|
⇤ ← 2010-02-16 05:37:05時点のリビジョン1
サイズ: 35
コメント:
|
サイズ: 3427
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 2: | 行 2: |
=== 物体を次々と発生させるには === 流れ星が次々と流れていく絵をつくるにはどうしたらよいでしょう。 個々の物体(星)の状態はこんな図で表せます。 {{attachment:singou1.jpg}} 星を動かす方法はすでに理解しているでしょうし画面の端まで行ったら(表示を)消すこともできますね。 つまり、動作中に対応するスクリプトは書けるわけです。<<BR>> 残りは、消えているときのスクリプト、すなわち消えている状態から動作中の状態へ変化させる部分だけです。 === 信号機を考える === 左の3つは動いており、右の3つは信号待ちをしています。 信号が赤のときは進まないで、信号が赤から青に変わったら動き始めます。<<BR>> 信号が青なのを見たらすぐに、信号を赤に変えるとどうなるでしょう。自分だけが動きだし、他の待っている人たちは待ち続けます。こうすると待っているうちの一人(1つ)だけが動くことになります。 {{attachment:singou2.jpg}} 左半分が動作中のもの、右半分が消えているものと考えれば前の状態図と対応していることがわかります。<<BR>> この考えでスクリプトを作成し、信号を赤から青に変える仕組みを作れば、適当な間隔で発生させることができます。 === 準備 === 部品を2つ作ります。1つは動くもの(星)、1つは制御用(ボタン)です。星も1つだけです。<<BR>> ボタンのビューアを表示し変数を作成します。変数の名前は「信号」にしました。<<BR>> 信号の値は赤を0青を1であらわすことにします。 === 星のスクリプト === 動作中に対応するスクリプトはこのようになります。<<BR>> 左に進み、端に近づいたら色を変えこのスクリプトの代わりに消えているときのスクリプトをスタートします。<<BR>> 色を変更しているところはあとで「隠す」に修正する予定の箇所です。 {{attachment:singou3.jpg}} 消えているときに対応するスクリプトです。<<BR>> 信号が青(1)だったら、すぐに赤(0)に変えてから動作中のスクリプトを開始し、自分はストップします。<<BR>> 色の変更はあとで「表示する」に修正します。<<BR>> 現れるY座標は乱数で決めています。 {{attachment:singou4.jpg}} === 開始するためのスクリプト === 信号を青にするスクリプトは簡単に書けます。 星の消えているときのスクリプトをスタートしこのスクリプトを1回だけ実行(!をクリック)して動作を確認しましょう。 {{attachment:singou5.jpg}} 全体の初期化のためのスクリプトを別に書きます。 信号を赤にして、消えているときのスクリプトを全部スタートします。 {{attachment:singou6.jpg}} === 仕上げ === 信号を青にするスクリプトは数秒に1回実行するように調整します。<<BR>> 色を変える命令を「隠す」と「表示する」に変更します。<<BR>> 星を複製して増やします。 |
流れ星をつぎつぎと
物体を次々と発生させるには
流れ星が次々と流れていく絵をつくるにはどうしたらよいでしょう。
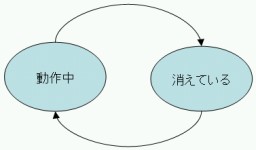
個々の物体(星)の状態はこんな図で表せます。
星を動かす方法はすでに理解しているでしょうし画面の端まで行ったら(表示を)消すこともできますね。 つまり、動作中に対応するスクリプトは書けるわけです。
残りは、消えているときのスクリプト、すなわち消えている状態から動作中の状態へ変化させる部分だけです。
信号機を考える
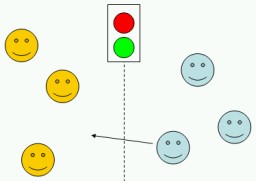
左の3つは動いており、右の3つは信号待ちをしています。 信号が赤のときは進まないで、信号が赤から青に変わったら動き始めます。
信号が青なのを見たらすぐに、信号を赤に変えるとどうなるでしょう。自分だけが動きだし、他の待っている人たちは待ち続けます。こうすると待っているうちの一人(1つ)だけが動くことになります。
左半分が動作中のもの、右半分が消えているものと考えれば前の状態図と対応していることがわかります。
この考えでスクリプトを作成し、信号を赤から青に変える仕組みを作れば、適当な間隔で発生させることができます。
準備
部品を2つ作ります。1つは動くもの(星)、1つは制御用(ボタン)です。星も1つだけです。
ボタンのビューアを表示し変数を作成します。変数の名前は「信号」にしました。
信号の値は赤を0青を1であらわすことにします。
星のスクリプト
動作中に対応するスクリプトはこのようになります。
左に進み、端に近づいたら色を変えこのスクリプトの代わりに消えているときのスクリプトをスタートします。
色を変更しているところはあとで「隠す」に修正する予定の箇所です。
消えているときに対応するスクリプトです。
信号が青(1)だったら、すぐに赤(0)に変えてから動作中のスクリプトを開始し、自分はストップします。
色の変更はあとで「表示する」に修正します。
現れるY座標は乱数で決めています。
開始するためのスクリプト
信号を青にするスクリプトは簡単に書けます。 星の消えているときのスクリプトをスタートしこのスクリプトを1回だけ実行(!をクリック)して動作を確認しましょう。
全体の初期化のためのスクリプトを別に書きます。 信号を赤にして、消えているときのスクリプトを全部スタートします。
仕上げ
信号を青にするスクリプトは数秒に1回実行するように調整します。
色を変える命令を「隠す」と「表示する」に変更します。
星を複製して増やします。