|
サイズ: 40
コメント:
|
サイズ: 3513
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | |
| 行 3: | 行 2: |
本のビューアを開くと'''本の操作'''というカテゴリに、 次のような項目があります。 . {{attachment:book11.png}} これらが本に特有の項目です。 ページコントロールに関するもの . ページコントロールを表示するかしないか . ページコントロールを上に表示するか下に表示するか . など ページに関するもの . 次のページ . ページ番号 . など ---- === ページを変更する === ページを変更するには次のタイルが使えます。 * 最初のページへ * 前のページ * 次のページ * 最後のページへ また、'''ページ番号'''タイルを使う方法もあります。 . {{attachment:book12.png}} . ページ番号は開かれているページを表します。 . この値を変更するスクリプトを作れば、任意のページに移動することができます。 '''例''' . '''こども'''が'''かえる'''とぶつかったら次のページに進むスクリプト。 . {{attachment:book14.png}} . ページ番号を指定してこのようにも書けます。 . {{attachment:book21.png}} ---- === ページの初期化 === ページ数が増えると、配置するオブジェクトも増え、スクリプトの数も増えてきます。 最初からすべてのスクリプトをスタートするのではなく、 . ページを開いたときに . そのページの初期化を行い . そのページで必要なスクリプトをスタートする のがよい。 3ページ目が開かれたとき . こどもの位置を調整し . こどものスクリプト1をスタートする なら . {{attachment:book15.png}} のようにタイルを並べればよい。 ==== 方法1 ==== 他のページである条件が成り立ったときに3ページ目に進むには、 そのページで動作しているスクリプトの中でテストを使って、 上と同じ記述をすればよい。 . {{attachment:book16.png}} ==== 方法2 ==== あるページが開かれたときに行うべき処理を、別のスクリプトとして作る方法です。 3ページ目を初期化するスクリプトを、 本の'''ページ3へ'''という名前で作成しました。 . {{attachment:book17.png}} このスクリプトはノーマルのままにしておきます。 . {{attachment:book18.png}} 必要なときに'''ページ3へ'''のスクリプトを実行するには、このように書きます。 . {{attachment:book19.png}} ---- === ページの大きさ === 本の中での座標は、本の左下が原点(x=0,y=0)です。 本の右端の座標は '''本の幅''' で知ることができます。 本の上端の座標は '''本の長さ''' で知ることができます。 . {{attachment:book13.png}} 右端や上端に行ったときに何らかの動作をさせるとき、 (数値の代わりに)この属性と比較する方法で判定を行えば、 本の大きさが変わっても正しく動作するようにできます。 ---- === 補足 === 本のメニューを使ってつぎのような設定ができます。 本の大きさを変える場合は、 . すべてのページを同じサイズに合わせるようにする にチェックを入れておく(黒い■に変える)とよい。 . {{attachment:book09.png}} |
本のスクリプト
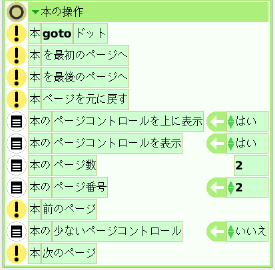
本のビューアを開くと本の操作というカテゴリに、 次のような項目があります。
これらが本に特有の項目です。
ページコントロールに関するもの
- ページコントロールを表示するかしないか
- ページコントロールを上に表示するか下に表示するか
- など
ページに関するもの
- 次のページ
- ページ番号
- など
ページを変更する
ページを変更するには次のタイルが使えます。
- 最初のページへ
- 前のページ
- 次のページ
- 最後のページへ
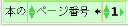
また、ページ番号タイルを使う方法もあります。

- ページ番号は開かれているページを表します。
- この値を変更するスクリプトを作れば、任意のページに移動することができます。
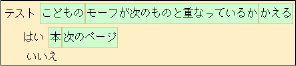
例
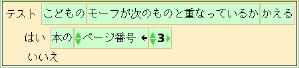
こどもがかえるとぶつかったら次のページに進むスクリプト。

- ページ番号を指定してこのようにも書けます。

ページの初期化
ページ数が増えると、配置するオブジェクトも増え、スクリプトの数も増えてきます。
最初からすべてのスクリプトをスタートするのではなく、
- ページを開いたときに
- そのページの初期化を行い
- そのページで必要なスクリプトをスタートする
のがよい。
3ページ目が開かれたとき
- こどもの位置を調整し
- こどものスクリプト1をスタートする
なら
のようにタイルを並べればよい。
方法1
他のページである条件が成り立ったときに3ページ目に進むには、 そのページで動作しているスクリプトの中でテストを使って、 上と同じ記述をすればよい。
方法2
あるページが開かれたときに行うべき処理を、別のスクリプトとして作る方法です。
3ページ目を初期化するスクリプトを、 本のページ3へという名前で作成しました。
このスクリプトはノーマルのままにしておきます。
必要なときにページ3へのスクリプトを実行するには、このように書きます。
ページの大きさ
本の中での座標は、本の左下が原点(x=0,y=0)です。
本の右端の座標は 本の幅 で知ることができます。
本の上端の座標は 本の長さ で知ることができます。
右端や上端に行ったときに何らかの動作をさせるとき、 (数値の代わりに)この属性と比較する方法で判定を行えば、 本の大きさが変わっても正しく動作するようにできます。
補足
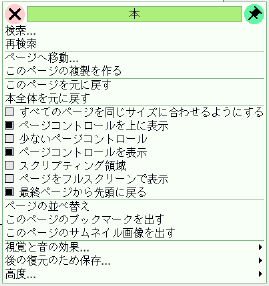
本のメニューを使ってつぎのような設定ができます。
本の大きさを変える場合は、
- すべてのページを同じサイズに合わせるようにする
にチェックを入れておく(黒い■に変える)とよい。