|
サイズ: 1132
コメント:
|
サイズ: 1267
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 19: | 行 19: |
| この場合は{{attachment:zahyo02.png}}ではなく、属性名のところから引き出します。 | この場合は{{attachment:viewer12.png}}ではなく、属性名のところから引き出します。 |
| 行 23: | 行 23: |
| 不等号と数値を調整してテスト条件を作ります。 | . 不等号と数値を調整してテスト条件を作ります。 例 |
| 行 25: | 行 26: |
| 例 . {{attachment:viewer12.png}} 左端を越えたら、右端近くの位置(x=1100)に移動します。 |
. 左端を越えたら、右端近くの位置(x=1100)に移動します。 座標系はこのようになっています。 . {{attachment:zahyo02.png}} 上下左右どの方向でも、同じようにして判定できます。 |
属性の値を使って判定する
属性値(x座標、y座標の値)を増減することで動かすことができました。
このスクリプトではひつじが左に進みます。
チクタクにしておくと 画面の端で止まらずに、画面から出てしまい見えなくなってしまいます。
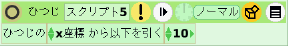
位置が画面の端だということを属性値(x座標、y座標) を使って判定します。
テストタイルを配置し、 そのテストの部分に判定に用いる属性の名前のタイルを配置します。
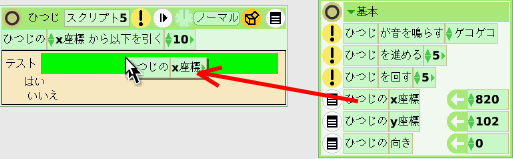
ビューアでx座標をドラッグしている例です。 この場合は ではなく、属性名のところから引き出します。
ではなく、属性名のところから引き出します。
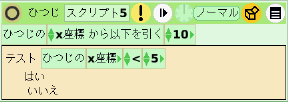
配置するとタイルがこのように変化します。

- 不等号と数値を調整してテスト条件を作ります。
例

- 左端を越えたら、右端近くの位置(x=1100)に移動します。
座標系はこのようになっています。
上下左右どの方向でも、同じようにして判定できます。