|
サイズ: 3415
コメント:
|
サイズ: 4030
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
| 課題 「春信の浮世絵をトレースし、楽しいカードを作りなさい」 | 折り曲げた状態と、広げた状態で絵が変わるカードを作ります。 . 用紙はA4サイズとする。縦、横どちらでも可。 |
| 行 5: | 行 6: |
| . 用紙はA4サイズとする。縦、横どちらでも可。 . 紙を折った状態では元の絵が、めくった時にはアレンジしたものが現れるようにすること。 . 背景などは元の絵に関係なく自由に描いてよい。 ◎ この課題での目標 . レイヤーの機能についてマスターすること。 . イラストレータの使い方の総復習。 |
この課題での目標 . Inkscapeの使い方の総復習。 |
| 行 15: | 行 10: |
| ◎ 作業手順 1. 着色し元絵バージョンを仕上げ、コピーしておく 1. アレンジバージョンを作る 1. 正確に配置する 1. 背景などを描く |
作業手順 1. 折り方と絵の現れ方を考える。 1. 用紙の設定をする。 1. 境目にある絵を描く。 1. 複製して、正確に配置する。 1. 不要な部分を隠す。 1. 一方の絵を修正する。 |
| 行 22: | 行 18: |
| === 着色し元絵バージョンを仕上げ、コピーしておく === 部分ごとに着色を行います。 「塗り」の色が決まったら、「線」の色は「塗り」と同系色にすると良いでしょう。 線の太さも調整すること。「しわ」などは細目の線にするとよい。 ひとかたまりの部分の着色ができたら、グループ化し、「女性」レイヤーに移しておきます。 「女性」レイヤーの表示/非表示を切り替えて確認しながら作業を進めていきます。 元絵バージョンが完成したら、どの部品も「女性」レイヤーに描かれていることを確認します。 「アレンジ」という名前の新しいレイヤーを作ります。 「女性」レイヤーにあるものすべてを選択して「コピー」します。 「アレンジ」レイヤーに移り「ペースト」します。同じものが複製されたはずです。 |
=== 折り方と絵の現れ方を考える === サンプルを示します。 . 畳んだ状態 . {{attachment:card01.png}} . 開いた状態 . {{attachment:card02.png}} 全部開くとこのようになっています。 . {{attachment:card03.png}} AとCの位置が合うように、AとBの線で折るとこのようになります。 . {{attachment:card04.png}} 畳んだ状態の絵はこの部分に描きます。 . {{attachment:card05.png}} 開いた状態の絵はこの部分に描きます。 . {{attachment:card06.png}} ---- 以下の説明はこのサンプルにしたがって行っていますが、 どこを変化させるかにより、 紙の向きや折る位置などは調整してください。 . {{attachment:card07.png}} {{attachment:card08.png}} {{attachment:card09.png}} |
| 行 37: | 行 39: |
| === アレンジバージョンを作る === | === 用紙の設定をする === 折り方を決めたら、まず用紙の設定をします。 |
| 行 39: | 行 42: |
| 「女性」レイヤーを非表示にします。 | '''ファイル'''メニューより'''ドキュメントの設定'''を選び * ページサイズはA4 * 方向は縦または横 に指定します。 |
| 行 41: | 行 47: |
| 「アレンジ」レイヤーを使用し、若干アレンジしたものを作ります。方法は(2)(3)と同じ。 不要部分を削除し、「作業」レイヤーで描き加え、完成したら「アレンジ」レイヤーに移すのが楽だと思います。 |
折り目AとCの位置に、ガイドラインを引いておきます。 |
| 行 44: | 行 49: |
| 出来あがったら、アレンジバージョンは「アレンジ」レイヤーに描かれていることを確認しておきます。 | . {{attachment:card10.png}} |
| 行 47: | 行 52: |
| === 正確に配置する === | === 境目にある絵を描く === 境目(折り目Aの位置)に絵を描いておくと 次のような利点があります。 |
| 行 49: | 行 56: |
| 図左のように配置し、印刷すると図中のようになります。これを折ったのが図右です。 . {{attachment:haiti1.gif}} {{attachment:haiti2.gif}} {{attachment:haiti3.gif}} |
* 開いたときにどんなふうに変わるか、期待させる。 |
| 行 53: | 行 58: |
| レイヤーを新しく作り「背景」という名前にします。 レイヤーの重なりは上から順に、「作業」、「アレンジ」、「背景」、「女性」、「下絵」にします。 |
* 折る位置を線で示さなくても、折る位置が分かる。 |
| 行 56: | 行 60: |
| 「背景」に長方形を描きます。サイズはA4(210mm×297mm)の4分の3です。長方形の位置は紙の一方の端に合わせます。 | 簡単な図形でもかまいませんが、 横方向の線だけだと位置合わせに使えません。 |
| 行 58: | 行 63: |
| 元絵を配置します。どれだけが隠れたらよいのか考えて行います。 | 斜めの線や曲線を含む形がよい。 |
