|
サイズ: 3232
コメント:
|
サイズ: 3021
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 58: | 行 58: |
| === 条件のタイル === | === テストタイル === . {{attachment:tile20.png}} |
| 行 62: | 行 63: |
| . {{attachment:tile16.png}} . {{attachment:tile18.png}} . {{attachment:tile23.png}} . {{attachment:viewer5.png}} . {{attachment:tile12.png}} . {{attachment:tile19.png}} . {{attachment:tile20.png}} . {{attachment:tile21.png}} |
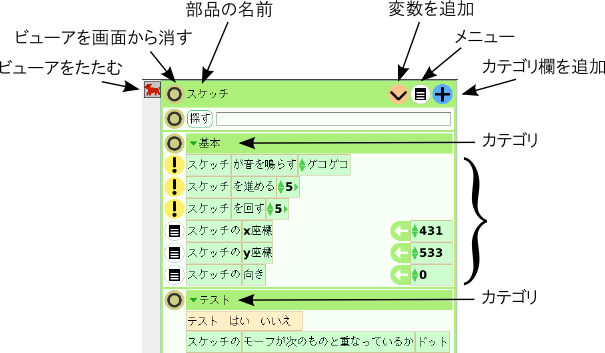
ビューアとタイルのまとめ
ハロを表示し  をクリックするとビューアが表示されます。
をクリックするとビューアが表示されます。
ビューアの一番上の行には、ビューア全体への指示を行うアイコンがあります。
- ビューアをたたむ
- 部品の縮小表示をクリックすると、縮小表示だけになります。
- もういちどクリックすると元にもどります。
- ビューアを画面から消す
- もういちど表示するには、ハロの中の目のマークをクリックします。
- 部品の名前
- オブジェクトの名前が表示されています。ここをクリックして修正もできます。
- 変数を追加
- メニュー

- オブジェクトがどこにあるのか分からなくなったときは「このオブジェクトをつかむ」を選ぶとマウスカーソルの位置に現れます。
- カテゴリ欄を追加
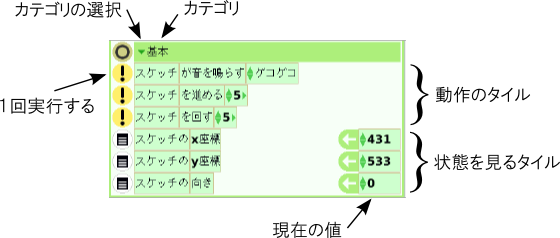
その下にはカテゴリ別にたくさんの項目が並んでいます。
- カテゴリは▼を押して選択できます。

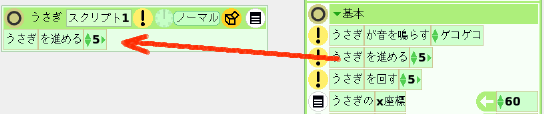
動作のタイル
左に  のついているタイルは動作を表します。
のついているタイルは動作を表します。
 をクリックすると対応する動作を1回行います。
をクリックすると対応する動作を1回行います。
スクリプト内にそのままの形で配置できます。
観察のタイル
左に  のついているタイルは状態をみるのに使います。
のついているタイルは状態をみるのに使います。
- オブジェクトやまわりの状態によって値が変化します。
テストタイルの条件の部分に利用できます。
- 配置すると、比較方法が追加されタイルの形が変わります。

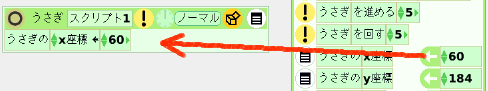
属性のタイル
中ほどに  のついているタイルは属性を表します。
のついているタイルは属性を表します。
- ←の左が 属性の名前
- ←の右が 属性の値
- オブジェクトの状態によって値が変化します。
- 値を設定すると、オブジェクトの状態が変化します。
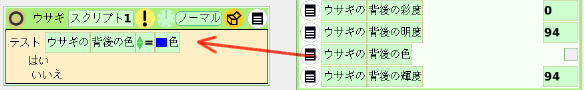
 のところから引き出すと代入文が得られます。
のところから引き出すと代入文が得られます。
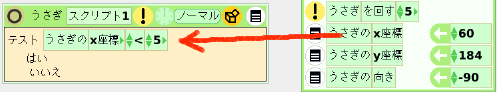
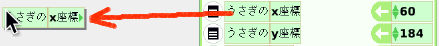
テストタイルの条件に利用するときは名前の部分から引き出して使います。
- 配置すると、不等号などが追加されタイルの形が変わります。

計算式の中で利用することもできます。
- 計算式の中へ配置したときは、形は変わりません。

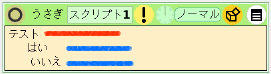
テストタイル
その他のタイル