|
サイズ: 2156
コメント:
|
サイズ: 2691
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 57: | 行 57: |
| . {{attachment:zahyo02.png}} | 向きと進行方向を設定するスクリプトです。 . これを一回実行した後では、絵の向きを変えずに左に進みます。 . {{attachment:muki2.png}} |
| 行 60: | 行 62: |
| 位置を設定するスクリプトです。 . これを1回実行すると、ウインドウのほぼ中央にいぬが配置されます。 . {{attachment:ichisitei.png}} 座標系はこのようになっています。 . 左下が原点(x=0,y=0)です。 . 上端、右端の値はウインドウのサイズにより異なります。 . {{attachment:zahyo02.png}} |
属性を設定するスクリプト
タイルの種類
ビューアに表示される項目には
 の表示がある動作のタイル
の表示がある動作のタイル  の表示がある属性のタイル
の表示がある属性のタイル
とその他のタイル がありました。
属性のタイル
性質や状態などのことを属性といいます。
属性の項目は、  をはさんで
をはさんで
- 左に属性の名前
- 右に属性の値
が表示されています。
ビューアで 属性の値を設定すると、その内容がオブジェクトに反映されます。
属性の値を設定するスクリプト
スクリプト内で属性の値を設定するには、次のようにします。
設定したい項目の  のところをつかんで、ドラッグし望みの位置に置きます。
のところをつかんで、ドラッグし望みの位置に置きます。
正しい例
- このようなタイルが取り出され

- 何もないところに置くと、新しいスクリプト内に配置されます。

- スクリプト内に置かれたタイルだけを見るとこのようになっています。

間違いの例
- 矢印のところでなく、名前のところからドラッグを始めると、ちょっと短いタイルが取り出され

- 置くと、このような表示になります。

例1
向きを設定するスクリプトです。
 をクリックして1回実行すると、いぬの向きが0になります。
をクリックして1回実行すると、いぬの向きが0になります。 
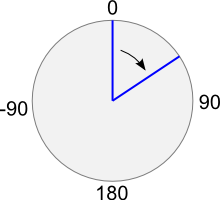
向きは上を0とし時計回りの角度で表されます。
- 値の範囲は -179 ~ 180 です。

例2
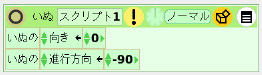
向きと進行方向を設定するスクリプトです。
- これを一回実行した後では、絵の向きを変えずに左に進みます。

例3
位置を設定するスクリプトです。
- これを1回実行すると、ウインドウのほぼ中央にいぬが配置されます。

座標系はこのようになっています。
- 左下が原点(x=0,y=0)です。
- 上端、右端の値はウインドウのサイズにより異なります。



