|
サイズ: 384
コメント:
|
サイズ: 1460
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 2: | 行 2: |
状態とは . そのオブジェクト自身の状態 . 属性の値 . 一定の動作を行っている イベントとは . 事象 . アクション、入力、なにかが起こった ---- === 状態図 === 状態は角の丸い長方形で表し、中に内容を書きます。 . {{attachment:joutai01.png}} ある状態から、ある状態に変わることを矢印でつないで表します。 イベントは矢印に記入します。 . {{attachment:joutai02.png}} 開始状態は黒丸で表します。 . {{attachment:joutai03.png}} 終了状態が必要なときはこの記号を使います。 . {{attachment:joutai04.png}} |
|
| 行 8: | 行 31: |
| {{{ | |
| 行 10: | 行 34: |
| }}} 1匹ずつ考えます。 ウサギの状態を考え、どのように変わるかを矢印でつなぐと状態図ができます。 . {{attachment:joutai05.png}} それぞれの状態の部分に対応するスクリプトを考えます。 . {{attachment:joutai06.png}} . {{attachment:joutai07.png}} . {{attachment:joutai08.png}} . {{attachment:joutai09.png}} |
状態とイベントに分けて考える
状態とは
- そのオブジェクト自身の状態
- 属性の値
- 一定の動作を行っている
イベントとは
- 事象
- アクション、入力、なにかが起こった
状態図
状態は角の丸い長方形で表し、中に内容を書きます。
ある状態から、ある状態に変わることを矢印でつないで表します。
イベントは矢印に記入します。
開始状態は黒丸で表します。
終了状態が必要なときはこの記号を使います。
例
つぎのような作品(プロジェクト)を作成する場合を考えます。
スタートボタンを押すと2匹がかけっこを始め、どちらかがゴールについたらどちらが勝ったか表示して止まる。 あるものにぶつかったときは別の動作をする。
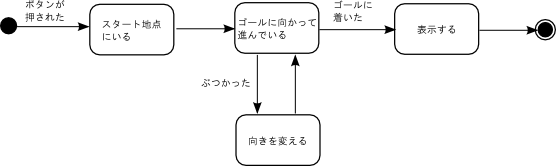
1匹ずつ考えます。
ウサギの状態を考え、どのように変わるかを矢印でつなぐと状態図ができます。
それぞれの状態の部分に対応するスクリプトを考えます。