|
サイズ: 3450
コメント:
|
サイズ: 3021
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 5: | 行 5: |
| ハロの中の目のマークをクリックするとビューアが表示されます。 . {{attachment:viewer7.png}} |
ハロを表示し {{attachment:viewer7.png}} をクリックするとビューアが表示されます。 |
| 行 15: | 行 14: |
| . オブジェクトの名前が表示されています。ここをクリックして修正もできます。 | |
| 行 17: | 行 17: |
| . {{attachment:viewer8.png}} . オブジェクトがどこにあるのか分からなくなったときは「このオブジェクトをつかむ」を選ぶとマウスカーソルの位置に現れます。 |
|
| 行 18: | 行 20: |
| 行 19: | 行 22: |
| . カテゴリには次のものがあり、▼を押して選択できます。 . スクリプト、変数、基本、幾何、幾何2、ペンの使い方、テスト、動き、塗りつぶし・輪郭線 . スクリプティング、サウンド、観察、ドラッグ&ドロップ、その他、画像、入力 |
. カテゴリは▼を押して選択できます。 |
| 行 24: | 行 26: |
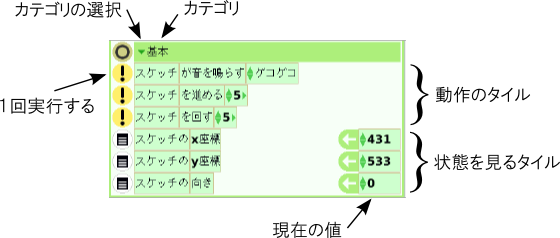
| === 基本のタイル === 基本のカテゴリには6つの項目があります。 左に'''!'''のついている3つは動作のタイルです。 . '''!'''をクリックすると対応する動作を1回行います。 . {{attachment:viewer4.png}} . このタイルにある'''!'''をクリックすると、スケッチが5進みます。 . スケッチは部品の名前です。 メニューアイコンがある3つは状態をみるタイルです。 . 同じ行で←の右側に現在の値が表示されています。 . 現在はスケッチのX座標が431であることが分かります。 . {{attachment:viewer5.png}} . !をクリックしてスケッチを進めたとき、スケッチの座標も変わります。 . スケッチをマウスで移動すると、スケッチの座標も変わります。 . 座標の数値を▲▼をクリックして変更すると、スケッチの位置が変わります。 . 座標の数値はキーボードから入力することもできます。 |
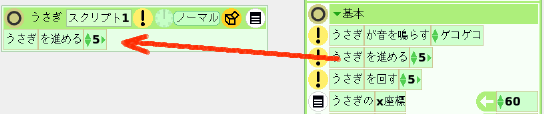
=== 動作のタイル === 左に {{attachment:usagi02.png}} のついているタイルは動作を表します。 . {{attachment:usagi02.png}} をクリックすると対応する動作を1回行います。 スクリプト内にそのままの形で配置できます。 . {{attachment:tile11.png}} |
| 行 41: | 行 32: |
| === 部品を探す === 座標を修正したり、大きく進めたりしたときに部品がウインドウからはみ出て どこにあるのか分からなくなったときの探し方です。 . ビューア一番上の行にあるメニューアイコンを押します。 . {{attachment:viewer8.png}} . 「このオブジェクトをつかむ」を選ぶとマウスカーソルの位置に現れます。 |
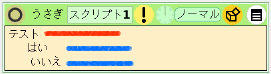
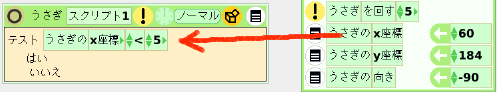
=== 観察のタイル === 左に {{attachment:tile13.png}} のついているタイルは状態をみるのに使います。 . オブジェクトやまわりの状態によって値が変化します。 テストタイルの条件の部分に利用できます。 . 配置すると、比較方法が追加されタイルの形が変わります。 . {{attachment:test21.png}} |
| 行 50: | 行 40: |
| == タイルの種類 == . {{attachment:viewer2a.png}} . {{attachment:usagi02.png}} . {{attachment:tile11.png}} . {{attachment:tile12.png}} . {{attachment:tile13.png}} . {{attachment:tile14.png}} |
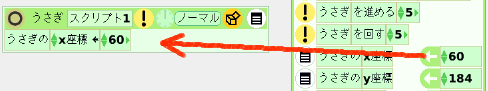
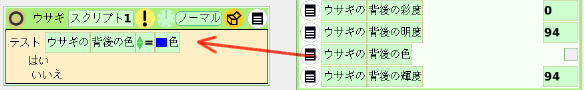
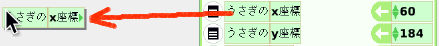
=== 属性のタイル === 中ほどに {{attachment:tile14.png}} のついているタイルは属性を表します。 . ←の左が 属性の名前 . ←の右が 属性の値 . オブジェクトの状態によって値が変化します。 . 値を設定すると、オブジェクトの状態が変化します。 {{attachment:tile14.png}}のところから引き出すと代入文が得られます。 |
| 行 58: | 行 48: |
| . {{attachment:tile16.png}} | テストタイルの条件に利用するときは名前の部分から引き出して使います。 . 配置すると、不等号などが追加されタイルの形が変わります。 . {{attachment:tile22.png}} 計算式の中で利用することもできます。 . 計算式の中へ配置したときは、形は変わりません。 |
| 行 60: | 行 56: |
| . {{attachment:tile18.png}} . {{attachment:tile19.png}} |
---- === テストタイル === |
| 行 63: | 行 60: |
| . {{attachment:tile21.png}} . {{attachment:tile22.png}} . {{attachment:tile23.png}} まとめ タイルの種類 * 動作のタイル * 属性(値)を設定するタイル * 条件を表すタイル * 値を表すタイル |
---- === その他のタイル === ---- |
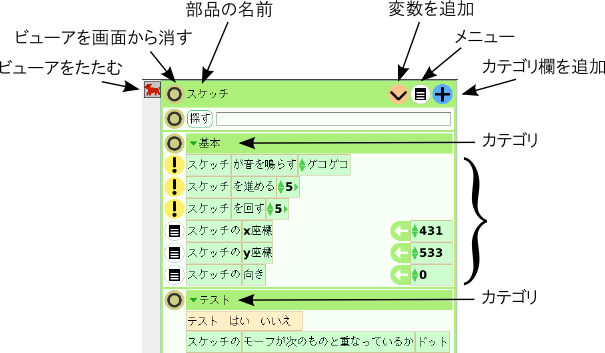
ビューアとタイルのまとめ
ハロを表示し  をクリックするとビューアが表示されます。
をクリックするとビューアが表示されます。
ビューアの一番上の行には、ビューア全体への指示を行うアイコンがあります。
- ビューアをたたむ
- 部品の縮小表示をクリックすると、縮小表示だけになります。
- もういちどクリックすると元にもどります。
- ビューアを画面から消す
- もういちど表示するには、ハロの中の目のマークをクリックします。
- 部品の名前
- オブジェクトの名前が表示されています。ここをクリックして修正もできます。
- 変数を追加
- メニュー

