|
サイズ: 72
コメント:
|
← 2011-06-03 01:24:16時点のリビジョン23 ⇥
サイズ: 2967
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: == 状態を設定する == |
## page was renamed from etoys状態を設定する == 属性を設定するスクリプト == ---- === タイルの種類 === ビューアに表示される項目には . {{attachment:usagi02.png}}の表示がある'''動作'''のタイル . {{attachment:shokika12.png}}の表示がある'''属性'''のタイル とその他のタイル がありました。 |
| 行 4: | 行 12: |
---- === 属性のタイル === 性質や状態などのことを'''属性'''といいます。 属性の項目は、 {{attachment:shokika12.png}} をはさんで * 左に属性の名前 * 右に属性の値 が表示されています。 ビューアで 属性の値を設定すると、その内容がオブジェクトに反映されます。 ---- == 属性の値を設定するスクリプト == スクリプト内で属性の値を設定するには、次のようにします。 設定したい項目の {{attachment:shokika12.png}} のところをつかんで、ドラッグし望みの位置に置きます。 . {{attachment:shokika01.png}} '''正しい例''' . このようなタイルが取り出され . {{attachment:shokika02.png}} . 何もないところに置くと、新しいスクリプト内に配置されます。 . {{attachment:shokika03.png}} . スクリプト内に置かれたタイルだけを見るとこのようになっています。 . {{attachment:shokika15.png}} '''間違いの例''' . 矢印のところでなく、名前のところからドラッグを始めると、ちょっと短いタイルが取り出され . {{attachment:shokika13.png}} . 置くと、このような表示になります。 . {{attachment:shokika14.png}} . このタイルは別の目的で使います。後日解説。 ---- === 例1 === 向きを設定するスクリプトです。 . {{attachment:usagi02.png}}をクリックして1回実行すると、いぬの向きが0になります。 . {{attachment:shokika03.png}} 向きは上を0とし時計回りの角度で表されます。 . 値の範囲は -179 ~ 180 です。 . {{attachment:muki1.png}} ---- === 例2 === 向きと進行方向を設定するスクリプトです。 . 画像カテゴリ内の回転の種類で回転しないを指定しておくと、絵の向きは変わりません。 . {{attachment:kaitensinai.png}} . このままで、進む方向だけを変えることができます。 . 左に進むには、進行方向を -90 にします。 . {{attachment:muki2.png}} ---- === 例3 === 位置を設定するスクリプトです。 . これを1回実行すると、ウインドウのほぼ中央にいぬが配置されます。 . {{attachment:ichisitei.png}} 座標系はこのようになっています。 . 左下が原点(x=0,y=0)です。 . 上端、右端の値はウインドウのサイズにより異なります。 . {{attachment:zahyo02.png}} |
属性を設定するスクリプト
タイルの種類
ビューアに表示される項目には
 の表示がある動作のタイル
の表示がある動作のタイル  の表示がある属性のタイル
の表示がある属性のタイル
とその他のタイル がありました。
属性のタイル
性質や状態などのことを属性といいます。
属性の項目は、  をはさんで
をはさんで
- 左に属性の名前
- 右に属性の値
が表示されています。
ビューアで 属性の値を設定すると、その内容がオブジェクトに反映されます。
属性の値を設定するスクリプト
スクリプト内で属性の値を設定するには、次のようにします。
設定したい項目の  のところをつかんで、ドラッグし望みの位置に置きます。
のところをつかんで、ドラッグし望みの位置に置きます。
正しい例
- このようなタイルが取り出され

- 何もないところに置くと、新しいスクリプト内に配置されます。

- スクリプト内に置かれたタイルだけを見るとこのようになっています。

間違いの例
- 矢印のところでなく、名前のところからドラッグを始めると、ちょっと短いタイルが取り出され

- 置くと、このような表示になります。

- このタイルは別の目的で使います。後日解説。
例1
向きを設定するスクリプトです。
 をクリックして1回実行すると、いぬの向きが0になります。
をクリックして1回実行すると、いぬの向きが0になります。 
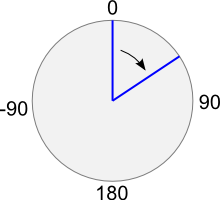
向きは上を0とし時計回りの角度で表されます。
- 値の範囲は -179 ~ 180 です。

例2
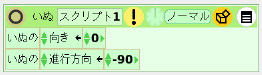
向きと進行方向を設定するスクリプトです。
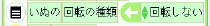
- 画像カテゴリ内の回転の種類で回転しないを指定しておくと、絵の向きは変わりません。

- このままで、進む方向だけを変えることができます。
- 左に進むには、進行方向を -90 にします。

例3
位置を設定するスクリプトです。
- これを1回実行すると、ウインドウのほぼ中央にいぬが配置されます。

座標系はこのようになっています。
- 左下が原点(x=0,y=0)です。
- 上端、右端の値はウインドウのサイズにより異なります。



