|
サイズ: 224
コメント:
|
サイズ: 3076
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 1: | 行 1: |
| #acl All: == etoysビューア == |
## page was renamed from etoysビューアのまとめ ## page was renamed from etoysビューア概要 ## page was renamed from etoysビューア == ビューアとタイルのまとめ == ハロの中の目のマークをクリックするとビューアが表示されます。 . {{attachment:viewer7.png}} |
| 行 4: | 行 8: |
| ビューアの一番上の行には、ビューア全体への指示を行うアイコンがあります。 * ビューアをたたむ . 部品の縮小表示をクリックすると、縮小表示だけになります。 . もういちどクリックすると元にもどります。 * ビューアを画面から消す . もういちど表示するには、ハロの中の目のマークをクリックします。 * 部品の名前 . オブジェクトの名前が表示されています。ここをクリックして修正もできます。 * 変数を追加 * メニュー . {{attachment:viewer8.png}} . オブジェクトがどこにあるのか分からなくなったときは「このオブジェクトをつかむ」を選ぶとマウスカーソルの位置に現れます。 * カテゴリ欄を追加 その下にはカテゴリ別にたくさんの項目が並んでいます。 . カテゴリは▼を押して選択できます。 |
|
| 行 5: | 行 26: |
| . {{attachment:viewer3.png}} . {{attachment:viewer4.png}} . {{attachment:viewer5.png}} . {{attachment:viewer6a.png}} |
---- === 動作のタイル === 左に {{attachment:usagi02.png}} のついているタイルは動作を表します。 . '''!'''をクリックすると対応する動作を1回行います。 スクリプト内にそのままの形で配置できます。 . {{attachment:tile11.png}} ---- === 観察のタイル === 左に {{attachment:viewer5.png}} のついているタイルは状態をみるのに使います。 . オブジェクトやまわりの状態によって値が変化します。 . 同じ行で←の右側に現在の値が表示されています。 . 現在はスケッチのX座標が431であることが分かります。 . !をクリックしてスケッチを進めたとき、スケッチの座標も変わります。 . スケッチをマウスで移動すると、スケッチの座標も変わります。 . 座標の数値を▲▼をクリックして変更すると、スケッチの位置が変わります。 . 座標の数値はキーボードから入力することもできます。 . {{attachment:tile13.png}} ---- === 属性のタイル === . {{attachment:tile14.png}} . {{attachment:tile15.png}} . {{attachment:tile16.png}} . {{attachment:tile17.png}} . {{attachment:tile18.png}} . {{attachment:tile22.png}} . {{attachment:tile23.png}} ---- === 条件のタイル === ---- === その他のタイル === ---- == タイルの種類 == . {{attachment:tile12.png}} . {{attachment:tile19.png}} . {{attachment:tile20.png}} . {{attachment:tile21.png}} まとめ タイルの種類 * 動作のタイル * 属性(値)を設定するタイル * 条件を表すタイル * 値を表すタイル |
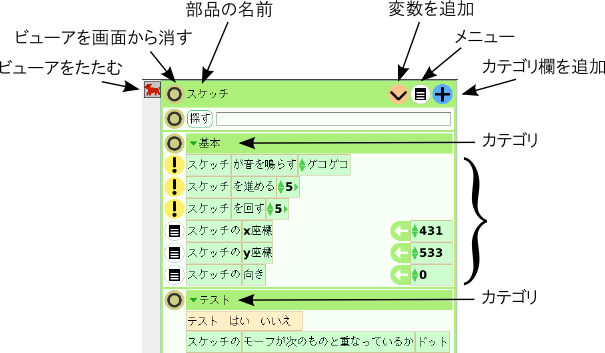
ビューアとタイルのまとめ
ハロの中の目のマークをクリックするとビューアが表示されます。
ビューアの一番上の行には、ビューア全体への指示を行うアイコンがあります。
- ビューアをたたむ
- 部品の縮小表示をクリックすると、縮小表示だけになります。
- もういちどクリックすると元にもどります。
- ビューアを画面から消す
- もういちど表示するには、ハロの中の目のマークをクリックします。
- 部品の名前
- オブジェクトの名前が表示されています。ここをクリックして修正もできます。
- 変数を追加
- メニュー

- オブジェクトがどこにあるのか分からなくなったときは「このオブジェクトをつかむ」を選ぶとマウスカーソルの位置に現れます。
- カテゴリ欄を追加
その下にはカテゴリ別にたくさんの項目が並んでいます。
- カテゴリは▼を押して選択できます。

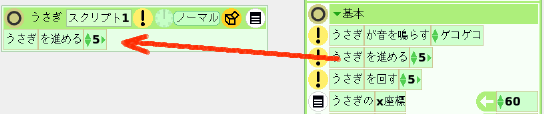
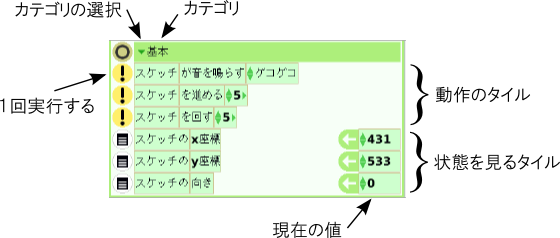
動作のタイル
左に  のついているタイルは動作を表します。
のついているタイルは動作を表します。
!をクリックすると対応する動作を1回行います。
スクリプト内にそのままの形で配置できます。
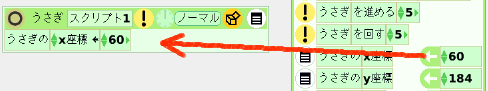
観察のタイル
- オブジェクトやまわりの状態によって値が変化します。
- 同じ行で←の右側に現在の値が表示されています。
- 現在はスケッチのX座標が431であることが分かります。
- !をクリックしてスケッチを進めたとき、スケッチの座標も変わります。
- スケッチをマウスで移動すると、スケッチの座標も変わります。
- 座標の数値を▲▼をクリックして変更すると、スケッチの位置が変わります。
- 座標の数値はキーボードから入力することもできます。

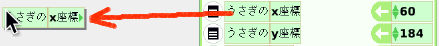
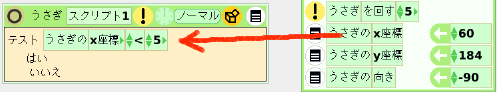
属性のタイル
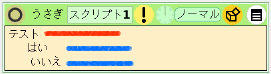
条件のタイル
その他のタイル
タイルの種類
まとめ
タイルの種類
- 動作のタイル
- 属性(値)を設定するタイル
- 条件を表すタイル
- 値を表すタイル