|
サイズ: 573
コメント:
|
← 2012-04-25 01:18:07時点のリビジョン13 ⇥
サイズ: 2857
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: == チクタク == |
## page was renamed from etoysチクタク == 動きの向きと速さを調整する == 動作の説明 * チクタクによる動作 * アニメーション 調整方法 * 進行方向の調整 * 回転の中心の調整 * 動きの速さを調整 ---- === チクタクによる動作 === Etoysには一定の間隔でスクリプトを実行する機能があります。 . {{attachment:script17.png}} |
| 行 4: | 行 15: |
| スクリプトの実行は通常一瞬で済んでしまう。 これでは動きが見えません。 |
{{attachment:usagi02.png}}をクリックすると、スクリプトが1回実行されました。 |
| 行 7: | 行 17: |
| アニメーションの考え方 | {{attachment:usagi02.png}}の右に時計の絵があります。 |
| 行 9: | 行 19: |
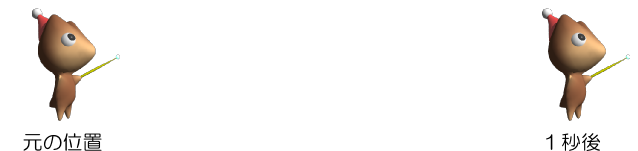
| 最初の位置と1秒後の位置 一瞬で移動してしまう。 |
時計のマークのところをクリックすると、クリックするごとに次のように表示が変わります。 . {{attachment:usagi08.png}} . ↓ . {{attachment:usagi09.png}} . ↓ ↑ . {{attachment:usagi10.png}} |
| 行 12: | 行 26: |
| 1秒間に何枚かの表示を行うと動いているように見える。 | チクタクにすると、1秒間に8回スクリプトが自動的に実行されます。 |
| 行 14: | 行 28: |
| チクタクでは1秒間に8回スクリプトを自動的に実行する。 | 1秒間に8回でなく、別の間隔で行うこともできます。 ---- == アニメーション == 何かが移動するアニメーションを考えましょう。 ある生き物が、ある位置からある位置に移動するアニメーションです。 |
| 行 16: | 行 37: |
| オブジェクトを進めるスクリプトを書くことができます。 . 進める400 を実行すると一瞬で移動してしまいます。 |
|
| 行 17: | 行 41: |
| スクリプトの実行は一瞬で済んでしまい、動いているように見えません。 アニメーションでは 1秒間に何枚かの表示を行なって動いているように見せています。 |
|
| 行 19: | 行 47: |
| 1秒間に8枚の表示を行うとすると、1回ごとの移動はこれだけです。 | |
| 行 20: | 行 49: |
| この動きを1秒間に8回繰り返すことができれば、動いているように見えます。 ---- === 進行方向の調整 === ハロを表示させたときに、中央付近に表示される <<Color(green:緑の矢印)>>が進行方向を表しています。 . {{attachment:halo8.png}} 進行方向を修正するには、<<Color(red:シフトキーを押したまま)>>で <<Color(green:緑の矢印)>>の先をドラッグします。 . {{attachment:halo9.png}} ---- === 回転の中心の調整 === ハロを表示させたときに、中央付近に表示される <<Color(blue:緑の矢印の根元)>>が回転の中心を表しています。 . {{attachment:halo10.png}} 回転の中心を修正するには、<<Color(red:シフトキーを押したまま)>>で <<Color(blue:緑の矢印の根元)>>をドラッグします。 ---- === 動きの速さを調整 === スクリプト内の数値で調整します。 . {{attachment:script17.png}} |
動きの向きと速さを調整する
動作の説明
- チクタクによる動作
- アニメーション
調整方法
- 進行方向の調整
- 回転の中心の調整
- 動きの速さを調整
チクタクによる動作
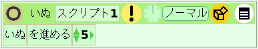
Etoysには一定の間隔でスクリプトを実行する機能があります。
 をクリックすると、スクリプトが1回実行されました。
をクリックすると、スクリプトが1回実行されました。
 の右に時計の絵があります。
の右に時計の絵があります。
時計のマークのところをクリックすると、クリックするごとに次のように表示が変わります。

- ↓

- ↓ ↑

チクタクにすると、1秒間に8回スクリプトが自動的に実行されます。
1秒間に8回でなく、別の間隔で行うこともできます。
アニメーション
何かが移動するアニメーションを考えましょう。
ある生き物が、ある位置からある位置に移動するアニメーションです。
オブジェクトを進めるスクリプトを書くことができます。
- 進める400
を実行すると一瞬で移動してしまいます。
スクリプトの実行は一瞬で済んでしまい、動いているように見えません。
アニメーションでは 1秒間に何枚かの表示を行なって動いているように見せています。
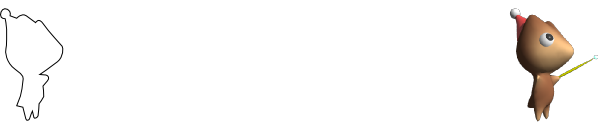
1秒間に8枚の表示を行うとすると、1回ごとの移動はこれだけです。
この動きを1秒間に8回繰り返すことができれば、動いているように見えます。
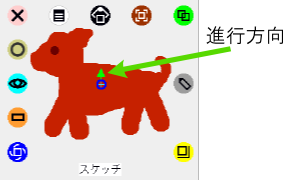
進行方向の調整
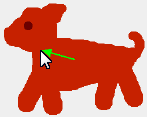
ハロを表示させたときに、中央付近に表示される 緑の矢印が進行方向を表しています。
進行方向を修正するには、シフトキーを押したままで 緑の矢印の先をドラッグします。
回転の中心の調整
ハロを表示させたときに、中央付近に表示される 緑の矢印の根元が回転の中心を表しています。
回転の中心を修正するには、シフトキーを押したままで 緑の矢印の根元をドラッグします。
動きの速さを調整
スクリプト内の数値で調整します。