|
サイズ: 55
コメント:
|
サイズ: 1132
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
属性値(x座標、y座標の値)を増減することで動かすことができました。 . {{attachment:hituji08.png}} このスクリプトではひつじが左に進みます。 チクタクにしておくと 画面の端で止まらずに、画面から出てしまい見えなくなってしまいます。 位置が画面の端だということを属性値(x座標、y座標) を使って判定します。 テストタイルを配置し、 そのテストの部分に判定に用いる属性の名前のタイルを配置します。 . {{attachment:hituji09.png}} ビューアでx座標をドラッグしている例です。 この場合は{{attachment:zahyo02.png}}ではなく、属性名のところから引き出します。 配置するとタイルがこのように変化します。 . {{attachment:hituji10.png}} 不等号と数値を調整してテスト条件を作ります。 . {{attachment:hituji11.png}} 例 . {{attachment:viewer12.png}} 左端を越えたら、右端近くの位置(x=1100)に移動します。 |
属性の値を使って判定する
属性値(x座標、y座標の値)を増減することで動かすことができました。
このスクリプトではひつじが左に進みます。
チクタクにしておくと 画面の端で止まらずに、画面から出てしまい見えなくなってしまいます。
位置が画面の端だということを属性値(x座標、y座標) を使って判定します。
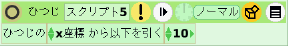
テストタイルを配置し、 そのテストの部分に判定に用いる属性の名前のタイルを配置します。
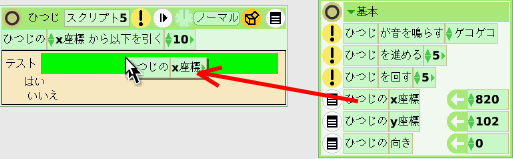
ビューアでx座標をドラッグしている例です。 この場合は ではなく、属性名のところから引き出します。
ではなく、属性名のところから引き出します。
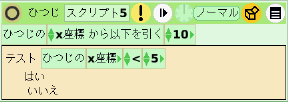
配置するとタイルがこのように変化します。
不等号と数値を調整してテスト条件を作ります。
例
左端を越えたら、右端近くの位置(x=1100)に移動します。