|
サイズ: 1295
コメント:
|
サイズ: 1681
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 21: | 行 21: |
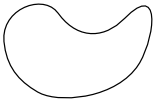
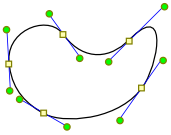
| ---- 滑らかな曲線を描く場合 . {{attachment:path01.png}} ノードの位置、方向線の向きと長さを'''ドラッグ'''で示します。 . {{attachment:path03.png}} 時計回りに描く場合は、図の矢印の部分を順にドラッグします。 矢印の根元でボタンを押し、矢印の先でボタンを離す。 . {{attachment:path04.png}} |
ペンツール
これまでにフリーハンドツールで線を描き、それを修正できることを学びました。
パスの修正は、ノードやハンドルを移動することで行いました。
ペンツールを使うと、ノードやハンドルの位置を指定して曲線(や直線)を描くことができます。
- version0.47までではペジェ線/直線ツールと呼んでいます。
- version0.48ではペンツールと呼び、ペジェ線/直線を描くと説明が出ます。
- Illustratorなどの市販のソフトではペンツールと呼んでいます。
慣れると、フリーハンドよりペンツールの方が速く、美しく描けるようになります。
ペンツールで思い通りの曲線が描けることが、ドロー系ソフトを使いこなす重要なポイントです。
これがペンツールです。
クリックまたはドラッグして線を描くことができます。
- 折れ線を描くにはクリックを、
- 曲線を描くにはドラッグを用います。
- 線を描き終わるにはEnterキーを押します。
クローズパスの場合にはEnterキーを押す必要はありません。
滑らかな曲線を描く場合
ノードの位置、方向線の向きと長さをドラッグで示します。
時計回りに描く場合は、図の矢印の部分を順にドラッグします。 矢印の根元でボタンを押し、矢印の先でボタンを離す。