|
サイズ: 573
コメント:
|
サイズ: 821
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 4: | 行 4: |
| スクリプトの実行は通常一瞬で済んでしまう。 これでは動きが見えません。 |
何かが移動するアニメーションを考えましょう。 |
| 行 7: | 行 6: |
| アニメーションの考え方 | ある生き物が、ある位置からある位置に移動するアニメーションです。 . {{attachment:anime01.png}} オブジェクトを進めるスクリプトを書くことができます。 . 進める400 を実行すると一瞬で移動してしまいます。 . {{attachment:anime02.png}} スクリプトの実行は一瞬で済んでしまい、動いているように見えません。 |
| 行 9: | 行 14: |
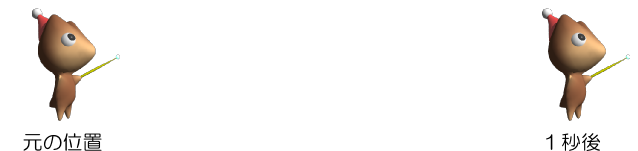
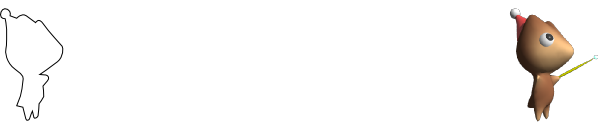
| 最初の位置と1秒後の位置 一瞬で移動してしまう。 1秒間に何枚かの表示を行うと動いているように見える。 |
アニメーションでは 1秒間に何枚かの表示を行なって動いているように見せています。 . {{attachment:anime03.png}} . {{attachment:anime04.png}} |
| 行 15: | 行 20: |
| . {{attachment:anime01.png}} . {{attachment:anime02.png}} . {{attachment:anime03.png}} . {{attachment:anime04.png}} |
チクタク
何かが移動するアニメーションを考えましょう。
ある生き物が、ある位置からある位置に移動するアニメーションです。
オブジェクトを進めるスクリプトを書くことができます。
- 進める400
を実行すると一瞬で移動してしまいます。
スクリプトの実行は一瞬で済んでしまい、動いているように見えません。
アニメーションでは 1秒間に何枚かの表示を行なって動いているように見せています。
チクタクでは1秒間に8回スクリプトを自動的に実行する。