|
サイズ: 281
コメント:
|
サイズ: 1715
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 4: | 行 4: |
| HTML5ではsvgがそのまま記述できます。 | HTML5ではHTMLファイル内にsvgがそのまま記述できます。 |
| 行 20: | 行 20: |
---- === inkscapeのデータを利用する === inkscapeで描いて保存するとsvgファイルができます。 これを利用する方法を示します。 inkscapeでは、用紙の左上隅が原点になっています。 そのまま利用できるように、位置や大きさを合わせて描きます。 . 長方形ツールで枠を描き、表示される部分を確かめておくとよい。 . {{{<svg width="200" height="150">}}}と指定すると、この範囲が表示される。 . {{attachment:svg01.png}} スクリプトで用いる部品に名前をつけておきます。 . 部品を選び、右クリックし、プロパティを表示させます。 . の部分に名前を入力します。 . {{attachment:svg02.png}} 保存し、エディタで開くとこのようになっています。 . そのままコピーして使えます。 . {{attachment:svg03.png}} ほとんどこれだけで動作しますが、 動作しないときはブラウザのエラー表示を見て、 対応する部分を削除します。 エラーが起こるのはinkscape特有の記述の箇所です。たとえば . {{{inkscape:}}}などで始まっている属性 . 特別なstyle svgタグを {{{<svg width="200" height="150">}}} に修正したときのブラウザでの表示例。 . {{attachment:svg04.png}} ---- === 例 === |
svgとjavascript
HTML5ではHTMLファイル内にsvgがそのまま記述できます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>sample</title> </head> <body> <svg width="300" height="200"> ... </svg> </body> </html>
inkscapeのデータを利用する
inkscapeで描いて保存するとsvgファイルができます。 これを利用する方法を示します。
inkscapeでは、用紙の左上隅が原点になっています。
そのまま利用できるように、位置や大きさを合わせて描きます。
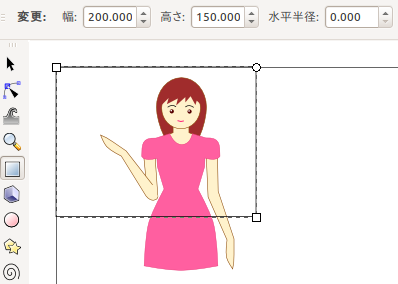
- 長方形ツールで枠を描き、表示される部分を確かめておくとよい。
<svg width="200" height="150">と指定すると、この範囲が表示される。

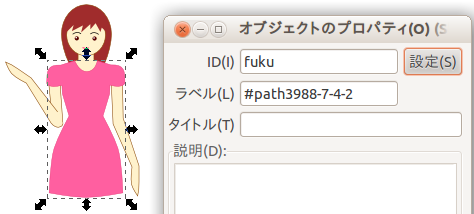
スクリプトで用いる部品に名前をつけておきます。
- 部品を選び、右クリックし、プロパティを表示させます。
- の部分に名前を入力します。

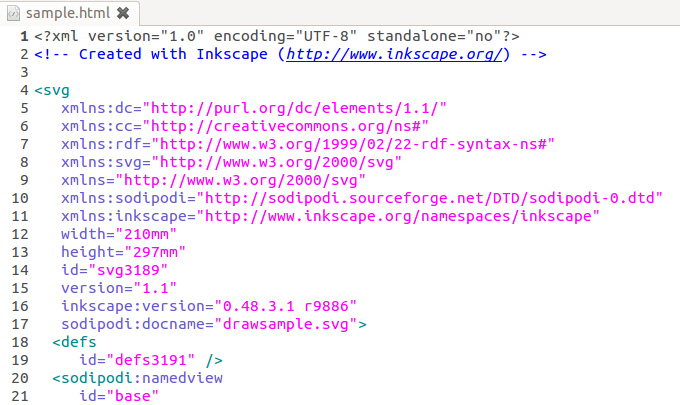
保存し、エディタで開くとこのようになっています。
- そのままコピーして使えます。

ほとんどこれだけで動作しますが、 動作しないときはブラウザのエラー表示を見て、 対応する部分を削除します。 エラーが起こるのはinkscape特有の記述の箇所です。たとえば
inkscape:などで始まっている属性
- 特別なstyle
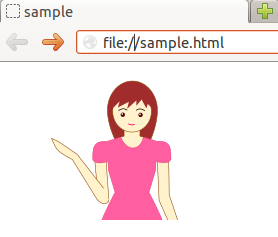
svgタグを <svg width="200" height="150"> に修正したときのブラウザでの表示例。