|
サイズ: 774
コメント:
|
← 2012-06-07 11:52:07時点のリビジョン11 ⇥
サイズ: 4334
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 11: | 行 11: |
| 1. 台と文字盤を直方体で作ります。 1. 文字を作成します。 1. 文字の配置と着色をします。 1. 文字盤を文字の親にします。 1. 文字盤を回転し、配置します。 1. 台を文字盤の親にします。 ---- === 台と文字盤を直方体で作ります === 直方体を2つ作成し、拡大縮小してこのように配置します。 . 必ず正面向きにまっすぐ作ります。 . 回転しないこと。 . {{attachment:digitalClock02.png}} ---- === 文字を作成します === メニューより . ツール → スクリプト → Text と選びます。 . {{attachment:digitalClock03.png}} '''Write some text''' の部分に作成したい文字を入力し '''Ok''' を押します。 . 今回は厚みの無い文字を作成するので '''2D surface''' を使います。 . 他の形状を選ぶこともできます。 . フォントは好みのものを選んでください。 . 作成する文字とフォントの組み合わせによってはエラーとなり、作成できないことがあります。 . 特に、日本語の文字を作成するときは注意してください。 文字は正面向きに作成されます。 . {{attachment:digitalClock04.png}} 指定した名前の Null を親としてグループ化されています。 . {{attachment:digitalClock06.png}} ---- === 文字の配置と着色をします === 文字を文字盤の内部に配置したいので、表示を透明にして作業します。 作業ビュー内でクリックした後、メニューより . シーン → 表示方法 → 透明 と選びます。 . 前のビュー、左のビューの2つを透明な表示にしました。 文字全体の移動や拡大縮小は、親である Null に対して行います。 . Null は3方向の十字形で表示されています。 . Null はレンダリングには写りません。 このように配置しました(正面) . {{attachment:digitalClock09.png}} このように配置しました(左) . {{attachment:digitalClock05.png}} ==== 拡大縮小のオプション ==== 拡大縮小ツールをダブルクリックするとオプションが表示されます。 . {{attachment:digitalClock08.png}} 子供にも適用するときは . 位置も拡大縮小 にしておくとよい。 ==== 着色は個々の文字に対して行う ==== 画面右のオブジェクトリストで、親オブジェクトの左にある▽をクリックすることで その子供の名前を表示したり隠したりできます。 . {{attachment:digitalClock07.png}} 文字1つ1つにはその文字と同じ名前がついています。 オブジェクトリストで選択し、テクスチャを指定するとよいでしょう。 ---- === 文字盤を文字の親にします === 文字と文字盤の位置と大きさが調整できたら、親子関係をつけます。 オブジェクトリストで子供にしたいものを選んで、 親にしたいもののすぐ下になるように移動します。 . {{attachment:digitalClock10.png}} 移動先が線で示されます。 . 線の先が少し短くなったところで離すと、子供になります。 . 線が長い状態だと、その位置への移動になります。 移動後、名前の左にある▽をクリックして確認しましょう。 . {{attachment:digitalClock11.png}} ---- === 文字盤を回転し、配置します === こんどは文字盤が親になっているので、これを選んで移動や回転を行うと 文字も一緒に移動できます。 |
|
| 行 12: | 行 88: |
| . {{attachment:digitalClock02.png}} . {{attachment:digitalClock03.png}} . {{attachment:digitalClock04.png}} . {{attachment:digitalClock05.png}} . {{attachment:digitalClock06.png}} . {{attachment:digitalClock07.png}} . {{attachment:digitalClock08.png}} . {{attachment:digitalClock09.png}} . {{attachment:digitalClock10.png}} . {{attachment:digitalClock11.png}} |
