|
サイズ: 2345
コメント:
|
サイズ: 3584
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 36: | 行 36: |
| ページ数が増えると、配置するオブジェクトも増え、スクリプトの数も増えてきます。 最初からすべてのスクリプトをスタートするのではなく、 . ページを開いたときに . そのページの初期化を行い . そのページで必要なスクリプトをスタートする のがよい。 3ページ目が開かれたとき . こどもの位置を調整し . こどものスクリプト1をスタートする なら |
|
| 行 37: | 行 49: |
| のようにタイルを並べればよい。 ==== 方法1 ==== 他のページである条件が成り立ったときに3ページ目に進むには、 そのページで動作しているスクリプトの中でテストを使って、 上と同じ記述をすればよい。 |
|
| 行 38: | 行 56: |
==== 方法2 ==== あるページが開かれたときに行うべき処理を、別のスクリプトとして作る方法です。 3ページ目を初期化するスクリプトを、 本の'''ページ3へ'''という名前で作成しました。 |
|
| 行 39: | 行 63: |
| このスクリプトはノーマルのままにしておきます。 | |
| 行 40: | 行 65: |
| 必要なときに'''ページ3へ'''のスクリプトを実行するには、このように書きます。 |
本のスクリプト
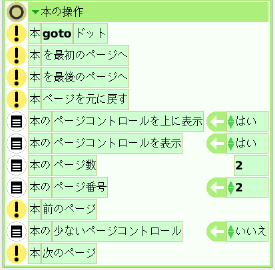
本のビューアを開くと本の操作というカテゴリに、 次のような項目があります。
ページコントロールに関するもの
- ページコントロールを表示するかしないか
- ページコントロールを上に表示するか下に表示するか
- など
ページに関するもの
- 次のページ
- ページ番号
- など
ページを変更する
ページを変更するには次のタイルを使えばよい。
- 最初のページへ
- 前のページ
- 次のページ
- 最後のページへ
また、ページ番号タイルを使う方法もあります。

- ページ番号は開かれているページを表します。
- この値を変更するスクリプトを作れば、任意のページに移動することができます。
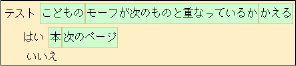
例
こどもがかえるとぶつかったら次のページに進むスクリプト。

ページの初期化
ページ数が増えると、配置するオブジェクトも増え、スクリプトの数も増えてきます。
最初からすべてのスクリプトをスタートするのではなく、
- ページを開いたときに
- そのページの初期化を行い
- そのページで必要なスクリプトをスタートする
のがよい。
3ページ目が開かれたとき
- こどもの位置を調整し
- こどものスクリプト1をスタートする
なら
のようにタイルを並べればよい。
方法1
他のページである条件が成り立ったときに3ページ目に進むには、 そのページで動作しているスクリプトの中でテストを使って、 上と同じ記述をすればよい。
方法2
あるページが開かれたときに行うべき処理を、別のスクリプトとして作る方法です。
3ページ目を初期化するスクリプトを、 本のページ3へという名前で作成しました。
このスクリプトはノーマルのままにしておきます。
必要なときにページ3へのスクリプトを実行するには、このように書きます。
ページの大きさ
本の中での座標は、本の左下が原点(x=0,y=0)です。
本の右端の座標は 本の幅 で知ることができます。
本の上端の座標は 本の長さ で知ることができます。
右端や上端に行ったときに何らかの動作をさせるとき、 (数値の代わりに)この属性と比較する方法で判定を行えば、 本の大きさが変わっても正しく動作するようにできます。
補足
入れ物を使ってスクリプトで画像を変えるとき、 入れ物は本の外に置いてください。
本の中に入れるとたためません。
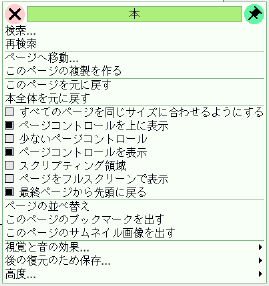
本のメニューを使ってつぎのような設定ができます。
本の大きさを変える場合は、
- すべてのページを同じサイズに合わせるようにする
にチェックを入れておく(黒い■に変える)とよい。