|
サイズ: 451
コメント:
|
サイズ: 860
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 25: | 行 25: |
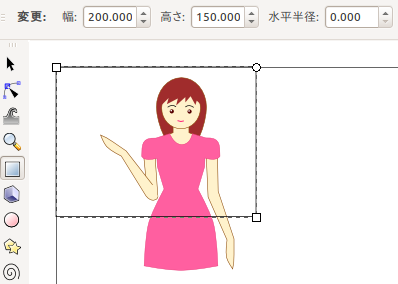
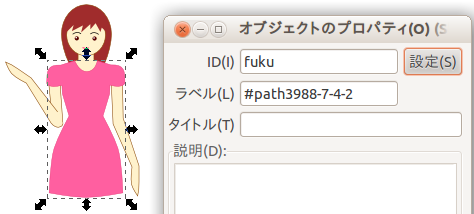
inkscapeでは、用紙の左上隅が原点になっています。 そのまま利用できるように、位置や大きさを合わせて描きます。 . 長方形ツールで枠を描き、表示される部分を確かめておくとよい。 . {{{<svg width="200" height="150">}}}とすると、この範囲が表示される。 . {{attachment:svg01.png}} . {{attachment:svg02.png}} |
svgとjavascript
HTML5ではsvgがそのまま記述できます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>sample</title> </head> <body> <svg width="300" height="200"> ... </svg> </body> </html>
inkscapeのデータを利用する
inkscapeで描いて保存するとsvgファイルができます。 これを利用する方法を示します。
inkscapeでは、用紙の左上隅が原点になっています。
そのまま利用できるように、位置や大きさを合わせて描きます。
- 長方形ツールで枠を描き、表示される部分を確かめておくとよい。
<svg width="200" height="150">とすると、この範囲が表示される。