---- === 台を文字盤の親にします === 全体の配置が終わったら、台の部分が親になるようにしておきます。 |
| 行 23: | 行 92: |
| これ以降は、台を選んで時計全体を移動することができます。 |
ディジタルクロックを作る
次の機能の演習です。
- 文字
- 親子関係
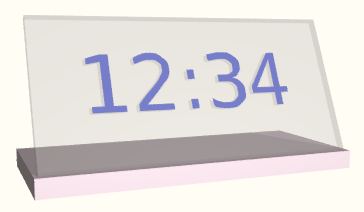
作例
作成手順
文字盤は正面向きに作って文字の配置などを済ませた後、 親子関係を使ってまとめて向きを変えます。
- 台と文字盤を直方体で作ります。
- 文字を作成します。
- 文字の配置と着色をします。
- 文字盤を文字の親にします。
- 文字盤を回転し、配置します。
- 台を文字盤の親にします。
台と文字盤を直方体で作ります
直方体を2つ作成し、拡大縮小してこのように配置します。
- 必ず正面向きにまっすぐ作ります。
- 回転しないこと。

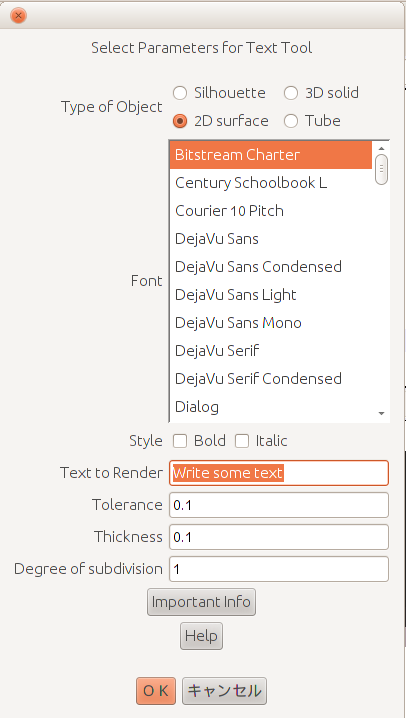
文字を作成します
メニューより
- ツール → スクリプト → Text
と選びます。
Write some text の部分に作成したい文字を入力し Ok を押します。
今回は厚みの無い文字を作成するので 2D surface を使います。
- 他の形状を選ぶこともできます。
- フォントは好みのものを選んでください。
- 作成する文字とフォントの組み合わせによってはエラーとなり、作成できないことがあります。
- 特に、日本語の文字を作成するときは注意してください。
文字は正面向きに作成されます。
指定した名前の Null を親としてグループ化されています。
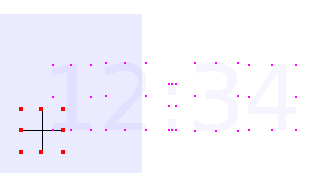
文字の配置と着色をします
文字を文字盤の内部に配置したいので、表示を透明にして作業します。
作業ビュー内でクリックした後、メニューより
- シーン → 表示方法 → 透明
と選びます。
- 前のビュー、左のビューの2つを透明な表示にしました。
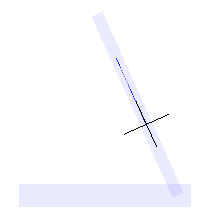
文字全体の移動や拡大縮小は、親である Null に対して行います。
- Null は3方向の十字形で表示されています。
- Null はレンダリングには写りません。
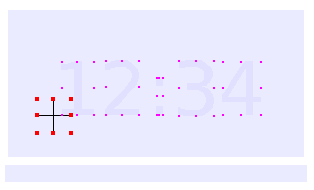
このように配置しました(正面)
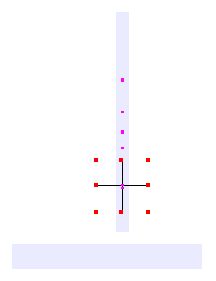
このように配置しました(左)
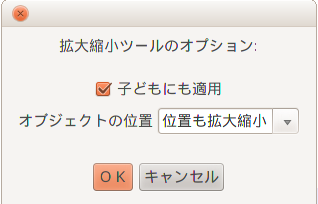
拡大縮小のオプション
拡大縮小ツールをダブルクリックするとオプションが表示されます。
子供にも適用するときは
- 位置も拡大縮小
にしておくとよい。
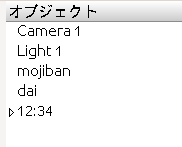
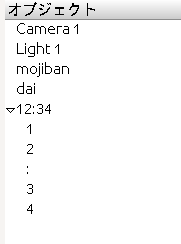
着色は個々の文字に対して行う
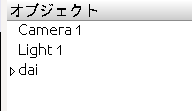
画面右のオブジェクトリストで、親オブジェクトの左にある▽をクリックすることで その子供の名前を表示したり隠したりできます。
文字1つ1つにはその文字と同じ名前がついています。
オブジェクトリストで選択し、テクスチャを指定するとよいでしょう。
文字盤を文字の親にします
文字と文字盤の位置と大きさが調整できたら、親子関係をつけます。
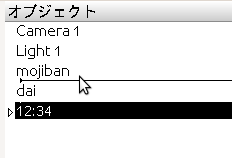
オブジェクトリストで子供にしたいものを選んで、 親にしたいもののすぐ下になるように移動します。
移動先が線で示されます。
- 線の先が少し短くなったところで離すと、子供になります。
- 線が長い状態だと、その位置への移動になります。
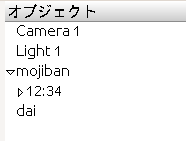
移動後、名前の左にある▽をクリックして確認しましょう。
文字盤を回転し、配置します
こんどは文字盤が親になっているので、これを選んで移動や回転を行うと 文字も一緒に移動できます。
台を文字盤の親にします
全体の配置が終わったら、台の部分が親になるようにしておきます。
これ以降は、台を選んで時計全体を移動することができます。