|
サイズ: 4181
コメント:
|
← 2013-01-08 23:36:50時点のリビジョン19 ⇥
サイズ: 3483
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 12: | 行 11: |
| 1. 折った状態と広げた状態の両方で使う絵を描く。 | 1. 用紙の設定をする。 1. 境目にある絵を描く。 |
| 行 14: | 行 14: |
| 1. 背景などを描く。 1. 一方の絵を修正する。 |
1. 不要な部分を隠す。 1. 残りの部分を描く。 |
| 行 25: | 行 25: |
| AとCの位置が合うように、AとBの線で折るとこのようになります。 | AとCの位置が合うように、AとBの線でこのように折ります。 |
| 行 27: | 行 27: |
| 畳んだ状態で見えるのは灰色で示した部分です。 . {{attachment:card05.png}} 開いた状態で見えるのは灰色で示した部分です。 . {{attachment:card06.png}} ---- 以下の説明はこのサンプルにしたがって行っていますが、 どこを変化させるかにより、 紙の向きや折る位置などは調整してください。 . {{attachment:card07.png}} {{attachment:card08.png}} {{attachment:card09.png}} ---- === 用紙の設定をする === 折り方を決めたら、まず用紙の設定をします。 '''ファイル'''メニューより'''ドキュメントの設定'''を選び * ページサイズはA4 * 方向は縦または横 に指定します。 折り目AとCの位置に、ガイドラインを引いておきます。 . {{attachment:card10.png}} ---- === 境目にある絵を描く === 境目(折り目Aの位置)に絵を描いておくと 次のような利点があります。 * 開いたときにどんなふうに変わるか、期待させる。 * 折る位置を線で示さなくても、折る位置が分かる。 簡単な図形でもかまいませんが、 横方向の線だけだと位置合わせに使えません。 斜めの線や曲線を含む形がよい。 これまでに描いたものを利用してもかまいません。 ---- === 複製して、正確に配置する === 複製し、2つのガイドラインに同じようにかかるように 配置します。 . {{attachment:card11.png}} 縦方向は正確に揃えます。 '''オブジェクト'''メニューから'''整列と配置'''を選び、 両方を選んだ状態で、縦方向の配置を指定します。 . {{attachment:card12.png}} ---- === 不要な部分を隠す === 折り目Aにかかるように配置した図形のうち、 折り目Aより右の部分は不要です。 不要な部分を隠すには2つの方法があります。 * 上に白い長方形を重ねる。 * クリップを使う。 どちらで行ってもよい。 このようになればよい。 . {{attachment:card15.png}} ---- === 残りの部分を描く === 折り目(ガイドライン)にかかっていない部分を自由に描きます。 . {{attachment:card16.png}} |
|
| 行 31: | 行 106: |
---- === 折った状態と広げた状態の両方で使う絵を描く === ---- === 複製して、正確に配置する === ---- === 背景などを描く === ---- === 一方の絵を修正する === ---- === 着色し元絵バージョンを仕上げ、コピーしておく === 部分ごとに着色を行います。 「塗り」の色が決まったら、「線」の色は「塗り」と同系色にすると良いでしょう。 線の太さも調整すること。「しわ」などは細目の線にするとよい。 ひとかたまりの部分の着色ができたら、グループ化し、「女性」レイヤーに移しておきます。 「女性」レイヤーの表示/非表示を切り替えて確認しながら作業を進めていきます。 元絵バージョンが完成したら、どの部品も「女性」レイヤーに描かれていることを確認します。 「アレンジ」という名前の新しいレイヤーを作ります。 「女性」レイヤーにあるものすべてを選択して「コピー」します。 「アレンジ」レイヤーに移り「ペースト」します。同じものが複製されたはずです。 ---- === アレンジバージョンを作る === 「女性」レイヤーを非表示にします。 「アレンジ」レイヤーを使用し、若干アレンジしたものを作ります。方法は(2)(3)と同じ。 