|
サイズ: 5819
コメント:
|
サイズ: 4544
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
| 課題1 「春信の浮世絵をトレースし、楽しいカードを作りなさい」 | 折り曲げた状態と、広げた状態で絵が変わるカードを作ります。 . 用紙はA4サイズとする。縦、横どちらでも可。 |
| 行 5: | 行 6: |
| 用紙はA4サイズとする。縦、横どちらでも可。 浮世絵に描かれている女性を、うまく着色できるように前後関係を考えながらできるだけ正確にトレースすること。 着物や帯の模様、髪の毛の生え際の表現などは無視してよい。 団扇は描いても描かなくてもよい。別のものに変えてもよい。 そのままトレースしたものと、若干アレンジしたものの2種を作り配置すること。 紙を折った状態では元の絵が、めくった時にはアレンジしたものが現れるようにすること。 背景などは元の絵に関係なく自由に描いてよい。 ◎ この課題での目標 レイヤーの機能についてマスターすること。 イラストレータの使い方の総復習。 完成品(印刷後折ったもの)を考えた作業をすること。 |
この課題での目標 . Inkscapeの使い方の総復習。 . 完成品(印刷後折ったもの)を考えた作業をすること。 |
| 行 21: | 行 11: |
| 1. 折り方と絵の現れ方を考える。 1. 境目にある絵を描く。 1. 複製して、正確に配置する。 1. 背景などを描く。 1. 一方の絵を修正する。 ---- === 折り方と絵の現れ方を考える === サンプルを示します。 . 畳んだ状態 . {{attachment:card01.png}} . 開いた状態 . {{attachment:card02.png}} 全部開くとこのようになっています。 . {{attachment:card03.png}} AとCの位置が合うように、AとBの線で折るとこのようになります。 . {{attachment:card04.png}} 畳んだ状態の絵はこの部分に描きます。 . {{attachment:card05.png}} 開いた状態の絵はこの部分に描きます。 . {{attachment:card06.png}} ---- 以下の説明はこのサンプルにしたがって行っていますが、 どこを変化させるかにより、 紙の向きや折る位置などは調整してください。 . {{attachment:card07.png}} {{attachment:card08.png}} {{attachment:card09.png}} |
|
| 行 22: | 行 37: |
| (1)下絵を配置する (2)トレースする (3)着色し元絵バージョンを仕上げ、コピーしておく (4)アレンジバージョンを作る (5)正確に配置する (6)背景などを描く |
---- === 境目にある絵を描く === 境目(折り目Aの位置)に絵を描いておくと 次のような利点があります。 |
| 行 29: | 行 42: |
| (1)下絵を配置する | * 開いたときにどんなふうに変わるか、期待させる。 |
| 行 31: | 行 44: |
| 新規ファイルを開き、レイヤーウインドウを表示しておきます。 ファイルメニューより「配置」を選びます。ファイル選択のウインドウで「haru.epsf」を選び、配置をクリックします。 絵が表示されるので作業しやすい位置に配置します。 レイヤーウインドウで「レイヤー1」(という名前の個所)をダブルクリックします。レイヤー設定のウインドウが開くので、名前を「下絵」に変更し、「プリント」のチェックを外します。 ここまでできたら、このレイヤーは編集不可にしておきます。 |
* 折る位置を線で示さなくても、折る位置が分かる。 |
| 行 37: | 行 46: |
| (2)トレースする | ---- === 複製して、正確に配置する === ---- === 背景などを描く === ---- === 一方の絵を修正する === ---- === 着色し元絵バージョンを仕上げ、コピーしておく === |
| 行 39: | 行 55: |
| 新しいレイヤーを作成し、そのレイヤーで女性のトレースをします。 「作業用」レイヤーと「女性」レイヤーの2つを作り、「作業用」レイヤーを選んでトレースを始めます。 もちろんペンツールで行います。「塗り」は「なし」とし、「線」は下絵と重なったときに見やすい色にしておきます。 どのようなパーツに分けたらよいのかと、それらの前後関係を考えてから始めれば、効率よく行うことができます。例えば図のように9つの部分に分けて考え、一番後ろから順にトレースしていきます。顔と手が最後になります。 トレースが終わったら、「下絵」レイヤーを非表示にすると処理が早くなります。作業内容により表示/非表示を切り替え、必要な時だけ表示すればよい。 (3)着色し元絵バージョンを仕上げ、コピーしておく 部分ごとに着色を行います。 |
部分ごとに着色を行います。 |
| 行 51: | 行 58: |
| ひとかたまりの部分の着色ができたら、グループ化し、「女性」レイヤーに移しておきます。 | ひとかたまりの部分の着色ができたら、グループ化し、「女性」レイヤーに移しておきます。 |
| 行 54: | 行 62: |
| 元絵バージョンが完成したら、どの部品も「女性」レイヤーに描かれていることを確認します。 | 元絵バージョンが完成したら、どの部品も「女性」レイヤーに描かれていることを確認します。 |
| 行 59: | 行 67: |
| (4)アレンジバージョンを作る | ---- === アレンジバージョンを作る === |
| 行 61: | 行 70: |
| 「女性」レイヤーを非表示にします。 「アレンジ」レイヤーを使用し、若干アレンジしたものを作ります。方法は(2)(3)と同じ。 |
「女性」レイヤーを非表示にします。 「アレンジ」レイヤーを使用し、若干アレンジしたものを作ります。方法は(2)(3)と同じ。 |
| 行 65: | 行 75: |