- オブジェクトがどこにあるのか分からなくなったときは「このオブジェクトをつかむ」を選ぶとマウスカーソルの位置に現れます。
- カテゴリ欄を追加
その下にはカテゴリ別にたくさんの項目が並んでいます。
- カテゴリは▼を押して選択できます。

動作のタイル
左に  のついているタイルは動作を表します。
のついているタイルは動作を表します。
 をクリックすると対応する動作を1回行います。
をクリックすると対応する動作を1回行います。
スクリプト内にそのままの形で配置できます。
観察のタイル
左に  のついているタイルは状態をみるのに使います。
のついているタイルは状態をみるのに使います。
- オブジェクトやまわりの状態によって値が変化します。
テストタイルの条件の部分に利用できます。
- 配置すると、比較方法が追加されタイルの形が変わります。

属性のタイル
中ほどに  のついているタイルは属性を表します。
のついているタイルは属性を表します。
- ←の左が 属性の名前
- ←の右が 属性の値
- オブジェクトの状態によって値が変化します。
- 値を設定すると、オブジェクトの状態が変化します。
 のところから引き出すと代入文が得られます。
のところから引き出すと代入文が得られます。
テストタイルの条件に利用するときは名前の部分から引き出して使います。
- 配置すると、不等号などが追加されタイルの形が変わります。

計算式の中で利用することもできます。
- 計算式の中へ配置したときは、形は変わりません。

テストタイル
その他のタイル