|
サイズ: 150
コメント:
|
サイズ: 3392
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 4: | 行 4: |
| . {{attachment:setumei1b.png}} このような表示を行うためには、 図に示す座標やサイズを指定する必要があります。 . {{attachment:setumei1c.png}} 画像ファイルのサイズはこのようになっています。 . {{attachment:setumei1a.png}} 上の例のように表示する場合、座標などはこのようになります。 {{{ ax = 200; ay = 100; sx = 300; sy = 200; w = 100; h = 100; }}} ---- === API === 引数の数の多いdrawImageメソッドを使います。 {{{ public abstract boolean drawImage(Image img, int dx1, int dy1, int dx2, int dy2, int sx1, int sy1, int sx2, int sy2, ImageObserver observer) }}} * 指定されたイメージの指定された領域の利用可能な部分を描きます。指定された領域の内部に収まるようにただちにスケーリングして描きます。透明ピクセルは、そこにすでに存在するどのようなピクセルにも影響しません。 * このメソッドは常にスケーリングされていないイメージを使って、スケーリングされた矩形を描いて、必要なスケーリングをただちに実行します。これはこの操作に対しては、キャッシュされたスケーリング済みのイメージを使用しません。ソース矩形の最初の座標をデスティネーション矩形の最初の座標に、ソースの 2 番目の座標をデスティネーションの 2 番目の座標にといった対応でマッピングして、ソースからデスティネーションへのイメージのスケーリングを実行します。サブイメージは、その割り当てを維持する必要性に応じ、スケーリングされ反転されます。 * パラメータ: * img - 描画される指定イメージimg が null の場合には何も行わない * dx1 - 出力先の矩形の最初の隅の x 座標 * dy1 - 出力先の矩形の最初の隅の y 座標 * dx2 - 出力先の矩形の 2 番目の隅の x 座標 * dy2 - 出力先の矩形の 2 番目の隅の y 座標 * sx1 - ソース矩形の最初の隅の x 座標 * sy1 - ソース矩形の最初の隅の y 座標 * sx2 - ソース矩形の 2 番目の隅の x 座標 * sy2 - ソース矩形の 2 番目の隅の y 座標 * observer - イメージがさらにスケーリングされ、変換されることを通知するオブジェクト ---- === 演習 === ?で示した部分を記述しプログラムを完成させなさい。 {{{#!java import javax.swing.*; import java.awt.*; public class Game2 extends JPanel { Image img; Game2() { ImageIcon ii = new ImageIcon("game0.png"); img = ii.getImage(); } public void paintComponent(Graphics g) { int w, h, ax, ay, sx, sy; w = 100; h = 100; ax = 200; ay = 100; sx = 300; sy = 200; g.drawImage(img, ?, ?, ?, ?, ?, ?, ?, ?, this); } public static void main(String[] args) { JFrame f; f = new JFrame(); f.setVisible(true); f.setTitle("15Game"); f.setSize(420, 450); f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); f.add( new Game2() ); } } }}} |
画像を表示する(3)
先のプログラムを修正して、画像の一部を指定位置に表示するようにします。
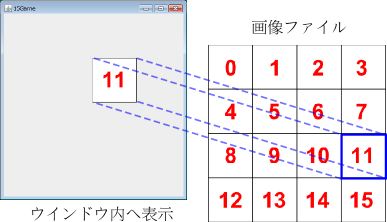
このような表示を行うためには、 図に示す座標やサイズを指定する必要があります。
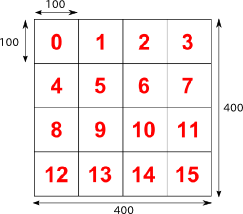
画像ファイルのサイズはこのようになっています。
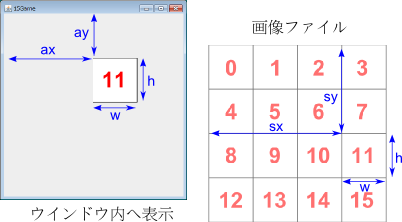
上の例のように表示する場合、座標などはこのようになります。
ax = 200; ay = 100; sx = 300; sy = 200; w = 100; h = 100;
API
引数の数の多いdrawImageメソッドを使います。
public abstract boolean drawImage(Image img, int dx1, int dy1, int dx2, int dy2, int sx1, int sy1, int sx2, int sy2, ImageObserver observer)
- 指定されたイメージの指定された領域の利用可能な部分を描きます。指定された領域の内部に収まるようにただちにスケーリングして描きます。透明ピクセルは、そこにすでに存在するどのようなピクセルにも影響しません。
- このメソッドは常にスケーリングされていないイメージを使って、スケーリングされた矩形を描いて、必要なスケーリングをただちに実行します。これはこの操作に対しては、キャッシュされたスケーリング済みのイメージを使用しません。ソース矩形の最初の座標をデスティネーション矩形の最初の座標に、ソースの 2 番目の座標をデスティネーションの 2 番目の座標にといった対応でマッピングして、ソースからデスティネーションへのイメージのスケーリングを実行します。サブイメージは、その割り当てを維持する必要性に応じ、スケーリングされ反転されます。
- パラメータ:
- img - 描画される指定イメージimg が null の場合には何も行わない
- dx1 - 出力先の矩形の最初の隅の x 座標
- dy1 - 出力先の矩形の最初の隅の y 座標
- dx2 - 出力先の矩形の 2 番目の隅の x 座標
- dy2 - 出力先の矩形の 2 番目の隅の y 座標
- sx1 - ソース矩形の最初の隅の x 座標
- sy1 - ソース矩形の最初の隅の y 座標
- sx2 - ソース矩形の 2 番目の隅の x 座標
- sy2 - ソース矩形の 2 番目の隅の y 座標
- observer - イメージがさらにスケーリングされ、変換されることを通知するオブジェクト
演習
?で示した部分を記述しプログラムを完成させなさい。
1 import javax.swing.*; 2 import java.awt.*; 3 4 public class Game2 extends JPanel 5 { 6 Image img; 7 8 Game2() 9 { 10 ImageIcon ii = new ImageIcon("game0.png"); 11 img = ii.getImage(); 12 } 13 14 public void paintComponent(Graphics g) 15 { 16 int w, h, ax, ay, sx, sy; 17 w = 100; 18 h = 100; 19 ax = 200; 20 ay = 100; 21 sx = 300; 22 sy = 200; 23 g.drawImage(img, ?, ?, ?, ?, ?, ?, ?, ?, this); 24 } 25 26 public static void main(String[] args) 27 { 28 JFrame f; 29 30 f = new JFrame(); 31 f.setVisible(true); 32 f.setTitle("15Game"); 33 f.setSize(420, 450); 34 f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 35 f.add( new Game2() ); 36 } 37 }