|
⇤ ← 2009-04-15 09:26:59時点のリビジョン1
サイズ: 34
コメント:
|
サイズ: 2332
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 2: | 行 2: |
| 3D Procedual テクスチャの例をいくつか示します。 参考にしてください。 ---- このような使い方をすると、普通のテクスチャと同じですね。 {{attachment:tx3d1.png}} ---- 座標(位置)、パラメータ、時間などにより変化する値を用いて、計算(式)によりテクスチャを作るのが3D Procedual テクスチャの特徴です。 * 座標(位置)により値が変化するブロックは「追加」→「パターン」の中にあります。 * これらのブロックの出力のほとんどは0~1の範囲の数値です。 {{attachment:tx3d2.png}} ---- ブレンドの入力にマーブルを用いた例です。他のパターンでも同様です。 ブレンドの入力は . 上: 値0のときの色 . 下: 値1のときの色 . 左: 0~1の範囲で変化する数値 です。 * 上下に繋ぐ2つの色は近い色にすると自然な感じになります。 * 上が濃い目、下が明るめと決めておくと悩まなくてすみます。 {{attachment:tx3d3.png}} 模様の大きさを小さくしたいときは、パターン(ここではマーブル)の入力に計算式を使って調整します。 X方向の模様の大きさを半分にするために2を掛けています。 {{attachment:tx3d4.png}} 3方向とも同じ比率で調整するときはこのように繋ぎます。 {{attachment:tx3d5.png}} ---- 乱流、ノイズ、細胞などのパターンはいろいろなところに利用できます。 上で示した基本どおりに作った例です。 {{attachment:tx3d6.png}} このブレンドと上下の色を複製し、さらにブレンドを使った例です。 * 最終のブレンドに使うパターンは格子にしました。 * 複製したブレンドの一方は色を少しだけ濃い目に修正しています。 {{attachment:tx3d7.png}} ---- ノイズを凹凸に繋いだ例です。(この使い方については後日解説の予定) これだけで表面がざらざらになって、自然な感じになります。 レンダリングしてみて、模様のサイズを調整すると良いでしょう。 {{attachment:tx3d8.png}} |
3Dテクスチャの応用
3D Procedual テクスチャの例をいくつか示します。 参考にしてください。
このような使い方をすると、普通のテクスチャと同じですね。
座標(位置)、パラメータ、時間などにより変化する値を用いて、計算(式)によりテクスチャを作るのが3D Procedual テクスチャの特徴です。
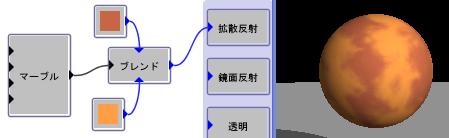
ブレンドの入力にマーブルを用いた例です。他のパターンでも同様です。
ブレンドの入力は
- 上: 値0のときの色
- 下: 値1のときの色
- 左: 0~1の範囲で変化する数値
です。
- 上下に繋ぐ2つの色は近い色にすると自然な感じになります。
- 上が濃い目、下が明るめと決めておくと悩まなくてすみます。

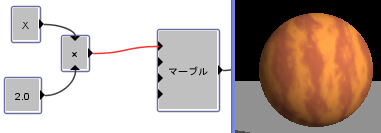
模様の大きさを小さくしたいときは、パターン(ここではマーブル)の入力に計算式を使って調整します。
X方向の模様の大きさを半分にするために2を掛けています。
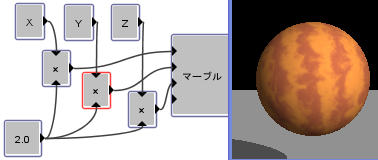
3方向とも同じ比率で調整するときはこのように繋ぎます。
乱流、ノイズ、細胞などのパターンはいろいろなところに利用できます。
上で示した基本どおりに作った例です。
このブレンドと上下の色を複製し、さらにブレンドを使った例です。
ノイズを凹凸に繋いだ例です。(この使い方については後日解説の予定)
これだけで表面がざらざらになって、自然な感じになります。 レンダリングしてみて、模様のサイズを調整すると良いでしょう。