|
サイズ: 418
コメント:
|
サイズ: 1499
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 2: | 行 2: |
| == アニメーション == 何かが移動するアニメーションを考えましょう。 ある生き物が、ある位置からある位置に移動するアニメーションです。 . {{attachment:anime01.png}} オブジェクトを進めるスクリプトを書くことができます。 . 進める400 を実行すると一瞬で移動してしまいます。 . {{attachment:anime02.png}} スクリプトの実行は一瞬で済んでしまい、動いているように見えません。 アニメーションでは 1秒間に何枚かの表示を行なって動いているように見せています。 . {{attachment:anime03.png}} . {{attachment:anime04.png}} 1秒間に8枚の表示を行うとすると、1回ごとの移動はこれだけです。 . {{attachment:anime05.png}} この動きを1秒間に8回繰り返すことができれば、動いているように見えます。 ---- |
|
| 行 4: | 行 24: |
| スクリプトの実行は通常一瞬で済んでしまう。 これでは動きが見えません。 |
チクタクでは1秒間に8回スクリプトを自動的に実行する。 |
| 行 7: | 行 26: |
| アニメーションの考え方 | 時計のマークのところをクリックすると、クリックするごとに次のように表示が変わります。 . {{attachment:usagi08.png}} . ↓ . {{attachment:usagi09.png}} . ↓ ↑ . {{attachment:usagi10.png}} |
| 行 9: | 行 33: |
| 最初の位置と1秒後の位置 一瞬で移動してしまう。 1秒間に何枚かの表示を行うと動いているように見える。 チクタクでは1秒間に8回スクリプトを自動的に実行する。 |
チクタクにすると一定時間ごとに'''!'''が押されたのと同様に実行されます。 . {{attachment:usagi11.png}} 通常は1秒間に8回実行されます。 |
アニメーション
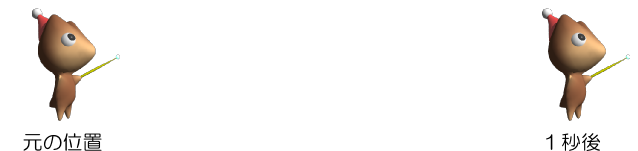
何かが移動するアニメーションを考えましょう。
ある生き物が、ある位置からある位置に移動するアニメーションです。
オブジェクトを進めるスクリプトを書くことができます。
- 進める400
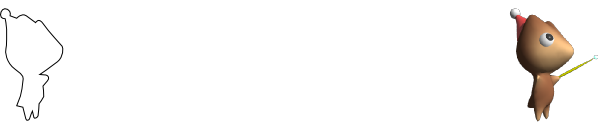
を実行すると一瞬で移動してしまいます。
スクリプトの実行は一瞬で済んでしまい、動いているように見えません。
アニメーションでは 1秒間に何枚かの表示を行なって動いているように見せています。
1秒間に8枚の表示を行うとすると、1回ごとの移動はこれだけです。
この動きを1秒間に8回繰り返すことができれば、動いているように見えます。
チクタク
チクタクでは1秒間に8回スクリプトを自動的に実行する。
時計のマークのところをクリックすると、クリックするごとに次のように表示が変わります。

- ↓

- ↓ ↑

チクタクにすると一定時間ごとに!が押されたのと同様に実行されます。
通常は1秒間に8回実行されます。