|
サイズ: 4030
コメント:
|
サイズ: 4168
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 16: | 行 16: |
| 1. 一方の絵を修正する。 | 1. 残りの部分を描く。 |
| 行 108: | 行 108: |
| '''内側'''レイヤーを選び、 このように長方形を描きます。 | '''内側'''レイヤーを選び、緑で示した部分に長方形を描きます。 |
| 行 115: | 行 115: |
| === 一方の絵を修正する === | === 残りの部分を描く === |
| 行 117: | 行 117: |
| 畳んだときに表示されるのは . 元(Aより左) . 内側(Cより右) . 変化(Cより右) ---- |
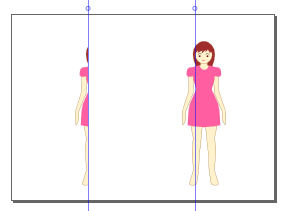
ガイドラインにかかっていない部分を自由に描きます。 . {{attachment:card16.png}} |
| 行 123: | 行 120: |
| . {{attachment:card16.png}} | 畳んだ状態の絵はこの部分に描きます。 . {{attachment:card05.png}} 開いた状態の絵はこの部分に描きます。 . {{attachment:card06.png}} |
絵の変わるカード
折り曲げた状態と、広げた状態で絵が変わるカードを作ります。
- 用紙はA4サイズとする。縦、横どちらでも可。
この課題での目標
- Inkscapeの使い方の総復習。
- 完成品(印刷後折ったもの)を考えた作業をすること。
作業手順
- 折り方と絵の現れ方を考える。
- 用紙の設定をする。
- 境目にある絵を描く。
- 複製して、正確に配置する。
- 不要な部分を隠す。
- 残りの部分を描く。
折り方と絵の現れ方を考える
サンプルを示します。
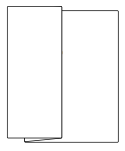
- 畳んだ状態

- 開いた状態

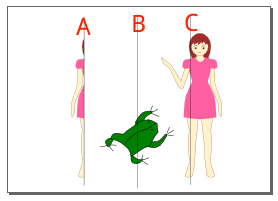
全部開くとこのようになっています。
AとCの位置が合うように、AとBの線で折るとこのようになります。
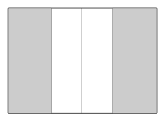
畳んだ状態の絵はこの部分に描きます。
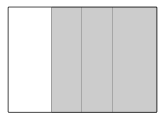
開いた状態の絵はこの部分に描きます。
以下の説明はこのサンプルにしたがって行っていますが、 どこを変化させるかにより、 紙の向きや折る位置などは調整してください。
用紙の設定をする
折り方を決めたら、まず用紙の設定をします。
ファイルメニューよりドキュメントの設定を選び
- ページサイズはA4
- 方向は縦または横
に指定します。
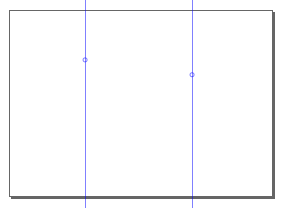
折り目AとCの位置に、ガイドラインを引いておきます。
境目にある絵を描く
境目(折り目Aの位置)に絵を描いておくと 次のような利点があります。
- 開いたときにどんなふうに変わるか、期待させる。
- 折る位置を線で示さなくても、折る位置が分かる。
簡単な図形でもかまいませんが、 横方向の線だけだと位置合わせに使えません。
斜めの線や曲線を含む形がよい。
これまでに描いたものを利用してもかまいません。
複製して、正確に配置する
複製し、2つのガイドラインに同じようにかかるように 配置します。
縦方向は正確に揃えます。
オブジェクトメニューから整列と配置を選び、 両方を選んだ状態で、縦方向の配置を指定します。
不要な部分を隠す
折り目Aにかかるように配置した図形のうち、 折り目Aより右の部分は不要です。
- 上に長方形を重ねて隠すのが簡単です。
レイヤーを使うと作業が楽です。 3つのレイヤーを作成し、上から変化、内側、元 としました。
レイヤーメニューの
- 選択オブジェクトを前面のレイヤーに移動
- 選択オブジェクトを背面のレイヤーに移動
を使って2つの図形のレイヤーを変更します。
左の図形は元レイヤーに、
右の図形は変化レイヤーに
入れます。
折り目Aにかかっている図形を一番下のレイヤーに入れます。
内側レイヤーを選び、緑で示した部分に長方形を描きます。
描いた長方形の塗りを白にすることで、 その下にある図形が隠されます。
残りの部分を描く
ガイドラインにかかっていない部分を自由に描きます。
畳んだ状態の絵はこの部分に描きます。
開いた状態の絵はこの部分に描きます。