|
サイズ: 1517
コメント:
|
サイズ: 3232
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: == etoysビューア == ハロの中の目のマークをクリックするとビューアが表示されます。 . {{attachment:viewer7.png}} |
## page was renamed from etoysビューアのまとめ ## page was renamed from etoysビューア概要 ## page was renamed from etoysビューア == ビューアとタイルのまとめ == ハロを表示し {{attachment:viewer7.png}} をクリックするとビューアが表示されます。 . {{attachment:viewer1.png}} |
| 行 12: | 行 14: |
| . オブジェクトの名前が表示されています。ここをクリックして修正もできます。 | |
| 行 14: | 行 17: |
| . {{attachment:viewer8.png}} . オブジェクトがどこにあるのか分からなくなったときは「このオブジェクトをつかむ」を選ぶとマウスカーソルの位置に現れます。 |
|
| 行 15: | 行 20: |
| . {{attachment:viewer1.png}} | |
| 行 17: | 行 22: |
| . カテゴリには次のものがあり、▼を押して選択できます。 . スクリプト、変数、基本、幾何、幾何2、ペンの使い方、テスト、動き、塗りつぶし・輪郭線 . スクリプティング、サウンド、観察、ドラッグ&ドロップ、その他、画像、入力 |
. カテゴリは▼を押して選択できます。 |
| 行 22: | 行 26: |
| === 基本のタイル === 基本のカテゴリには6つの項目があります。 |
=== 動作のタイル === 左に {{attachment:usagi02.png}} のついているタイルは動作を表します。 . {{attachment:usagi02.png}} をクリックすると対応する動作を1回行います。 スクリプト内にそのままの形で配置できます。 . {{attachment:tile11.png}} ---- === 観察のタイル === 左に {{attachment:tile13.png}} のついているタイルは状態をみるのに使います。 . オブジェクトやまわりの状態によって値が変化します。 テストタイルの条件の部分に利用できます。 . 配置すると、比較方法が追加されタイルの形が変わります。 . {{attachment:test21.png}} |
| 行 25: | 行 39: |
| 左に'''!'''のついている3つは動作のタイルです。 . !をクリックすると対応する動作を1回行います。 . {{attachment:viewer3.png}} . {{attachment:viewer4.png}} |
---- === 属性のタイル === 中ほどに {{attachment:tile14.png}} のついているタイルは属性を表します。 . ←の左が 属性の名前 . ←の右が 属性の値 . オブジェクトの状態によって値が変化します。 . 値を設定すると、オブジェクトの状態が変化します。 {{attachment:tile14.png}}のところから引き出すと代入文が得られます。 . {{attachment:tile15.png}} テストタイルの条件に利用するときは名前の部分から引き出して使います。 . 配置すると、不等号などが追加されタイルの形が変わります。 . {{attachment:tile22.png}} 計算式の中で利用することもできます。 . 計算式の中へ配置したときは、形は変わりません。 . {{attachment:tile17.png}} ---- === 条件のタイル === ---- === その他のタイル === ---- . {{attachment:tile16.png}} . {{attachment:tile18.png}} . {{attachment:tile23.png}} |
| 行 30: | 行 66: |
| . {{attachment:viewer6a.png}} | . {{attachment:tile12.png}} . {{attachment:tile19.png}} . {{attachment:tile20.png}} . {{attachment:tile21.png}} |
ビューアとタイルのまとめ
ハロを表示し  をクリックするとビューアが表示されます。
をクリックするとビューアが表示されます。
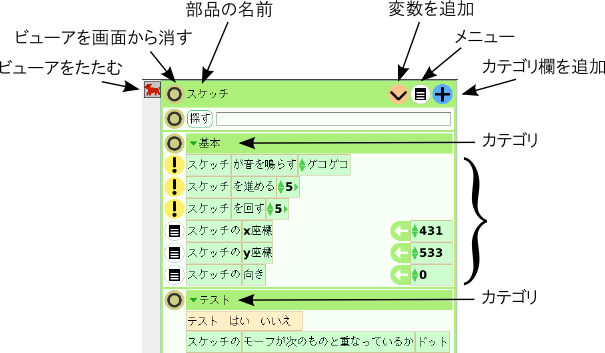
ビューアの一番上の行には、ビューア全体への指示を行うアイコンがあります。
- ビューアをたたむ
- 部品の縮小表示をクリックすると、縮小表示だけになります。
- もういちどクリックすると元にもどります。
- ビューアを画面から消す
- もういちど表示するには、ハロの中の目のマークをクリックします。
- 部品の名前
- オブジェクトの名前が表示されています。ここをクリックして修正もできます。
- 変数を追加
- メニュー

- オブジェクトがどこにあるのか分からなくなったときは「このオブジェクトをつかむ」を選ぶとマウスカーソルの位置に現れます。
- カテゴリ欄を追加
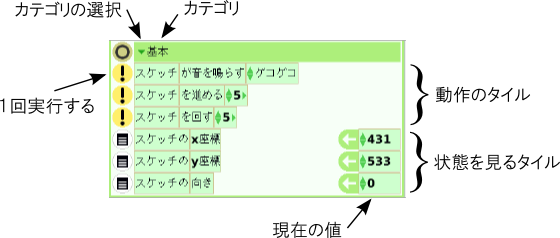
その下にはカテゴリ別にたくさんの項目が並んでいます。
- カテゴリは▼を押して選択できます。

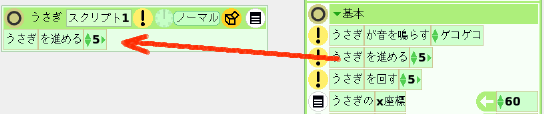
動作のタイル
左に  のついているタイルは動作を表します。
のついているタイルは動作を表します。
 をクリックすると対応する動作を1回行います。
をクリックすると対応する動作を1回行います。
スクリプト内にそのままの形で配置できます。
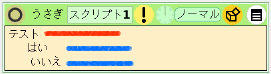
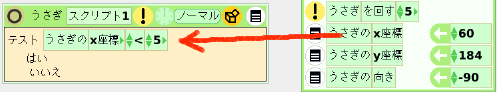
観察のタイル
左に  のついているタイルは状態をみるのに使います。
のついているタイルは状態をみるのに使います。
- オブジェクトやまわりの状態によって値が変化します。
テストタイルの条件の部分に利用できます。
- 配置すると、比較方法が追加されタイルの形が変わります。

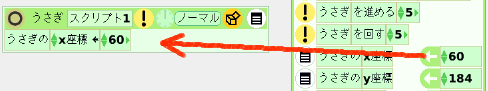
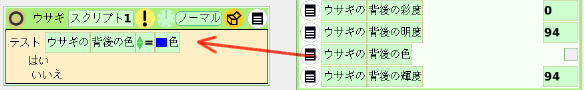
属性のタイル
中ほどに  のついているタイルは属性を表します。
のついているタイルは属性を表します。
- ←の左が 属性の名前
- ←の右が 属性の値
- オブジェクトの状態によって値が変化します。
- 値を設定すると、オブジェクトの状態が変化します。
 のところから引き出すと代入文が得られます。
のところから引き出すと代入文が得られます。
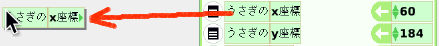
テストタイルの条件に利用するときは名前の部分から引き出して使います。
- 配置すると、不等号などが追加されタイルの形が変わります。

計算式の中で利用することもできます。
- 計算式の中へ配置したときは、形は変わりません。

条件のタイル
その他のタイル