|
サイズ: 1681
コメント:
|
← 2016-10-25 00:52:57時点のリビジョン12 ⇥
サイズ: 2311
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
| これまでにフリーハンドツールで線を描き、それを修正できることを学びました。<<BR>> | これまでにフリーハンド(鉛筆)ツールで線を描き、それを修正できることを学びました。<<BR>> |
| 行 7: | 行 7: |
| . version0.47までではペジェ線/直線ツールと呼んでいます。 . version0.48ではペンツールと呼び、ペジェ線/直線を描くと説明が出ます。 . Illustratorなどの市販のソフトではペンツールと呼んでいます。 |
. Illustratorなどの市販のソフトでも同じです。 |
| 行 17: | 行 15: |
| . 折れ線を描くにはクリックを、 . 曲線を描くにはドラッグを用います。 . 線を描き終わるにはEnterキーを押します。 |
. 折れ線を描くには<<Color(red:クリック)>>を、 . 曲線を描くには<<Color(red:ドラッグ)>>を用います。 . 線を描き終わるには<<Color(red:Enter)>>キーを押します。 |
| 行 22: | 行 20: |
| 滑らかな曲線を描く場合 | === 滑らかな曲線を描く場合の考え方 === 曲線はノードと方向線で表されます。 |
| 行 24: | 行 24: |
| ノードの位置、方向線の向きと長さを'''ドラッグ'''で示します。 | 曲線上のこの位置にノードがあります。 . {{attachment:path02.png}} ノードの位置から、'''曲線と同じ方向'''に方向線が出ています。 |
| 行 26: | 行 28: |
| 時計回りに描く場合は、図の矢印の部分を順にドラッグします。 矢印の根元でボタンを押し、矢印の先でボタンを離す。 |
この曲線を時計回りに描く場合の方法を示します。 . ノードの位置から、方向線の向きに長さ分を'''ドラッグ'''します。 ドラッグする部分を矢印で示します。 . 矢印の根元でボタンを押し . 矢印の先でボタンを離す。 |
| 行 29: | 行 37: |
| ノードと方向線との対応を確認してください。 マウスの動きを線で結ぶとこのようになります。 . 実線部分はボタンを押しているとき . 点線部分はボタンを離しているときです。 . {{attachment:path05.png}} ボタンを離してから次のノードに進むときに、 後戻りをしないで1周しているのが分かります。 このようにドラッグの量を調整するのがコツです。 |
ペンツール
これまでにフリーハンド(鉛筆)ツールで線を描き、それを修正できることを学びました。
パスの修正は、ノードやハンドルを移動することで行いました。
ペンツールを使うと、ノードやハンドルの位置を指定して曲線(や直線)を描くことができます。
- Illustratorなどの市販のソフトでも同じです。
慣れると、フリーハンドよりペンツールの方が速く、美しく描けるようになります。
ペンツールで思い通りの曲線が描けることが、ドロー系ソフトを使いこなす重要なポイントです。
これがペンツールです。
クリックまたはドラッグして線を描くことができます。
折れ線を描くにはクリックを、
曲線を描くにはドラッグを用います。
線を描き終わるにはEnterキーを押します。
クローズパスの場合にはEnterキーを押す必要はありません。
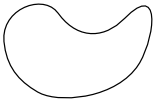
滑らかな曲線を描く場合の考え方
曲線はノードと方向線で表されます。
曲線上のこの位置にノードがあります。
ノードの位置から、曲線と同じ方向に方向線が出ています。
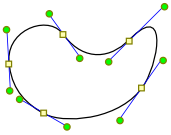
この曲線を時計回りに描く場合の方法を示します。
ノードの位置から、方向線の向きに長さ分をドラッグします。
ドラッグする部分を矢印で示します。
- 矢印の根元でボタンを押し
- 矢印の先でボタンを離す。

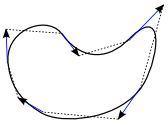
ノードと方向線との対応を確認してください。
マウスの動きを線で結ぶとこのようになります。
- 実線部分はボタンを押しているとき
- 点線部分はボタンを離しているときです。

ボタンを離してから次のノードに進むときに、 後戻りをしないで1周しているのが分かります。 このようにドラッグの量を調整するのがコツです。