| 行 60: | 行 65: |
| アレンジバージョンは元絵にぴったり合わせてから、A4サイズの半分だけ数値指定で移動します。 | これまでに描いたものを利用してもかまいません。 |
| 行 63: | 行 68: |
| === 背景などを描く === | === 複製して、正確に配置する === |
| 行 65: | 行 70: |
| 背景は自由に描いてよい。 開いたときと畳んだときの両方を考えて作業をすること。 |
複製し、2つのガイドラインに同じようにかかるように 配置します。 . {{attachment:card11.png}} 縦方向は正確に揃えます。 '''オブジェクト'''メニューから'''整列と配置'''を選び、 両方を選んだ状態で、縦方向の配置を指定します。 . {{attachment:card12.png}} ---- === 不要な部分を隠す === 折り目Aにかかるように配置した図形のうち、 折り目Aより右の部分は不要です。 . 上に長方形を重ねて隠すのが簡単です。 レイヤーを使うと作業が楽です。 3つのレイヤーを作成し、上から'''変化'''、'''内側'''、'''元''' としました。 . {{attachment:card13.png}} '''レイヤー'''メニューの * 選択オブジェクトを前面のレイヤーに移動 * 選択オブジェクトを背面のレイヤーに移動 を使って2つの図形のレイヤーを変更します。 * '''左'''の図形は'''元'''レイヤーに、 * '''右'''の図形は'''変化'''レイヤーに 入れます。 折り目Aにかかっている図形を一番下のレイヤーに入れます。 . {{attachment:card14.png}} '''内側'''レイヤーを選び、 このように長方形を描きます。 描いた長方形の塗りを白にすることで、 その下にある図形が隠されます。 . {{attachment:card15.png}} ---- === 一方の絵を修正する === 畳んだときに表示されるのは . 元(Aより左) . 内側(Cより右) . 変化(Cより右) ---- . {{attachment:card16.png}} |
絵の変わるカード
折り曲げた状態と、広げた状態で絵が変わるカードを作ります。
- 用紙はA4サイズとする。縦、横どちらでも可。
この課題での目標
- Inkscapeの使い方の総復習。
- 完成品(印刷後折ったもの)を考えた作業をすること。
作業手順
- 折り方と絵の現れ方を考える。
- 用紙の設定をする。
- 境目にある絵を描く。
- 複製して、正確に配置する。
- 不要な部分を隠す。
- 一方の絵を修正する。
折り方と絵の現れ方を考える
サンプルを示します。
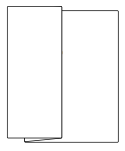
- 畳んだ状態

- 開いた状態

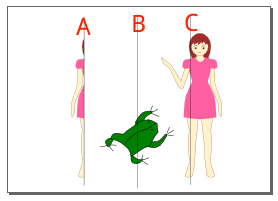
全部開くとこのようになっています。
AとCの位置が合うように、AとBの線で折るとこのようになります。
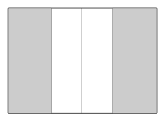
畳んだ状態の絵はこの部分に描きます。
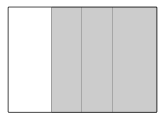
開いた状態の絵はこの部分に描きます。
以下の説明はこのサンプルにしたがって行っていますが、 どこを変化させるかにより、 紙の向きや折る位置などは調整してください。
用紙の設定をする
折り方を決めたら、まず用紙の設定をします。
ファイルメニューよりドキュメントの設定を選び
- ページサイズはA4
- 方向は縦または横
に指定します。
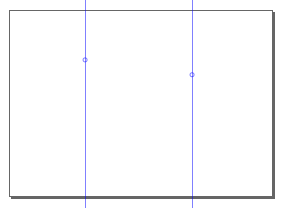
折り目AとCの位置に、ガイドラインを引いておきます。
境目にある絵を描く
境目(折り目Aの位置)に絵を描いておくと 次のような利点があります。
- 開いたときにどんなふうに変わるか、期待させる。
- 折る位置を線で示さなくても、折る位置が分かる。
簡単な図形でもかまいませんが、 横方向の線だけだと位置合わせに使えません。
斜めの線や曲線を含む形がよい。
これまでに描いたものを利用してもかまいません。
複製して、正確に配置する
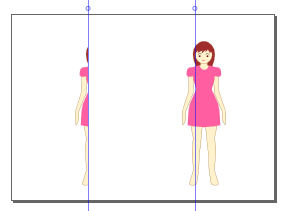
複製し、2つのガイドラインに同じようにかかるように 配置します。
縦方向は正確に揃えます。
オブジェクトメニューから整列と配置を選び、 両方を選んだ状態で、縦方向の配置を指定します。
不要な部分を隠す
折り目Aにかかるように配置した図形のうち、 折り目Aより右の部分は不要です。
- 上に長方形を重ねて隠すのが簡単です。
レイヤーを使うと作業が楽です。 3つのレイヤーを作成し、上から変化、内側、元 としました。
レイヤーメニューの
- 選択オブジェクトを前面のレイヤーに移動
- 選択オブジェクトを背面のレイヤーに移動
を使って2つの図形のレイヤーを変更します。
左の図形は元レイヤーに、
右の図形は変化レイヤーに
入れます。
折り目Aにかかっている図形を一番下のレイヤーに入れます。
内側レイヤーを選び、 このように長方形を描きます。
描いた長方形の塗りを白にすることで、 その下にある図形が隠されます。
一方の絵を修正する
畳んだときに表示されるのは
- 元(Aより左)
- 内側(Cより右)
- 変化(Cより右)