|
サイズ: 2518
コメント:
|
サイズ: 2527
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 8: | 行 8: |
| . version0.48ではペンツールと呼び、ペジェ線/直線を描くと説明が出ます。 | . version0.48以降ではペンツールと呼び、ペジェ曲線/直線を描くと説明が出ます。 |
ペンツール
これまでにフリーハンドツールで線を描き、それを修正できることを学びました。
パスの修正は、ノードやハンドルを移動することで行いました。
ペンツールを使うと、ノードやハンドルの位置を指定して曲線(や直線)を描くことができます。
- version0.47までではペジェ線/直線ツールと呼ばれていました。
- version0.48以降ではペンツールと呼び、ペジェ曲線/直線を描くと説明が出ます。
- Illustratorなどの市販のソフトではペンツールと呼んでいます。
慣れると、フリーハンドよりペンツールの方が速く、美しく描けるようになります。
ペンツールで思い通りの曲線が描けることが、ドロー系ソフトを使いこなす重要なポイントです。
これがペンツールです。
クリックまたはドラッグして線を描くことができます。
折れ線を描くにはクリックを、
曲線を描くにはドラッグを用います。
線を描き終わるにはEnterキーを押します。
クローズパスの場合にはEnterキーを押す必要はありません。
滑らかな曲線を描く場合の考え方
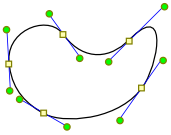
曲線はノードと方向線で表されます。
曲線上のこの位置にノードがあります。
ノードの位置から、曲線と同じ方向に方向線が出ています。
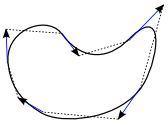
この曲線を時計回りに描く場合の方法を示します。
ノードの位置から、方向線の向きに長さ分をドラッグします。
ドラッグする部分を矢印で示します。
- 矢印の根元でボタンを押し
- 矢印の先でボタンを離す。

ノードと方向線との対応を確認してください。
マウスの動きを線で結ぶとこのようになります。
- 実線部分はボタンを押しているとき
- 点線部分はボタンを離しているときです。

ボタンを離してから次のノードに進むときに、 後戻りをしないで1周しているのが分かります。 このようにドラッグの量を調整するのがコツです。