不要部分を削除し、「作業」レイヤーで描き加え、完成したら「アレンジ」レイヤーに移すのが楽だと思います。 出来あがったら、アレンジバージョンは「アレンジ」レイヤーに描かれていることを確認しておきます。 ---- === 正確に配置する === 図左のように配置し、印刷すると図中のようになります。これを折ったのが図右です。 レイヤーを新しく作り「背景」という名前にします。 レイヤーの重なりは上から順に、「作業」、「アレンジ」、「背景」、「女性」、「下絵」にします。 「背景」に長方形を描きます。サイズはA4(210mm×297mm)の4分の3です。長方形の位置は紙の一方の端に合わせます。 元絵を配置します。どれだけが隠れたらよいのか考えて行います。 アレンジバージョンは元絵にぴったり合わせてから、A4サイズの半分だけ数値指定で移動します。 ---- === 背景などを描く === 背景は自由に描いてよい。 開いたときと畳んだときの両方を考えて作業をすること。 . {{attachment:card07.png}} . {{attachment:card08.png}} . {{attachment:card09.png}} . {{attachment:card10.png}} . {{attachment:card11.png}} . {{attachment:card12.png}} . {{attachment:card13.png}} . {{attachment:card14.png}} . {{attachment:card15.png}} . {{attachment:card16.png}} |
絵の変わるカード
折り曲げた状態と、広げた状態で絵が変わるカードを作ります。
- 用紙はA4サイズとする。縦、横どちらでも可。
この課題での目標
- Inkscapeの使い方の総復習。
- 完成品(印刷後折ったもの)を考えた作業をすること。
作業手順
- 折り方と絵の現れ方を考える。
- 用紙の設定をする。
- 境目にある絵を描く。
- 複製して、正確に配置する。
- 不要な部分を隠す。
- 残りの部分を描く。
折り方と絵の現れ方を考える
サンプルを示します。
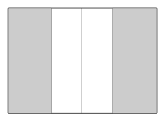
- 畳んだ状態

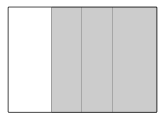
- 開いた状態

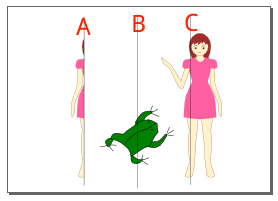
全部開くとこのようになっています。
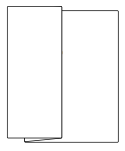
AとCの位置が合うように、AとBの線でこのように折ります。
畳んだ状態で見えるのは灰色で示した部分です。
開いた状態で見えるのは灰色で示した部分です。
以下の説明はこのサンプルにしたがって行っていますが、 どこを変化させるかにより、 紙の向きや折る位置などは調整してください。
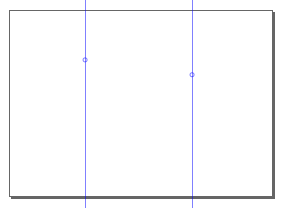
用紙の設定をする
折り方を決めたら、まず用紙の設定をします。
ファイルメニューよりドキュメントの設定を選び
- ページサイズはA4
- 方向は縦または横
に指定します。
折り目AとCの位置に、ガイドラインを引いておきます。
境目にある絵を描く
境目(折り目Aの位置)に絵を描いておくと 次のような利点があります。
- 開いたときにどんなふうに変わるか、期待させる。
- 折る位置を線で示さなくても、折る位置が分かる。
簡単な図形でもかまいませんが、 横方向の線だけだと位置合わせに使えません。
斜めの線や曲線を含む形がよい。
これまでに描いたものを利用してもかまいません。
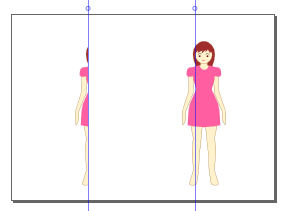
複製して、正確に配置する
複製し、2つのガイドラインに同じようにかかるように 配置します。
縦方向は正確に揃えます。
オブジェクトメニューから整列と配置を選び、 両方を選んだ状態で、縦方向の配置を指定します。
不要な部分を隠す
折り目Aにかかるように配置した図形のうち、 折り目Aより右の部分は不要です。
不要な部分を隠すには2つの方法があります。
- 上に白い長方形を重ねる。
- クリップを使う。
どちらで行ってもよい。
このようになればよい。
残りの部分を描く
折り目(ガイドライン)にかかっていない部分を自由に描きます。
畳んだ状態の絵はこの部分に描きます。
開いた状態の絵はこの部分に描きます。