| 出来あがったら、アレンジバージョンは「アレンジ」レイヤーに描かれていることを確認しておきます。 | 出来あがったら、アレンジバージョンは「アレンジ」レイヤーに描かれていることを確認しておきます。 |
| 行 67: | 行 77: |
| (5)正確に配置する | ---- === 正確に配置する === |
| 行 69: | 行 80: |
| 図左のように配置し、印刷すると図中のようになります。これを折ったのが図右です。 | 図左のように配置し、印刷すると図中のようになります。これを折ったのが図右です。 |
| 行 71: | 行 82: |
| 行 73: | 行 83: |
| レイヤーを新しく作り「背景」という名前にします。 | レイヤーを新しく作り「背景」という名前にします。 |
| 行 75: | 行 85: |
| 「背景」に長方形を描きます。サイズはA4(210mm×297mm)の4分の3です。長方形の位置は紙の一方の端に合わせます。 元絵を配置します。どれだけが隠れたらよいのか考えて行います。 アレンジバージョンは元絵にぴったり合わせてから、A4サイズの半分だけ数値指定で移動します。 |
|
| 行 79: | 行 86: |
| (6)背景などを描く | 「背景」に長方形を描きます。サイズはA4(210mm×297mm)の4分の3です。長方形の位置は紙の一方の端に合わせます。 |
| 行 81: | 行 88: |
| 背景は自由に描いてよい。 | 元絵を配置します。どれだけが隠れたらよいのか考えて行います。 アレンジバージョンは元絵にぴったり合わせてから、A4サイズの半分だけ数値指定で移動します。 ---- === 背景などを描く === 背景は自由に描いてよい。 |
| 行 84: | 行 98: |
| 下絵について イラストレータで使用する下絵用のファイルはEPSFという形式のビットマップデータです。 「注意」 このファイルを直接開いてはいけません。 |
. {{attachment:card10.png}} . {{attachment:card11.png}} . {{attachment:card12.png}} . {{attachment:card13.png}} . {{attachment:card14.png}} . {{attachment:card15.png}} . {{attachment:card16.png}} |
絵の変わるカード
折り曲げた状態と、広げた状態で絵が変わるカードを作ります。
- 用紙はA4サイズとする。縦、横どちらでも可。
この課題での目標
- Inkscapeの使い方の総復習。
- 完成品(印刷後折ったもの)を考えた作業をすること。
作業手順
- 折り方と絵の現れ方を考える。
- 境目にある絵を描く。
- 複製して、正確に配置する。
- 背景などを描く。
- 一方の絵を修正する。
折り方と絵の現れ方を考える
サンプルを示します。
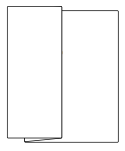
- 畳んだ状態

- 開いた状態

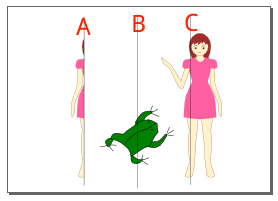
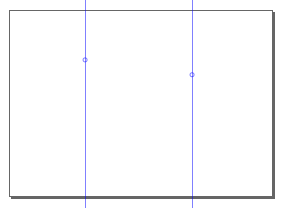
全部開くとこのようになっています。
AとCの位置が合うように、AとBの線で折るとこのようになります。
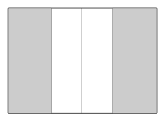
畳んだ状態の絵はこの部分に描きます。
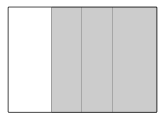
開いた状態の絵はこの部分に描きます。
以下の説明はこのサンプルにしたがって行っていますが、 どこを変化させるかにより、 紙の向きや折る位置などは調整してください。
境目にある絵を描く
境目(折り目Aの位置)に絵を描いておくと 次のような利点があります。
- 開いたときにどんなふうに変わるか、期待させる。
- 折る位置を線で示さなくても、折る位置が分かる。
複製して、正確に配置する
背景などを描く
一方の絵を修正する
着色し元絵バージョンを仕上げ、コピーしておく
部分ごとに着色を行います。
- 「塗り」の色が決まったら、「線」の色は「塗り」と同系色にすると良いでしょう。 線の太さも調整すること。「しわ」などは細目の線にするとよい。
ひとかたまりの部分の着色ができたら、グループ化し、「女性」レイヤーに移しておきます。
- 「女性」レイヤーの表示/非表示を切り替えて確認しながら作業を進めていきます。
元絵バージョンが完成したら、どの部品も「女性」レイヤーに描かれていることを確認します。
- 「アレンジ」という名前の新しいレイヤーを作ります。 「女性」レイヤーにあるものすべてを選択して「コピー」します。 「アレンジ」レイヤーに移り「ペースト」します。同じものが複製されたはずです。
アレンジバージョンを作る
「女性」レイヤーを非表示にします。
「アレンジ」レイヤーを使用し、若干アレンジしたものを作ります。方法は(2)(3)と同じ。
- 不要部分を削除し、「作業」レイヤーで描き加え、完成したら「アレンジ」レイヤーに移すのが楽だと思います。
出来あがったら、アレンジバージョンは「アレンジ」レイヤーに描かれていることを確認しておきます。
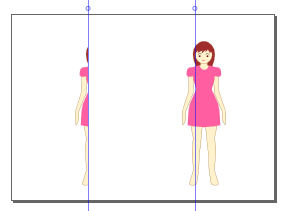
正確に配置する
図左のように配置し、印刷すると図中のようになります。これを折ったのが図右です。
レイヤーを新しく作り「背景」という名前にします。
- レイヤーの重なりは上から順に、「作業」、「アレンジ」、「背景」、「女性」、「下絵」にします。
「背景」に長方形を描きます。サイズはA4(210mm×297mm)の4分の3です。長方形の位置は紙の一方の端に合わせます。
元絵を配置します。どれだけが隠れたらよいのか考えて行います。
アレンジバージョンは元絵にぴったり合わせてから、A4サイズの半分だけ数値指定で移動します。
背景などを描く
背景は自由に描いてよい。