|
サイズ: 23
コメント:
|
サイズ: 2140
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 2: | 行 2: |
| 文字を使った例として時計の作り方を示します。 * 時計は文字盤、針、前面のガラス、外側の枠の部分に分けられます。 * 正面向きに原点を中心に作成します。 * 向きや位置を変えたいときは、作成後にグループ化(親子関係をつける)を行ってから、まとめて行います。 ---- 1)文字盤を作ります。 . 文字盤と、中央の点(針が付くところ)の2つを作成し、配置します。 . {{attachment:tokei1.png}} . 正面向きに正確に作ります。 . 円柱の面を正面向きに作るには上のビューでドラッグします。 . 文字盤のプロパティです。 . {{attachment:tokei6.png}} . 中心のプロパティです。 . {{attachment:tokei7.png}} ---- 2)文字を配置します。 . 文字を作成します。 . 仮に着色しておきます。(同じ色だと配置しにくいので) . 親にあたるNullを選んで拡大縮小します。(同じ大きさにするため) . 横から見ると文字盤から少し出っ張る位置にあります。 . そうでないときは文字盤を少し後ろに移動してください。 . 前から見て、1つ1つの文字を配置します。(他の方向に移動しないこと) . {{attachment:tokei2.png}} ---- 3)針を作り、配置します。 . {{attachment:tokei3.png}} ---- 4)前面のガラスを作ります。 . {{attachment:tokei4.png}} ---- 5)外枠を作ります。 . 回転体で作成した例 . {{attachment:tokei5.png}} . 演算で作成した例 . {{attachment:tokei02.png}} . 材質が指定できる形状なら、他の方法で作ってもかまいません。 ---- === デジタル表示の時計の例 === {{attachment:digitalclock.png}} この場合も文字が正面を向く方向で配置を終えてから、親子関係をつけて、向きを変えています。 斜め向きで配置すると、位置がずれる原因になります。 文字は発光色の例です。 |
時計を作る
文字を使った例として時計の作り方を示します。
- 時計は文字盤、針、前面のガラス、外側の枠の部分に分けられます。
- 正面向きに原点を中心に作成します。
- 向きや位置を変えたいときは、作成後にグループ化(親子関係をつける)を行ってから、まとめて行います。
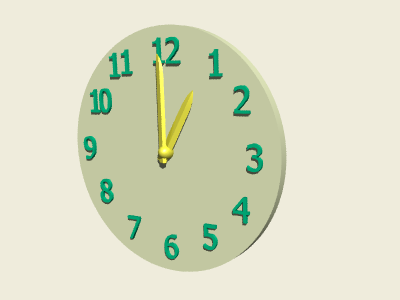
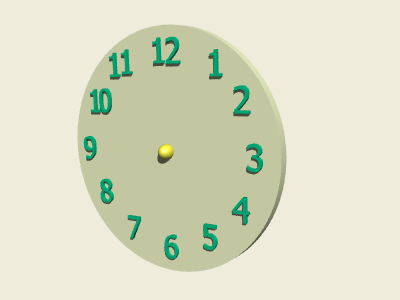
1)文字盤を作ります。
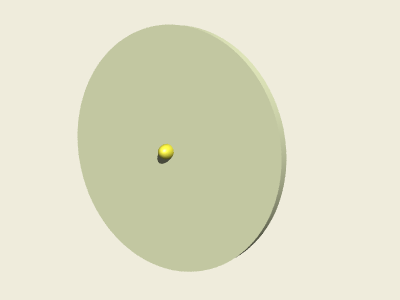
- 文字盤と、中央の点(針が付くところ)の2つを作成し、配置します。

- 正面向きに正確に作ります。
- 円柱の面を正面向きに作るには上のビューでドラッグします。
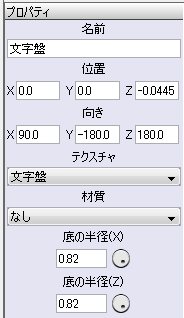
- 文字盤のプロパティです。

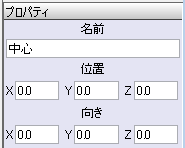
- 中心のプロパティです。

2)文字を配置します。
- 文字を作成します。
- 仮に着色しておきます。(同じ色だと配置しにくいので)
- 親にあたるNullを選んで拡大縮小します。(同じ大きさにするため)
- 横から見ると文字盤から少し出っ張る位置にあります。
- そうでないときは文字盤を少し後ろに移動してください。
- 前から見て、1つ1つの文字を配置します。(他の方向に移動しないこと)

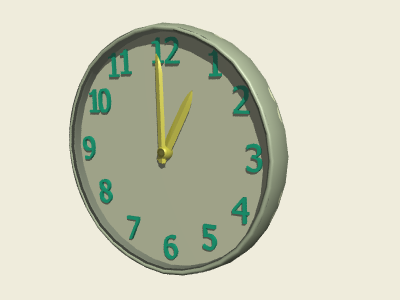
3)針を作り、配置します。
4)前面のガラスを作ります。
5)外枠を作ります。
- 回転体で作成した例

- 演算で作成した例

- 材質が指定できる形状なら、他の方法で作ってもかまいません。
デジタル表示の時計の例
この場合も文字が正面を向く方向で配置を終えてから、親子関係をつけて、向きを変えています。
斜め向きで配置すると、位置がずれる原因になります。
文字は発光色の例です。