|
⇤ ← 2010-02-19 06:29:59時点のリビジョン1
サイズ: 41
コメント:
|
← 2010-02-19 06:34:09時点のリビジョン2 ⇥
サイズ: 2439
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 2: | 行 2: |
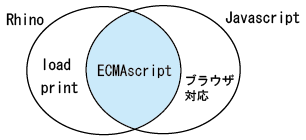
| === RhinoとJavascript === これまで ECMAscriptの学習のために、Rhinoを使ってきました。 代入文、関数の定義、関数の利用、if文、などほとんどの内容は ECMAscriptについてのものでした。 しかし、Rhinoに特有の機能もあります。それは . load の2つです。 loadはRhino処理系にファイルからプログラムを読ませるときに使うもので、 printはRhino処理系に何かを表示させるために使いました。 . {{attachment:script1.png}} Javascriptはブラウザ上でプログラムを動作させるための言語で、代入文、関数の定義、関数の利用、if文、などの基本的な部分は ECMAscriptと同じになっています。 ブラウザ画面への表示や画面上の項目を参照する機能など、ブラウザに特化した機能を ECMAscriptに加えたものがjavascriptだと考えると良いでしょう。 ---- === ブラウザ上で動作させる === ウエブページはHTMLで記述されています。 決められたタグを使って書きhtmlファイルとして保存すれば、ブラウザで表示することができます。(詳しくはウエブデザインの授業で説明されています) ページ内でプログラムを使うことで、動的な、変化のあるページを作ることができます。 プログラムはjavascriptで記述し、<script>タグを使って書きます。 '''作成手順''' 作成した「おみくじ」プログラムをブラウザ上で動くようにします。 (1)次のとおりに入力し、ファイル名は ex14.html として保存してください。 {{{ <html> <head> <title>プログラミング入門</title> </head> <body> <h3>変更1</h3> <script> 変更2 </script> </body> </html> }}} (2)変更1のところは「○○神社のおみくじ」のように自分の名前を含むタイトルに修正してください。 (3)変更2のところに前回書いたプログラムを入れてください。 (4)プログラム内の、<<Color(red:print)>> を '''document.write''' に書き換えてください。 これで完成です。 保存後、ファイルをダブルクリックしてみてください。IEで開かれ実行されます。 |
ブラウザ上で動作させる
RhinoとJavascript
これまで ECMAscriptの学習のために、Rhinoを使ってきました。
代入文、関数の定義、関数の利用、if文、などほとんどの内容は ECMAscriptについてのものでした。 しかし、Rhinoに特有の機能もあります。それは
- load
の2つです。 loadはRhino処理系にファイルからプログラムを読ませるときに使うもので、 printはRhino処理系に何かを表示させるために使いました。
Javascriptはブラウザ上でプログラムを動作させるための言語で、代入文、関数の定義、関数の利用、if文、などの基本的な部分は ECMAscriptと同じになっています。
ブラウザ画面への表示や画面上の項目を参照する機能など、ブラウザに特化した機能を ECMAscriptに加えたものがjavascriptだと考えると良いでしょう。
ブラウザ上で動作させる
ウエブページはHTMLで記述されています。 決められたタグを使って書きhtmlファイルとして保存すれば、ブラウザで表示することができます。(詳しくはウエブデザインの授業で説明されています)
ページ内でプログラムを使うことで、動的な、変化のあるページを作ることができます。 プログラムはjavascriptで記述し、<script>タグを使って書きます。
作成手順
作成した「おみくじ」プログラムをブラウザ上で動くようにします。
(1)次のとおりに入力し、ファイル名は ex14.html として保存してください。
<html> <head> <title>プログラミング入門</title> </head> <body> <h3>変更1</h3> <script> 変更2 </script> </body> </html>
(2)変更1のところは「○○神社のおみくじ」のように自分の名前を含むタイトルに修正してください。
(3)変更2のところに前回書いたプログラムを入れてください。
(4)プログラム内の、print を document.write に書き換えてください。
これで完成です。 保存後、ファイルをダブルクリックしてみてください。IEで開かれ実行されます。