|
サイズ: 235
コメント:
|
サイズ: 1051
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 3: | 行 3: |
| 変数を使うといろいろな動きをつけることができます。 ---- === 準備 === x座標に足したり引いたりすることで、左右に動かすことができました。 右に移動し、ウインドウの右端をすぎたら 左端から現れるスクリプトです。 |
|
| 行 4: | 行 11: |
| 速さは10になっていますが、 これを変数で表すことにします。 数値型の変数を作成し、名前を「x移動量」としました。 |
|
| 行 5: | 行 16: |
| スクリプト内で数値を記述していた箇所を '''変数名'''に修正します。 '''変数名'''が書かれた部分には、 そのときの変数の値が与えられたものとして実行されます。 |
|
| 行 6: | 行 23: |
変数「x移動量」の値が10の場合は 最初の例と同じ動作になります。 ---- |
変数を使った動き
変数を使うといろいろな動きをつけることができます。
準備
x座標に足したり引いたりすることで、左右に動かすことができました。
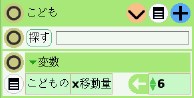
右に移動し、ウインドウの右端をすぎたら 左端から現れるスクリプトです。
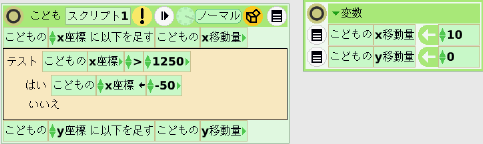
速さは10になっていますが、 これを変数で表すことにします。
数値型の変数を作成し、名前を「x移動量」としました。
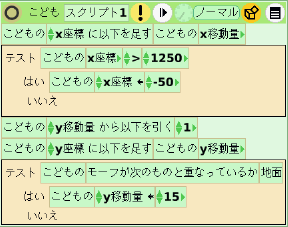
スクリプト内で数値を記述していた箇所を 変数名に修正します。
変数名が書かれた部分には、 そのときの変数の値が与えられたものとして実行されます。
変数「x移動量」の値が10の場合は 最初の例と同じ動作になります。