|
サイズ: 3450
コメント:
|
サイズ: 3076
コメント:
|
| 削除された箇所はこのように表示されます。 | 追加された箇所はこのように表示されます。 |
| 行 15: | 行 15: |
| . オブジェクトの名前が表示されています。ここをクリックして修正もできます。 | |
| 行 17: | 行 18: |
| . {{attachment:viewer8.png}} . オブジェクトがどこにあるのか分からなくなったときは「このオブジェクトをつかむ」を選ぶとマウスカーソルの位置に現れます。 |
|
| 行 18: | 行 21: |
| 行 19: | 行 23: |
| . カテゴリには次のものがあり、▼を押して選択できます。 . スクリプト、変数、基本、幾何、幾何2、ペンの使い方、テスト、動き、塗りつぶし・輪郭線 . スクリプティング、サウンド、観察、ドラッグ&ドロップ、その他、画像、入力 |
. カテゴリは▼を押して選択できます。 |
| 行 24: | 行 27: |
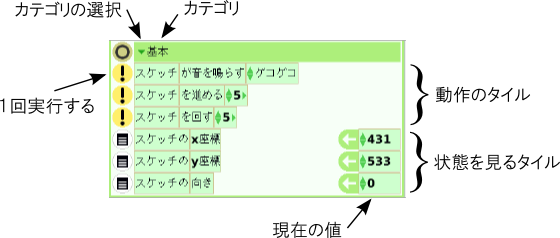
| === 基本のタイル === 基本のカテゴリには6つの項目があります。 |
=== 動作のタイル === 左に {{attachment:usagi02.png}} のついているタイルは動作を表します。 . '''!'''をクリックすると対応する動作を1回行います。 スクリプト内にそのままの形で配置できます。 . {{attachment:tile11.png}} ---- === 観察のタイル === 左に {{attachment:viewer5.png}} のついているタイルは状態をみるのに使います。 . オブジェクトやまわりの状態によって値が変化します。 |
| 行 27: | 行 37: |
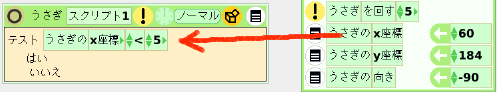
| 左に'''!'''のついている3つは動作のタイルです。 . '''!'''をクリックすると対応する動作を1回行います。 . {{attachment:viewer4.png}} . このタイルにある'''!'''をクリックすると、スケッチが5進みます。 . スケッチは部品の名前です。 メニューアイコンがある3つは状態をみるタイルです。 |
|
| 行 35: | 行 39: |
| . {{attachment:viewer5.png}} | |
| 行 40: | 行 43: |
. {{attachment:tile13.png}} |
|
| 行 41: | 行 46: |
| === 部品を探す === 座標を修正したり、大きく進めたりしたときに部品がウインドウからはみ出て どこにあるのか分からなくなったときの探し方です。 . ビューア一番上の行にあるメニューアイコンを押します。 . {{attachment:viewer8.png}} . 「このオブジェクトをつかむ」を選ぶとマウスカーソルの位置に現れます。 ---- == タイルの種類 == . {{attachment:viewer2a.png}} . {{attachment:usagi02.png}} . {{attachment:tile11.png}} . {{attachment:tile12.png}} . {{attachment:tile13.png}} |
=== 属性のタイル === |
| 行 61: | 行 52: |
| . {{attachment:tile22.png}} . {{attachment:tile23.png}} ---- === 条件のタイル === ---- === その他のタイル === ---- == タイルの種類 == . {{attachment:tile12.png}} |
|
| 行 64: | 行 65: |
| . {{attachment:tile22.png}} . {{attachment:tile23.png}} |
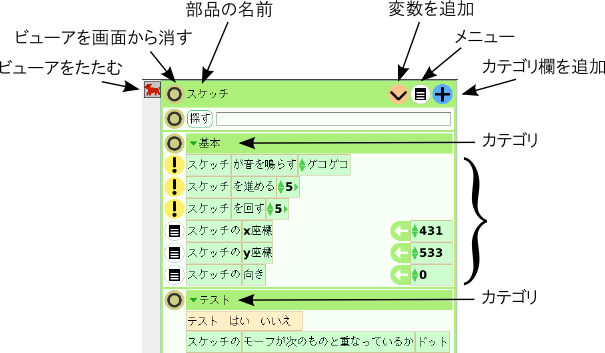
ビューアとタイルのまとめ
ハロの中の目のマークをクリックするとビューアが表示されます。
ビューアの一番上の行には、ビューア全体への指示を行うアイコンがあります。
- ビューアをたたむ
- 部品の縮小表示をクリックすると、縮小表示だけになります。
- もういちどクリックすると元にもどります。
- ビューアを画面から消す
- もういちど表示するには、ハロの中の目のマークをクリックします。
- 部品の名前
- オブジェクトの名前が表示されています。ここをクリックして修正もできます。
- 変数を追加
- メニュー

- オブジェクトがどこにあるのか分からなくなったときは「このオブジェクトをつかむ」を選ぶとマウスカーソルの位置に現れます。
- カテゴリ欄を追加
その下にはカテゴリ別にたくさんの項目が並んでいます。
- カテゴリは▼を押して選択できます。

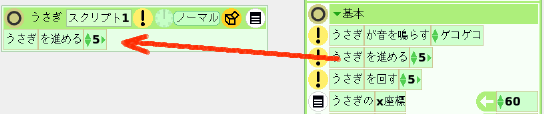
動作のタイル
左に  のついているタイルは動作を表します。
のついているタイルは動作を表します。
!をクリックすると対応する動作を1回行います。
スクリプト内にそのままの形で配置できます。
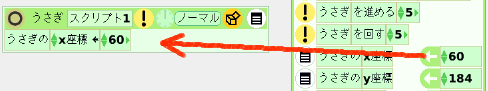
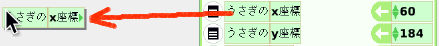
観察のタイル
- オブジェクトやまわりの状態によって値が変化します。
- 同じ行で←の右側に現在の値が表示されています。
- 現在はスケッチのX座標が431であることが分かります。
- !をクリックしてスケッチを進めたとき、スケッチの座標も変わります。
- スケッチをマウスで移動すると、スケッチの座標も変わります。
- 座標の数値を▲▼をクリックして変更すると、スケッチの位置が変わります。
- 座標の数値はキーボードから入力することもできます。

属性のタイル
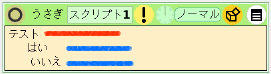
条件のタイル
その他のタイル
タイルの種類
まとめ
タイルの種類
- 動作のタイル
- 属性(値)を設定するタイル
- 条件を表すタイル
- 値を表すタイル