|
サイズ: 2780
コメント:
|
サイズ: 1277
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| ## page was renamed from リスト処理 | #acl All: |
| 行 3: | 行 3: |
| 線形リストは同じ形式のデータが一列に並んだものです。<<BR>> | 同じ形式のデータが一列に並んでおり、 前から順にたどりながら参照できる形のものを'''線形リスト'''といいます。 |
| 行 5: | 行 6: |
| データの追加や削除が配列と比べて楽に行えます。<<BR>> 真ん中あたりにデータを追加する場合を考えると分かります。 |
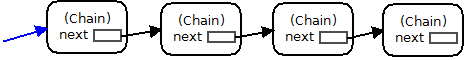
これも'''線形リスト'''の1種です。 . {{attachment:chain42.png}} |
| 行 8: | 行 9: |
| Javaで記述してみましょう。 | 線形リストの特徴 1. 前から順にすべてのデータをたどることができます。 1. データの追加や削除が配列と比べて楽に行えます。 |
| 行 10: | 行 14: |
| このようなインスタンスを使います。 . {{attachment:list1.png}} . 1つ目の変数には値を保存します . 2つ目の変数には次の項目へのリンクを記入します。 3つのインスタンスをつないだ例を示します。 . {{attachment:list2.png}} . これより先につながっていないことを、'''null'''という値で表します。 |
=== 線形リストの修正 === 次のような処理を考えましょう。 |
| 行 18: | 行 17: |
| '''null'''はシステムで用意されている'''定数'''です。 * 参照型の変数はnullで初期化されます。 * nullはどこも参照していないことを表します。 |
* リストの先頭に追加 * リストの途中に追加 * リストの最後に追加 * リストの先頭を削除 * リストの途中を削除 * リストの最後を削除 つぎのことが分かっています。 追加する場合 追加したい位置の直前にあるオブジェクトを参照できれば簡単に行える。 削除する場合 取り除きたい位置の直前にあるオブジェクトを参照できれば簡単に行える。 |
| 行 22: | 行 32: |
| === 追加 === 途中にデータを追加するには、リンク2箇所を修正すればよい。 . {{attachment:list3.png}} |
=== つながっているものすべてを表示するメソッド === |
| 行 26: | 行 34: |
| === 削除 === 途中のデータを削除するには、リンク1箇所を修正すればよい。 . {{attachment:list4.png}} 削除されたデータからのリンクが残っていますが、リストをたどってこのデータにたどり着くことはできません。 |
=== つながっている個数を返すメソッド === |
| 行 31: | 行 36: |
| === サンプル === 値としてItemクラスのインスタンスを使った例です。 クラス名は List1 としました。 . {{attachment:list1.png}} 属性(インスタンス変数)の型は . 値にはItemクラスのインスタンスが入るので Item . リンクには次のデータを記憶するためのオブジェクトすなわち List1のインスタンスが入りますから List1 となります。 {{{#!java public class List1 { Item val; List1 link; void dispList() { List1 x; x = this; while(x != null) { x.val.disp(); x = x.link; } } public static void main(String[] args) { List1 a; List1 b; List1 c; a = new List1(); a.val = new Food("パン", 150, 200.0, 200.0); b = new List1(); a.link = b; b.val = new Drink("コーヒー", 120, 250); c = new List1(); b.link = c; c.val = new Food("みかん", 100, 150.0, 200.0); a.dispList(); } } }}} mainメソッドでは、変数a,b,cの3つを用いて図のようなリストを作っています。 . {{attachment:list5.png}} 最後に . a.dispList(); により、aに対してメソッドdispList()を行っています。 メソッドの動作を追っかけてみましょう。 1. aの値がthisに対応づけられます。 |
=== 指定された位置にあるオブジェクトを返すメソッド === ---- |
線形リスト
同じ形式のデータが一列に並んでおり、 前から順にたどりながら参照できる形のものを線形リストといいます。
これも線形リストの1種です。
線形リストの特徴
- 前から順にすべてのデータをたどることができます。
- データの追加や削除が配列と比べて楽に行えます。
線形リストの修正
次のような処理を考えましょう。
- リストの先頭に追加
- リストの途中に追加
- リストの最後に追加
- リストの先頭を削除
- リストの途中を削除
- リストの最後を削除
つぎのことが分かっています。
追加する場合
- 追加したい位置の直前にあるオブジェクトを参照できれば簡単に行える。
削除する場合
- 取り除きたい位置の直前にあるオブジェクトを参照できれば簡単に行える。
つながっているものすべてを表示するメソッド
つながっている個数を返すメソッド
指定された位置にあるオブジェクトを返すメソッド