向に変化するグラデーションを作るには、入力にXを繋ぎます。
- 縦方向に変化させたいときはY,前後方向に変化させたいときはZを繋ぎます。
- パターンを繰り返させるには、間に sin関数を挟みます。
グラデーションの色を調整するには、そのタイルをダブルクリックします。

- 色の帯の両端に▲が表示されています。
- このうちの選択している方が赤で示されます。他方を選択したいときは▲をクリックしてください。
- 選択されている▲の位置に対応する色が、色:という場所に示されます。
- この部分をダブルクリックして色を変更することができます。
- 追加、削除のボタンを使うと▲の個数を増やしたり、減らしたりできます。
作例の壁ではテクスチャを作成した後、マッピングで模様の大きさを小さく指定しています。