|
サイズ: 2321
コメント:
|
サイズ: 2601
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 64: | 行 64: |
| この状態に対応するスクリプトが動作しているとき . {{attachment:joutai14.png}} |
{{attachment:joutai07.png}} . ここから始めます。 . スクリプトは例えばこのように書けました。 . {{attachment:joutai15.png}} . カメにぶつかったときの処理を追加するとこうなります。 . {{attachment:joutai16.png}} {{attachment:joutai14.png}} . この状態に対応するスクリプトはが動作しているとき |
状態とイベントに分けて考える
状態とは
- そのオブジェクト自身の状態
- 属性の値
- 一定の動作を行っている(チクタク)
- 1回だけの動作を行う(!)
イベントとは
- 事象
- アクション、入力、なにかが起こった
- ぶつかった
- ボタンが押された
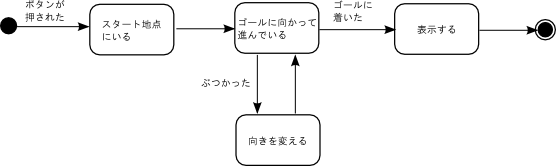
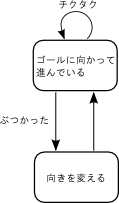
状態図
状態は角の丸い長方形で表し、中に内容を書きます。
ある状態から、ある状態に変わることを矢印でつないで表します。
イベントは矢印に記入します。
開始状態は黒丸で表します。
終了状態が必要なときはこの記号を使います。
例
つぎのような作品(プロジェクト)を作成する場合を考えます。
スタートボタンを押すと2匹がかけっこを始め、どちらかがゴールについたらどちらが勝ったか表示して止まる。 あるものにぶつかったときは別の動作をする。
1匹ずつ考えます。
ウサギの状態を考え、どのように変わるかを矢印でつなぐと状態図ができます。
それぞれの状態の部分に対応するスクリプトを考えます。

- 座標を設定すればよいのでこのように書けます。


- 進めるタイルを使って書けます。

- スピードや、進む向きの調整もここに書きます。
- 座標への代入を使って動かすこともできます。

- 向きを変えるだけなら回すを使って書けます。

- 回す量を調整すること。

- 吹き出しを使った書き方の例です。

次に矢印に対応する処理を追加していきます。

- ここから始めます。
- スクリプトは例えばこのように書けました。

- カメにぶつかったときの処理を追加するとこうなります。


- この状態に対応するスクリプトはが動作しているとき
ウサギがカメにぶつかったら