|
サイズ: 1722
コメント:
|
サイズ: 1864
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 4: | 行 4: |
| * 時計は前面のガラス、文字盤、外側の枠の3つの部分に分けられます。 * 文字が正面向きに作成されるので、正面向きに作成します。 * 向きを変えたいときは、作成後、グループ化(親子関係をつける)を行ってから、まとめて行います。 |
* 時計は文字盤、針、前面のガラス、外側の枠の部分に分けられます。 * 正面向きに原点を中心に作成します。 * 向きや位置を変えたいときは、作成後にグループ化(親子関係をつける)を行ってから、まとめて行います。 ---- . {{attachment:tokei1.png}} . {{attachment:tokei2.png}} . {{attachment:tokei3.png}} . {{attachment:tokei4.png}} . {{attachment:tokei5.png}} ---- |
時計を作る
文字を使った例として時計の作り方を示します。
- 時計は文字盤、針、前面のガラス、外側の枠の部分に分けられます。
- 正面向きに原点を中心に作成します。
- 向きや位置を変えたいときは、作成後にグループ化(親子関係をつける)を行ってから、まとめて行います。
1)文字盤を作ります。
- 文字盤と、中央の点(針が付くところ)の2つを作成し、配置します。
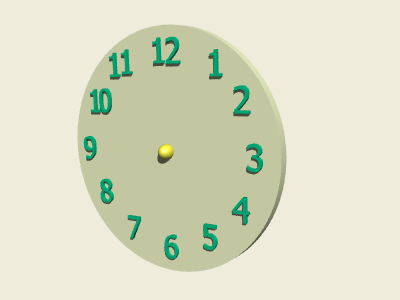
2)文字を配置します。
- 文字を作成します。
- 仮に着色しておきます。(同じ色だと配置しにくいので)
- 親にあたるNullを選んで拡大縮小します。
- 親を選んだまま、横から見て、文字盤から少し出っ張る位置に移動します。
- 前から見て、1つ1つの文字を配置します。

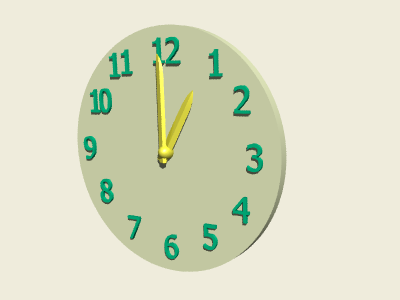
2)針などを作り、配置します。
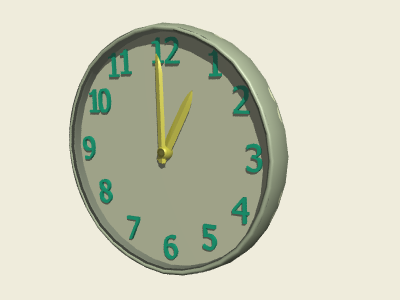
3)外枠を作ります。
作例では演算を使っていますが、他の方法で自由に作成してかまいません。
4)前面のガラスを作ります。
- 基本形状や演算で作った方が美しく仕上がります。
- 材質が指定できる形状なら、他の方法で作ってもかまいません。
デジタル表示の時計の例
文字を使うときは、正面向きで文字の配置を終えてから、親子関係をつけて、向きを変えると良いでしょう。
斜め向きで配置すると、位置がずれる原因になります。