|
サイズ: 1618
コメント:
|
← 2012-04-25 01:18:07時点のリビジョン13 ⇥
サイズ: 2857
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: | ## page was renamed from etoysチクタク == 動きの向きと速さを調整する == 動作の説明 * チクタクによる動作 * アニメーション 調整方法 * 進行方向の調整 * 回転の中心の調整 * 動きの速さを調整 ---- === チクタクによる動作 === Etoysには一定の間隔でスクリプトを実行する機能があります。 . {{attachment:script17.png}} {{attachment:usagi02.png}}をクリックすると、スクリプトが1回実行されました。 {{attachment:usagi02.png}}の右に時計の絵があります。 時計のマークのところをクリックすると、クリックするごとに次のように表示が変わります。 . {{attachment:usagi08.png}} . ↓ . {{attachment:usagi09.png}} . ↓ ↑ . {{attachment:usagi10.png}} チクタクにすると、1秒間に8回スクリプトが自動的に実行されます。 1秒間に8回でなく、別の間隔で行うこともできます。 ---- |
| 行 22: | 行 51: |
| == チクタク == Etoysには一定の間隔でスクリプトを実行する機能があります。 |
=== 進行方向の調整 === ハロを表示させたときに、中央付近に表示される <<Color(green:緑の矢印)>>が進行方向を表しています。 . {{attachment:halo8.png}} 進行方向を修正するには、<<Color(red:シフトキーを押したまま)>>で <<Color(green:緑の矢印)>>の先をドラッグします。 . {{attachment:halo9.png}} ---- === 回転の中心の調整 === ハロを表示させたときに、中央付近に表示される <<Color(blue:緑の矢印の根元)>>が回転の中心を表しています。 . {{attachment:halo10.png}} 回転の中心を修正するには、<<Color(red:シフトキーを押したまま)>>で <<Color(blue:緑の矢印の根元)>>をドラッグします。 ---- === 動きの速さを調整 === スクリプト内の数値で調整します。 |
| 行 26: | 行 69: |
チクタクでは1秒間に8回スクリプトを自動的に実行する。 時計のマークのところをクリックすると、クリックするごとに次のように表示が変わります。 . {{attachment:usagi08.png}} . ↓ . {{attachment:usagi09.png}} . ↓ ↑ . {{attachment:usagi10.png}} チクタクにすると一定時間ごとに'''!'''が押されたのと同様に実行されます。 . {{attachment:usagi02.png}} 通常は1秒間に8回実行されます。 |
動きの向きと速さを調整する
動作の説明
- チクタクによる動作
- アニメーション
調整方法
- 進行方向の調整
- 回転の中心の調整
- 動きの速さを調整
チクタクによる動作
Etoysには一定の間隔でスクリプトを実行する機能があります。
 をクリックすると、スクリプトが1回実行されました。
をクリックすると、スクリプトが1回実行されました。
 の右に時計の絵があります。
の右に時計の絵があります。
時計のマークのところをクリックすると、クリックするごとに次のように表示が変わります。

- ↓

- ↓ ↑

チクタクにすると、1秒間に8回スクリプトが自動的に実行されます。
1秒間に8回でなく、別の間隔で行うこともできます。
アニメーション
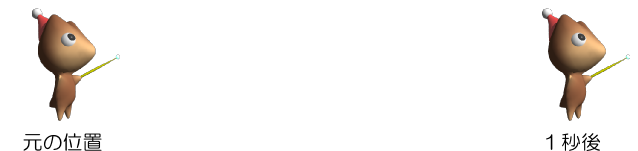
何かが移動するアニメーションを考えましょう。
ある生き物が、ある位置からある位置に移動するアニメーションです。
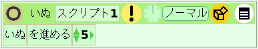
オブジェクトを進めるスクリプトを書くことができます。
- 進める400
を実行すると一瞬で移動してしまいます。
スクリプトの実行は一瞬で済んでしまい、動いているように見えません。
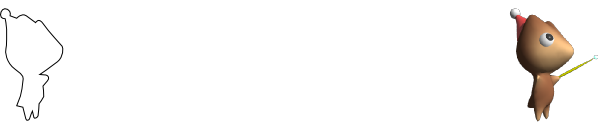
アニメーションでは 1秒間に何枚かの表示を行なって動いているように見せています。
1秒間に8枚の表示を行うとすると、1回ごとの移動はこれだけです。
この動きを1秒間に8回繰り返すことができれば、動いているように見えます。
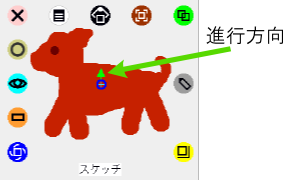
進行方向の調整
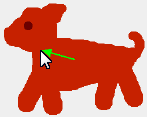
ハロを表示させたときに、中央付近に表示される 緑の矢印が進行方向を表しています。
進行方向を修正するには、シフトキーを押したままで 緑の矢印の先をドラッグします。
回転の中心の調整
ハロを表示させたときに、中央付近に表示される 緑の矢印の根元が回転の中心を表しています。
回転の中心を修正するには、シフトキーを押したままで 緑の矢印の根元をドラッグします。
動きの速さを調整
スクリプト内の数値で調整します。