|
サイズ: 1744
コメント:
|
サイズ: 2885
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 58: | 行 58: |
| {{{<svg width="200" height="150">}}} として利用し、ユーザの入力により○×を表示します。 ==== inkscapeでの作業 ==== 表示範囲に合わせて絵を描きます。 . ○×はグループ化し、名前をつけておきます。 . 表示範囲外にありますが、javasctipteで上下に移動する予定です。 |
|
| 行 59: | 行 66: |
==== htmlファイルの作成 ==== エディタで作成します。 このような構成です。 {{{ <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>sample</title> <script type="text/javascript"> スクリプトの記述 </script> </head> <body> <div style="float:left"> 文字の記述 </div> <svg width="300" height="200"> 図形の記述 </svg> </body> </html> }}} ==== 図形の記述部分 ==== inkscapeで作成したファイルをエディタで開き、コピーして使います。 ==== 文字の記述部分 ==== 通常のhtml要素の記述です。 ==== スクリプトの記述部分 ==== {{{ var obj = document.getElementById("maru"); obj.setAttribute("transform", "translate(0,-150)"); }}} |
svgとjavascript
HTML5ではHTMLファイル内にsvgがそのまま記述できます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>sample</title> </head> <body> <svg width="300" height="200"> ... </svg> </body> </html>
inkscapeのデータを利用する
inkscapeで描いて保存するとsvgファイルができます。 これを利用する方法を示します。
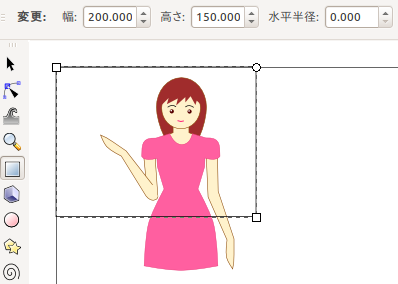
inkscapeでは、用紙の左上隅が原点になっています。
そのまま利用できるように、位置や大きさを合わせて描きます。
- 長方形ツールで枠を描き、表示される部分を確かめておくとよい。
<svg width="200" height="150">と指定すると、この範囲が表示される。

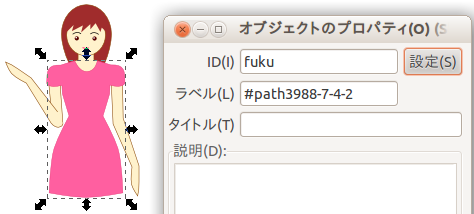
スクリプトで用いる部品に名前をつけておきます。
- 部品を選び、右クリックし、プロパティを表示させます。
- の部分に名前を入力します。

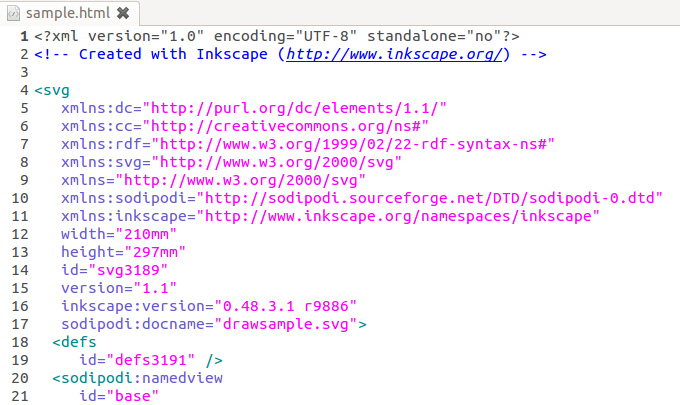
保存し、エディタで開くとこのようになっています。
- そのままコピーして使えます。

ほとんどこれだけで動作しますが、 動作しないときはブラウザのエラー表示を見て、 対応する部分を削除します。 エラーが起こるのはinkscape特有の記述の箇所です。たとえば
inkscape:などで始まっている属性
- 特別なstyle
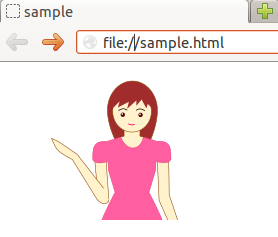
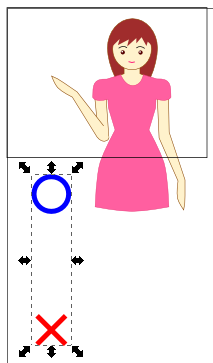
svgタグを <svg width="200" height="150"> に修正したときのブラウザでの表示例。
例
<svg width="200" height="150"> として利用し、ユーザの入力により○×を表示します。
inkscapeでの作業
表示範囲に合わせて絵を描きます。
- ○×はグループ化し、名前をつけておきます。
- 表示範囲外にありますが、javasctipteで上下に移動する予定です。

htmlファイルの作成
エディタで作成します。 このような構成です。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>sample</title> <script type="text/javascript"> スクリプトの記述 </script> </head> <body> <div style="float:left"> 文字の記述 </div> <svg width="300" height="200"> 図形の記述 </svg> </body> </html>
図形の記述部分
inkscapeで作成したファイルをエディタで開き、コピーして使います。
文字の記述部分
通常のhtml要素の記述です。
スクリプトの記述部分
var obj = document.getElementById("maru"); obj.setAttribute("transform", "translate(0,-150)");