|
サイズ: 690
コメント:
|
サイズ: 3539
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: == etoysビューア == |
## page was renamed from etoysビューア概要 ## page was renamed from etoysビューア == ビューアのまとめ == |
| 行 7: | 行 8: |
| . 部品の縮小表示をクリックすると、縮小表示だけになります。 . もういちどクリックすると元にもどります。 |
|
| 行 8: | 行 11: |
| . もういちど表示するには、ハロの中の目のマークをクリックします。 | |
| 行 14: | 行 18: |
| . カテゴリには次のものがあり、▼を押して選択できます。 . スクリプト、変数、基本、幾何、幾何2、ペンの使い方、テスト、動き、塗りつぶし・輪郭線 . スクリプティング、サウンド、観察、ドラッグ&ドロップ、その他、画像、入力 |
|
| 行 15: | 行 22: |
| ---- === 基本のタイル === 基本のカテゴリには6つの項目があります。 左に'''!'''のついている3つは動作のタイルです。 . '''!'''をクリックすると対応する動作を1回行います。 . {{attachment:viewer4.png}} . このタイルにある'''!'''をクリックすると、スケッチが5進みます。 . スケッチは部品の名前です。 . 進む方向はハロを表示したときの矢印の向きです。 |
|
| 行 16: | 行 33: |
| . {{attachment:viewer4.png}} | メニューアイコンがある3つは状態をみるタイルです。 . 同じ行で←の右側に現在の値が表示されています。 . 現在はスケッチのX座標が431であることが分かります。 |
| 行 18: | 行 37: |
| . !をクリックしてスケッチを進めたとき、スケッチの座標も変わります。 . スケッチをマウスで移動すると、スケッチの座標も変わります。 . 座標の数値を▲▼をクリックして変更すると、スケッチの位置が変わります。 . 座標の数値はキーボードから入力することもできます。 ---- === 座標 === ウインドウの左下を原点(0,0)とし、X軸は右方向に、Y軸は上方向です。 . スケッチのX座標を0、Y座標も0とするとこのような表示になります。 . ハロを表示したときの中心位置がウインドウ左下に来ています。 |
|
| 行 19: | 行 47: |
| ---- === 部品を探す === 座標を修正したり、大きく進めたりしたときに部品がウインドウからはみ出て どこにあるのか分からなくなったときの探し方です。 . ビューア一番上の行にあるメニューアイコンを押します。 . {{attachment:viewer8.png}} . 「このオブジェクトをつかむ」を選ぶとマウスカーソルの位置に現れます。 ビューアも画面から消してしまったときでも探す方法があります。 . ナビゲータフラップの部品ボタンを押します。 . {{attachment:viewer9a.png}} . その中からプレイヤー一覧を引き出します。 . {{attachment:viewer9b.png}} . 表示したい部品の絵をクリックします。 |
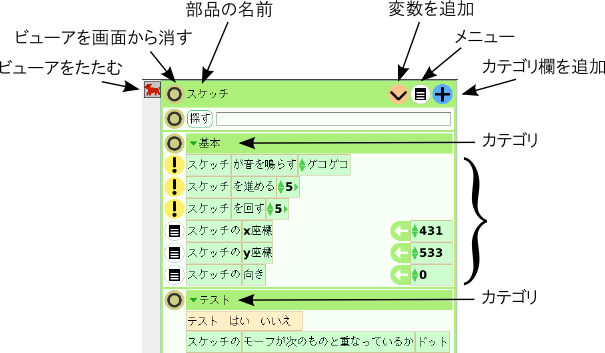
ビューアのまとめ
ハロの中の目のマークをクリックするとビューアが表示されます。
ビューアの一番上の行には、ビューア全体への指示を行うアイコンがあります。
- ビューアをたたむ
- 部品の縮小表示をクリックすると、縮小表示だけになります。
- もういちどクリックすると元にもどります。
- ビューアを画面から消す
- もういちど表示するには、ハロの中の目のマークをクリックします。
- 部品の名前
- 変数を追加
- メニュー
- カテゴリ欄を追加

その下にはカテゴリ別にたくさんの項目が並んでいます。
- カテゴリには次のものがあり、▼を押して選択できます。
- スクリプト、変数、基本、幾何、幾何2、ペンの使い方、テスト、動き、塗りつぶし・輪郭線
- スクリプティング、サウンド、観察、ドラッグ&ドロップ、その他、画像、入力

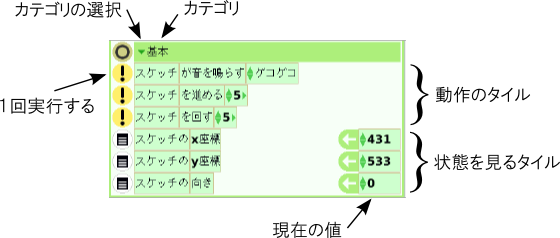
基本のタイル
基本のカテゴリには6つの項目があります。
左に!のついている3つは動作のタイルです。
メニューアイコンがある3つは状態をみるタイルです。
- 同じ行で←の右側に現在の値が表示されています。
- 現在はスケッチのX座標が431であることが分かります。
- !をクリックしてスケッチを進めたとき、スケッチの座標も変わります。
- スケッチをマウスで移動すると、スケッチの座標も変わります。
- 座標の数値を▲▼をクリックして変更すると、スケッチの位置が変わります。
- 座標の数値はキーボードから入力することもできます。
座標
ウインドウの左下を原点(0,0)とし、X軸は右方向に、Y軸は上方向です。
部品を探す
座標を修正したり、大きく進めたりしたときに部品がウインドウからはみ出て どこにあるのか分からなくなったときの探し方です。
- ビューア一番上の行にあるメニューアイコンを押します。

- 「このオブジェクトをつかむ」を選ぶとマウスカーソルの位置に現れます。
ビューアも画面から消してしまったときでも探す方法があります。

