|
サイズ: 3076
コメント:
|
サイズ: 3800
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 34: | 行 34: |
| 左に {{attachment:viewer5.png}} のついているタイルは状態をみるのに使います。 | 左に {{attachment:tile13.png}} のついているタイルは状態をみるのに使います。 |
| 行 36: | 行 36: |
| テストタイルの条件の部分に利用できます。 . 配置すると、比較方法が追加されタイルの形が変わります。 . {{attachment:test21.png}} |
|
| 行 37: | 行 40: |
| . 同じ行で←の右側に現在の値が表示されています。 | ---- === 属性のタイル === 中ほどに {{attachment:tile14.png}} のついているタイルは属性を表します。 . ←の左が 属性の名前 . ←の右が 属性の値 . オブジェクトの状態によって値が変化します。 . 値を設定すると、オブジェクトの状態が変化します。 {{attachment:tile14.png}}のところから引き出すと代入文が得られます。 . {{attachment:tile15.png}} テストタイルの条件に利用するときは名前の部分から引き出して使います。 . 配置すると、不等号などが追加されタイルの形が変わります。 . {{attachment:tile22.png}} 計算式の中で利用することもできます。 . {{attachment:tile16.png}} . {{attachment:tile17.png}} . {{attachment:tile18.png}} . {{attachment:tile23.png}} |
| 行 43: | 行 65: |
. {{attachment:tile13.png}} ---- === 属性のタイル === . {{attachment:tile14.png}} . {{attachment:tile15.png}} . {{attachment:tile16.png}} . {{attachment:tile17.png}} . {{attachment:tile18.png}} . {{attachment:tile22.png}} . {{attachment:tile23.png}} |
. {{attachment:viewer5.png}} |
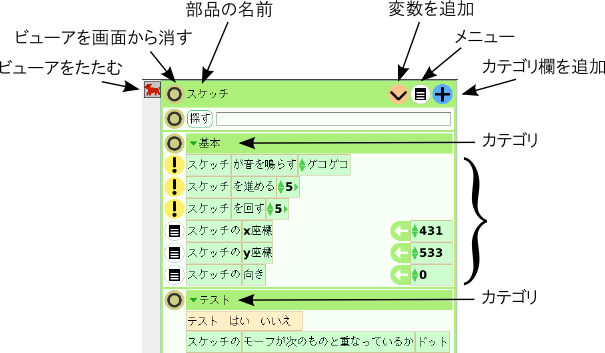
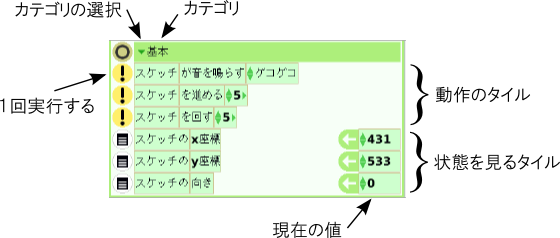
ビューアとタイルのまとめ
ハロの中の目のマークをクリックするとビューアが表示されます。
ビューアの一番上の行には、ビューア全体への指示を行うアイコンがあります。
- ビューアをたたむ
- 部品の縮小表示をクリックすると、縮小表示だけになります。
- もういちどクリックすると元にもどります。
- ビューアを画面から消す
- もういちど表示するには、ハロの中の目のマークをクリックします。
- 部品の名前
- オブジェクトの名前が表示されています。ここをクリックして修正もできます。
- 変数を追加
- メニュー

- オブジェクトがどこにあるのか分からなくなったときは「このオブジェクトをつかむ」を選ぶとマウスカーソルの位置に現れます。
- カテゴリ欄を追加
その下にはカテゴリ別にたくさんの項目が並んでいます。
- カテゴリは▼を押して選択できます。

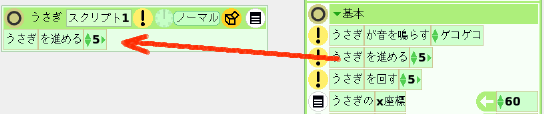
動作のタイル
左に  のついているタイルは動作を表します。
のついているタイルは動作を表します。
!をクリックすると対応する動作を1回行います。
スクリプト内にそのままの形で配置できます。
観察のタイル
左に  のついているタイルは状態をみるのに使います。
のついているタイルは状態をみるのに使います。
- オブジェクトやまわりの状態によって値が変化します。
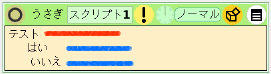
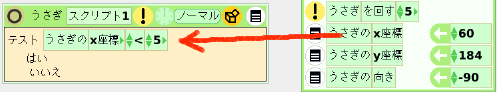
テストタイルの条件の部分に利用できます。
- 配置すると、比較方法が追加されタイルの形が変わります。

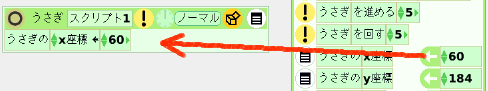
属性のタイル
中ほどに  のついているタイルは属性を表します。
のついているタイルは属性を表します。
- ←の左が 属性の名前
- ←の右が 属性の値
- オブジェクトの状態によって値が変化します。
- 値を設定すると、オブジェクトの状態が変化します。
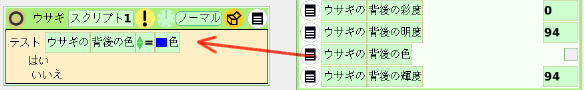
 のところから引き出すと代入文が得られます。
のところから引き出すと代入文が得られます。
テストタイルの条件に利用するときは名前の部分から引き出して使います。
- 配置すると、不等号などが追加されタイルの形が変わります。

計算式の中で利用することもできます。

- 現在はスケッチのX座標が431であることが分かります。
- !をクリックしてスケッチを進めたとき、スケッチの座標も変わります。
- スケッチをマウスで移動すると、スケッチの座標も変わります。
- 座標の数値を▲▼をクリックして変更すると、スケッチの位置が変わります。
- 座標の数値はキーボードから入力することもできます。
条件のタイル
その他のタイル
タイルの種類
まとめ
タイルの種類
- 動作のタイル
- 属性(値)を設定するタイル
- 条件を表すタイル
- 値を表すタイル