流れ星をつぎつぎと
物体を次々と発生させるには
流れ星が次々と流れていく絵をつくるにはどうしたらよいでしょう。
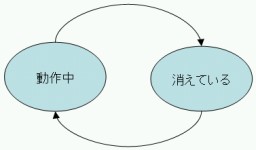
個々の物体(星)の状態はこんな図で表せます。
星を動かす方法はすでに理解しているでしょうし画面の端まで行ったら(表示を)消すこともできますね。 つまり、動作中に対応するスクリプトは書けるわけです。
残りは、消えているときのスクリプト、すなわち消えている状態から動作中の状態へ変化させる部分だけです。
信号機を考える
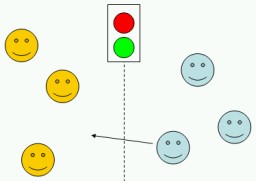
左の3つは動いており、右の3つは信号待ちをしています。 信号が赤のときは進まないで、信号が赤から青に変わったら動き始めます。
信号が青なのを見たらすぐに、信号を赤に変えるとどうなるでしょう。自分だけが動きだし、他の待っている人たちは待ち続けます。こうすると待っているうちの一人(1つ)だけが動くことになります。
左半分が動作中のもの、右半分が消えているものと考えれば前の状態図と対応していることがわかります。
この考えでスクリプトを作成し、信号を赤から青に変える仕組みを作れば、適当な間隔で発生させることができます。
準備
部品を2つ作ります。1つは動くもの、1つは信号用です。
- 星は1つだけ作ります。
- 信号用に花を描きました。名前は「信号」にしてあります。

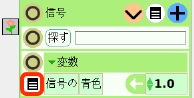
信号のビューアを表示し変数を作成します。
- 変数の名前は「青色」にしました。

変数の左にあるメニューを押し、「変数型の変更」を選びます。
表示されたメニューから「真偽値」を選びます。
このようになります。
変数「青」の値が「はい」のときが、青信号に対応します。 変数型を真偽値にしておくと、このままテストの場所で使用できます。
星のスクリプト
動作中に対応するスクリプトはこのようになります。
左に進み、端に近づいたら色を変えこのスクリプトの代わりに消えているときのスクリプトをスタートします。
色を変更しているところはあとで「隠す」に修正する予定の箇所です。
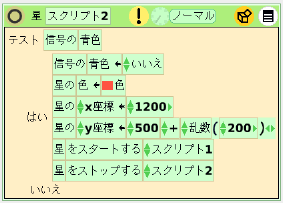
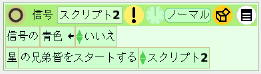
消えているときに対応するスクリプトです。
信号が青(はい)だったら、すぐに赤(いいえ)に変えてから動作中のスクリプトを開始し、自分はストップします。
色の変更はあとで「表示する」に修正します。
現れるY座標は乱数で決めています。
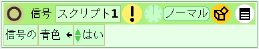
開始するためのスクリプト
信号を青にするスクリプトは簡単に書けます。 星の消えているときのスクリプトをスタートしこのスクリプトを1回だけ実行(!をクリック)して動作を確認しましょう。
全体の初期化のためのスクリプトを別に書きます。 信号を赤(いいえ)にして、消えているときのスクリプトを全部スタートします。
仕上げ
信号を青(はい)にするスクリプトは数秒に1回実行するように調整します。
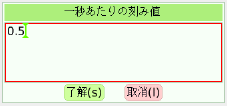
- 時計のマークを長押しし、その他を選んで、0~1の間の数を入力します。


色を変える命令を「隠す」と「表示する」に変更します。
星を複製して増やします。