|
サイズ: 43
コメント:
|
サイズ: 4517
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
| 折り曲げた状態と、広げた状態で絵が変わるカードを作ります。 . 用紙はA4サイズとする。縦、横どちらでも可。 この課題での目標 . Inkscapeの使い方の総復習。 . 完成品(印刷後折ったもの)を考えた作業をすること。 作業手順 1. 折り方と絵の現れ方を考える。 1. 用紙の設定をする。 1. 境目にある絵を描く。 1. 複製して、正確に配置する。 1. 不要な部分を隠す。 1. 残りの部分を描く。 ---- === 折り方と絵の現れ方を考える === サンプルを示します。 . 畳んだ状態 . {{attachment:card01.png}} . 開いた状態 . {{attachment:card02.png}} 全部開くとこのようになっています。 . {{attachment:card03.png}} AとCの位置が合うように、AとBの線で折るとこのようになります。 . {{attachment:card04.png}} 畳んだ状態の絵はこの部分に描きます。 . {{attachment:card05.png}} 開いた状態の絵はこの部分に描きます。 . {{attachment:card06.png}} ---- 以下の説明はこのサンプルにしたがって行っていますが、 どこを変化させるかにより、 紙の向きや折る位置などは調整してください。 . {{attachment:card07.png}} {{attachment:card08.png}} {{attachment:card09.png}} ---- === 用紙の設定をする === 折り方を決めたら、まず用紙の設定をします。 '''ファイル'''メニューより'''ドキュメントの設定'''を選び * ページサイズはA4 * 方向は縦または横 に指定します。 折り目AとCの位置に、ガイドラインを引いておきます。 . {{attachment:card10.png}} ---- === 境目にある絵を描く === 境目(折り目Aの位置)に絵を描いておくと 次のような利点があります。 * 開いたときにどんなふうに変わるか、期待させる。 * 折る位置を線で示さなくても、折る位置が分かる。 簡単な図形でもかまいませんが、 横方向の線だけだと位置合わせに使えません。 斜めの線や曲線を含む形がよい。 これまでに描いたものを利用してもかまいません。 ---- === 複製して、正確に配置する === 複製し、2つのガイドラインに同じようにかかるように 配置します。 . {{attachment:card11.png}} 縦方向は正確に揃えます。 '''オブジェクト'''メニューから'''整列と配置'''を選び、 両方を選んだ状態で、縦方向の配置を指定します。 . {{attachment:card12.png}} ---- === 不要な部分を隠す === 折り目Aにかかるように配置した図形のうち、 折り目Aより右の部分は不要です。 . 上に長方形を重ねて隠すのが簡単です。 . クリップを使ってもよい。 レイヤーを使うと後の作業が楽です。 3つのレイヤーを作成し、上から'''変化'''、'''内側'''、'''元''' としました。レイヤー名は自由につけてください。 . {{attachment:card13.png}} . '''元'''レイヤーには畳んだときの絵の左半分を描くつもりです。 . '''内側'''と'''変化'''レイヤーには開いたときの絵を描きますが、ガイドラインより右は畳んだときも見えます。 すでに描かれている図形を指定のレイヤーに移します。 '''レイヤー'''メニューの * 選択オブジェクトを前面のレイヤーに移動 * 選択オブジェクトを背面のレイヤーに移動 を使います。 * '''折り目Aにかかっている図形'''を'''一番下の'''レイヤーに、 * '''もう1つの図形'''を'''一番上の'''レイヤーに 入れます。 . {{attachment:card14.png}} '''中間の'''レイヤーを選び、緑で示した部分に長方形を描きます。 描いた長方形の塗りを白にすることで、 その下にある図形が隠されます。 . {{attachment:card15.png}} ---- === 残りの部分を描く === ガイドラインにかかっていない部分を自由に描きます。 . {{attachment:card16.png}} 畳んだ状態の絵はこの部分に描きます。 . {{attachment:card05.png}} 開いた状態の絵はこの部分に描きます。 . {{attachment:card06.png}} |
絵の変わるカード
折り曲げた状態と、広げた状態で絵が変わるカードを作ります。
- 用紙はA4サイズとする。縦、横どちらでも可。
この課題での目標
- Inkscapeの使い方の総復習。
- 完成品(印刷後折ったもの)を考えた作業をすること。
作業手順
- 折り方と絵の現れ方を考える。
- 用紙の設定をする。
- 境目にある絵を描く。
- 複製して、正確に配置する。
- 不要な部分を隠す。
- 残りの部分を描く。
折り方と絵の現れ方を考える
サンプルを示します。
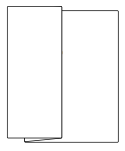
- 畳んだ状態

- 開いた状態

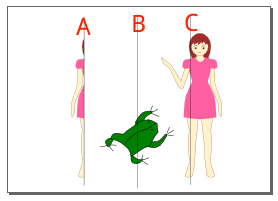
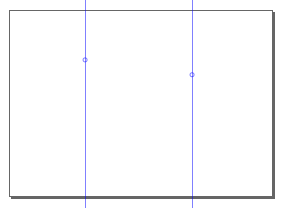
全部開くとこのようになっています。
AとCの位置が合うように、AとBの線で折るとこのようになります。
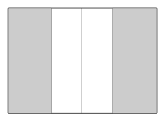
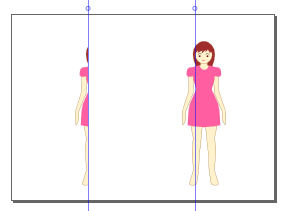
畳んだ状態の絵はこの部分に描きます。
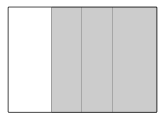
開いた状態の絵はこの部分に描きます。
以下の説明はこのサンプルにしたがって行っていますが、 どこを変化させるかにより、 紙の向きや折る位置などは調整してください。
用紙の設定をする
折り方を決めたら、まず用紙の設定をします。
ファイルメニューよりドキュメントの設定を選び
- ページサイズはA4
- 方向は縦または横
に指定します。
折り目AとCの位置に、ガイドラインを引いておきます。
境目にある絵を描く
境目(折り目Aの位置)に絵を描いておくと 次のような利点があります。
- 開いたときにどんなふうに変わるか、期待させる。
- 折る位置を線で示さなくても、折る位置が分かる。
簡単な図形でもかまいませんが、 横方向の線だけだと位置合わせに使えません。
斜めの線や曲線を含む形がよい。
これまでに描いたものを利用してもかまいません。
複製して、正確に配置する
複製し、2つのガイドラインに同じようにかかるように 配置します。
縦方向は正確に揃えます。
オブジェクトメニューから整列と配置を選び、 両方を選んだ状態で、縦方向の配置を指定します。
不要な部分を隠す
折り目Aにかかるように配置した図形のうち、 折り目Aより右の部分は不要です。
- 上に長方形を重ねて隠すのが簡単です。
- クリップを使ってもよい。
レイヤーを使うと後の作業が楽です。 3つのレイヤーを作成し、上から変化、内側、元 としました。レイヤー名は自由につけてください。
すでに描かれている図形を指定のレイヤーに移します。
レイヤーメニューの
- 選択オブジェクトを前面のレイヤーに移動
- 選択オブジェクトを背面のレイヤーに移動
を使います。
折り目Aにかかっている図形を一番下のレイヤーに、
もう1つの図形を一番上のレイヤーに
入れます。
中間のレイヤーを選び、緑で示した部分に長方形を描きます。
描いた長方形の塗りを白にすることで、 その下にある図形が隠されます。
残りの部分を描く
ガイドラインにかかっていない部分を自由に描きます。
畳んだ状態の絵はこの部分に描きます。
開いた状態の絵はこの部分に描きます。