|
サイズ: 930
コメント:
|
サイズ: 1196
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
| オブジェクトを沢山つなぐための方法を考えましょう。 ---- === 例1 === |
|
| 行 31: | 行 33: |
| === 例2 === では、このような状態のときに . {{attachment:chain22.png}} 代入 {{{ a.next = b; }}} を行うとどうなるでしょうか。 |
オブジェクトを沢山つなぐ
オブジェクトを沢山つなぐための方法を考えましょう。
例1
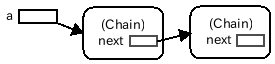
2つのオブジェクトを図のようにつなぐための処理を書きました。
その方法の1つは、別の変数 b を使って行うものでした。
この処理を追ってみましょう。
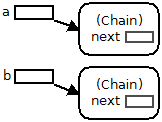
2つのインスタンスが作られた段階ではこのようになっています。
この後で
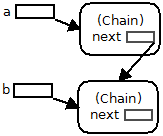
a.next = b;
を行うと、2つのオブジェクトがつながります。
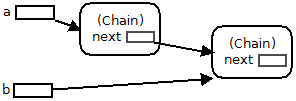
このように配置を変えても同じです。
変数 b が2つめのオブジェクトを指しているのを無視すれば、 変数 a に2のオブジェクトがつながったと見ることができます。
例2
では、このような状態のときに
代入
a.next = b;
を行うとどうなるでしょうか。