|
サイズ: 43
コメント:
|
← 2012-07-13 00:20:59時点のリビジョン10 ⇥
サイズ: 4017
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 3: | 行 2: |
本を使った作品を作ります。 今回の内容 * 全体の構成を考える * それぞれのページを作る * ページ内のスクリプトを作る 次回の予定 * ページを変えるスクリプト * その他 ---- === 全体の構成を考える === 例をいくつか示します。 組み合わせて使うと面白いと思います。 ==== 例1 ==== ページをめくりながら本を読むような形式のもの。 ページ内であるものをクリックすることで次のページに進むようにできる。 あるものを見つけないと次に進めないようにもできる。 ||<#ffeecc>p.1 起 || . ↓ ||<#ffeecc>p.2 承 || . ↓ ||<#ffeecc>p.3 転 || . ↓ ||<#ffeecc>p.4 結 || ==== 例2 ==== ユーザが、ページ内のどれをクリックするかでストーリーが変わる。 分岐した後でさらに分岐したり、もとに戻ったりなども考えられます。 ||<#ffeecc>p.1 起 || . ↓ ||<#ffeecc>p.2 承 || . ↓ ||<#ffeecc>p.3 質問 || . p.4またはp.5へ ||<#ffeecc>p.4 結1 || . ||<#ffeecc>p.5 結2 || ==== 例3 ==== ストーリーの途中でゲームがある。 ||<#ffeecc>p.1 オープニング || . ↓ ||<#ffeecc>p.2 ストーリー展開 || . ↓ ||<#ffeecc>p.3 ゲーム || . p.4またはp.5へ ||<#ffeecc>p.4 失敗 || . p.3へもどる ||<#ffeecc>p.5 クリア || ---- === それぞれのページを作る === 各ページの作り方はこれまでと同様です。 部品によっては、本の中に直接入れないと入らないものもあります。 入れ物は本の外に置いて使います。 ページ内の背景など動かしたくないものは、クリックしてもつかめないようにしておくとよい。 . ハロを出し、メニューをクリックします。 . {{attachment:book22.png}} . モーフがつかめないかをon(■)にします。 . {{attachment:book23.png}} ---- === 1ページ目を作る === 1ページ目にはタイトルを書きます。 絵は動かなくても良い。 . {{attachment:book28.png}} はじめるの文字をクリックすると次のページに進むようにする予定です。(次回解説) ---- === ページ内のスクリプト === ページ内で動作するスクリプトはこれまでと同様に作成します。 '''ボタン'''を使っていた箇所は、 同じ処理を普通のオブジェクトで行うようにしたほうが 後の修正が楽です。 ---- === 以前に作成したものを利用する === 絵を利用する方法については . [[etoys複数のプロジェクト|複数のプロジェクト]] . [[etoysオブジェクトを別のプロジェクトで使う|オブジェクトを別のプロジェクトで使う]] のページで説明しました。 再度、確認しておきましょう。 ==== スクリプトを再利用するときの注意 ==== 上の方法で他のプロジェクトからオブジェクトを取り込むと、 スクリプトもコピーされますが、 * そのままで動作するものと * そのままでは動作しないもの があります。 ||そのオブジェクト自身の属性だけを扱っているスクリプトは動作しますが、他のオブジェクトを参照しているスクリプトはそのままでは動作しません。|| ==== 修正方法 ==== 他のオブジェクトを参照している箇所を、書き直してください。 見た目は変わらなくても、書き直すと動作するはずです。 オブジェクト名だけを修正する方法でもよい。 . {{attachment:book35.png}} ハロを表示し、名前をあらわすタイルをドラッグして 上書きします。 |
本を使った作品(1)
本を使った作品を作ります。
今回の内容
- 全体の構成を考える
- それぞれのページを作る
- ページ内のスクリプトを作る
次回の予定
- ページを変えるスクリプト
- その他
全体の構成を考える
例をいくつか示します。
組み合わせて使うと面白いと思います。
例1
ページをめくりながら本を読むような形式のもの。
ページ内であるものをクリックすることで次のページに進むようにできる。 あるものを見つけないと次に進めないようにもできる。
p.1 起
- ↓
p.2 承
- ↓
p.3 転
- ↓
p.4 結
例2
ユーザが、ページ内のどれをクリックするかでストーリーが変わる。
分岐した後でさらに分岐したり、もとに戻ったりなども考えられます。
p.1 起
- ↓
p.2 承
- ↓
p.3 質問
- p.4またはp.5へ
p.4 結1
p.5 結2
例3
ストーリーの途中でゲームがある。
p.1 オープニング
- ↓
p.2 ストーリー展開
- ↓
p.3 ゲーム
- p.4またはp.5へ
p.4 失敗
- p.3へもどる
p.5 クリア
それぞれのページを作る
各ページの作り方はこれまでと同様です。
部品によっては、本の中に直接入れないと入らないものもあります。
入れ物は本の外に置いて使います。
ページ内の背景など動かしたくないものは、クリックしてもつかめないようにしておくとよい。
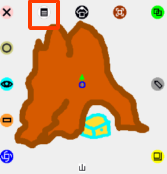
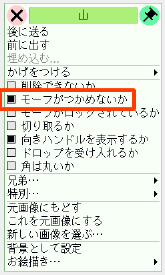
- ハロを出し、メニューをクリックします。

- モーフがつかめないかをon(■)にします。

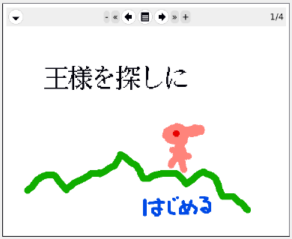
1ページ目を作る
1ページ目にはタイトルを書きます。
絵は動かなくても良い。
はじめるの文字をクリックすると次のページに進むようにする予定です。(次回解説)
ページ内のスクリプト
ページ内で動作するスクリプトはこれまでと同様に作成します。
ボタンを使っていた箇所は、 同じ処理を普通のオブジェクトで行うようにしたほうが 後の修正が楽です。
以前に作成したものを利用する
絵を利用する方法については
のページで説明しました。
再度、確認しておきましょう。
スクリプトを再利用するときの注意
上の方法で他のプロジェクトからオブジェクトを取り込むと、 スクリプトもコピーされますが、
- そのままで動作するものと
- そのままでは動作しないもの
があります。
そのオブジェクト自身の属性だけを扱っているスクリプトは動作しますが、他のオブジェクトを参照しているスクリプトはそのままでは動作しません。
修正方法
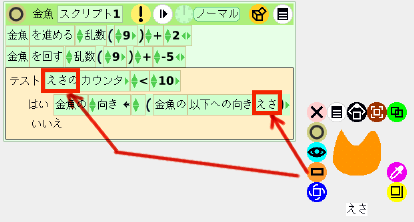
他のオブジェクトを参照している箇所を、書き直してください。
- 見た目は変わらなくても、書き直すと動作するはずです。
オブジェクト名だけを修正する方法でもよい。
ハロを表示し、名前をあらわすタイルをドラッグして 上書きします。