|
サイズ: 2837
コメント: wo
|
← 2012-12-17 13:09:51時点のリビジョン12 ⇥
サイズ: 3016
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 70: | 行 70: |
| 1. {{attachment:text14.png}} | 1. {{attachment:text14.png}}をクリックします。 アウトライン化すると、ノードツールで編集できるようになります。 |
| 行 72: | 行 75: |
| たとえばこのようなことができます。 |
テキスト
文字の並びをテキストといいます。
- テキストには単純なテキストと枠内のテキストの2種類があります。
- テキストをパス上に配置したり、パス内に配置することもできます。
このページでは単純なテキストについて説明しています。
テキストの作成
テキストを作成するには  ツールを使います。
ツールを使います。
テキストツールで文字を置きたい位置をクリックし、入力します。
最初の文字の左下に□が表示されます。
フォントなどの指定
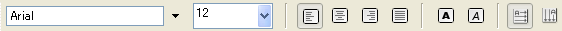
テキストツールを選択しているときはツールバーの2行目がこのような表示になり、 フォント(字形)や文字の大きさを指定できます。
文字やフォントの修正
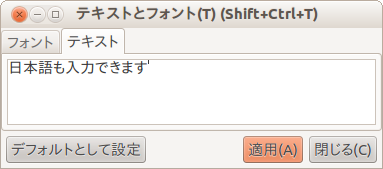
作成後でも、テキスト/フォントウインドウを使って 文字やフォントなどを修正できます。
テキスト/フォントウインドウを表示するにはテキストメニューから「テキスト/フォント」を選びます。
フォントにより扱える文字の種類が異なります。
- 大文字しかないフォント、スペースが表示されないフォント、記号が異なるものなどがあります。
- 日本語を表示するには日本語用のフォントを選ぶこと。
- フォント名がHGで始まるものが日本語フォントです。
テキストの修正
入力したテキスト(文字)を修正するには、 テキスト/フォントウインドウでテキストタブを押し、 その中で修正し、適用ボタンをクリックします。
文字のアウトライン化
文字を図形に変換することをアウトライン化といいます。 必要に応じて使ってください。
アウトライン化の長所
- 図形として編集することができる
- 別の環境でも同じ表示になる
アウトライン化の短所
- データ量が多くなる
- 文字として編集できなくなる
テキストの状態では、入力したひとまとまりになっています。
アウトライン化の方法(1)
- 選択ツールで選択します。
- メニューより「パス」→「オブジェクトをパスへ」を選びます。
アウトライン化の方法(2)
ノードツール
 で選択します。
で選択します。  をクリックします。
をクリックします。
アウトライン化すると、ノードツールで編集できるようになります。
たとえばこのようなことができます。