|
サイズ: 370
コメント:
|
サイズ: 1196
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
| 図のようにするための処理を書きましょう。 | オブジェクトを沢山つなぐための方法を考えましょう。 ---- === 例1 === 2つのオブジェクトを図のようにつなぐための処理を書きました。 |
| 行 5: | 行 8: |
| 後ろにつながれるほうのインスタンスがbで参照できるときは、 このように書けます。 |
その方法の1つは、別の変数 b を使って行うものでした。 |
| 行 8: | 行 10: |
| Chain a, b; | Chain a, b; |
| 行 10: | 行 12: |
| a = new Chain(); b = new Chain(); ... a.next = b; ... |
a = new Chain(); b = new Chain(); ... a.next = b; ... |
| 行 16: | 行 18: |
| この処理を追ってみましょう。 2つのインスタンスが作られた段階ではこのようになっています。 . {{attachment:chain20.png}} この後で {{{ a.next = b; }}} を行うと、2つのオブジェクトがつながります。 . {{attachment:chain21.png}} このように配置を変えても同じです。 . {{attachment:chain22.png}} 変数 b が2つめのオブジェクトを指しているのを無視すれば、 変数 a に2のオブジェクトがつながったと見ることができます。 ---- === 例2 === では、このような状態のときに . {{attachment:chain22.png}} 代入 {{{ a.next = b; }}} を行うとどうなるでしょうか。 |
オブジェクトを沢山つなぐ
オブジェクトを沢山つなぐための方法を考えましょう。
例1
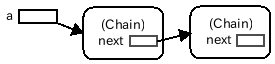
2つのオブジェクトを図のようにつなぐための処理を書きました。
その方法の1つは、別の変数 b を使って行うものでした。
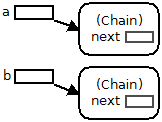
この処理を追ってみましょう。
2つのインスタンスが作られた段階ではこのようになっています。
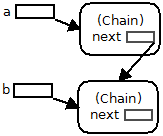
この後で
a.next = b;
を行うと、2つのオブジェクトがつながります。
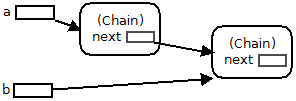
このように配置を変えても同じです。
変数 b が2つめのオブジェクトを指しているのを無視すれば、 変数 a に2のオブジェクトがつながったと見ることができます。
例2
では、このような状態のときに
代入
a.next = b;
を行うとどうなるでしょうか。